A
Size: a a a
2020 April 07
Что юзаете для стейт менеджмента?
ничего, обычные хуки)
BB
Друзья , как чекать перешёл ли пользователь назад по стеку. Использую react navigation. Мне надо обновлять список продуктов в зависимости от выбранной категории. Почти реализовал, но есть момент что в категории, пару секунд (пока не получит список товаров новой категории) показываются товары из последней выбранной категории. Когда пользователь нажмёт назад и перейдет в категории и выберет другую категорию хочу показывать спиннер в то время пока грузится список.
Какие-то ещё варианты можете покинуть плиз?
ДЧ
Какие-то ещё варианты можете покинуть плиз?
Смотреть изменение стейта навигатора
ДЧ
Или поставить ивент на фокус
ДЧ
Ивент
BB
Ещё такой вопрос, я использую redux, какой инструмент можно использовать, чтоб наглядно видеть стейт как в redux devtools.
К
Что юзаете для стейт менеджмента?
ClearX
A
Куда смотреть?
A
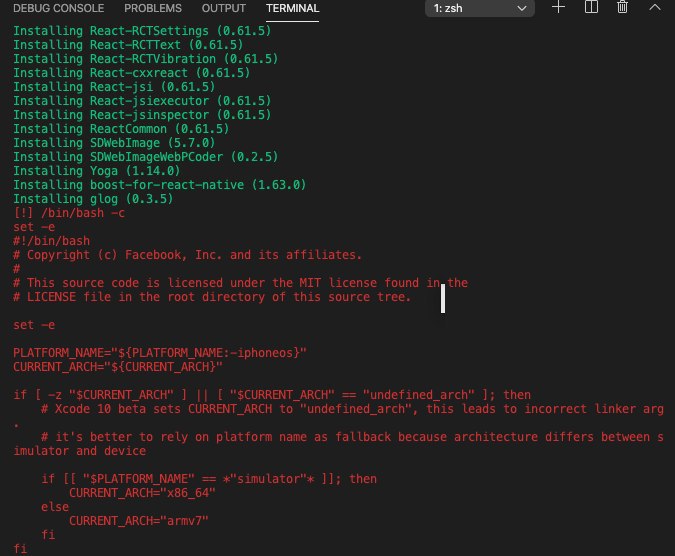
После выполнения команды pod install
ЮС

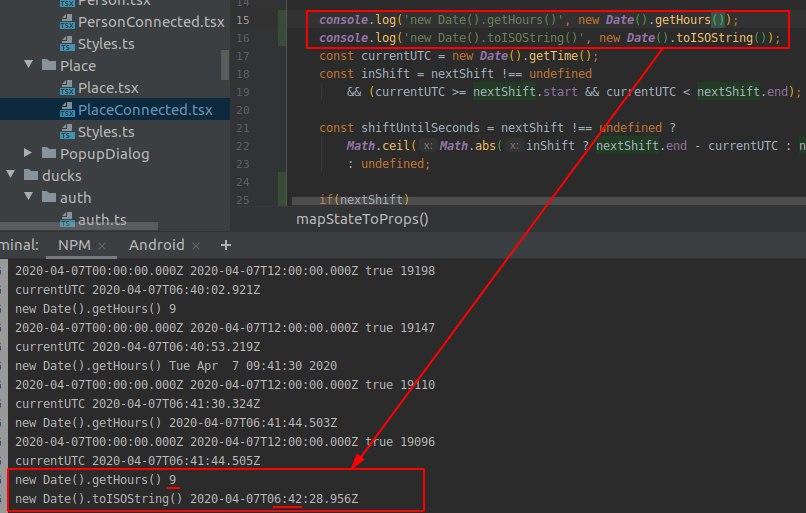
Всем привет. Можете пояснить мне эту разницу?
ЮС
Как корректно получить текущее локальное время в React Native?
Ф
часовые пояса же. Z в конце - это по UTC вроде как
ЮС
Ну я догадывался что тут дело в часовых поясах...но как делать правильно..
Ф
как вариант new Date().toLocaleString(). Но лучше, ИМХО, какое-нибудь date-fns или momentjs
GB
Как корректно получить текущее локальное время в React Native?
Текущее локальное время, это ваш объект Date. JS всегда работает с локальным временем.
GB
Вернее так, JS работает по умолчанию с локальным временем. И ещё есть опция UTC (специальные акцессоры в Date, типа getUTCHours).
GB
Ну я догадывался что тут дело в часовых поясах...но как делать правильно..
Соотвественно, правильно получить текущее локальное время:
new Date()V
Как в react-native-debuger убрать запросы на https://clients3.google.com/generate_204? Запросы очень мешаню при отладке сети. Заблокировать, отфильтровать не помогает, т.к. они все равно в таймлайне отображаются
ЮС
Соотвественно, правильно получить текущее локальное время:
new Date()Спасибо за подробный ответ. Прояснилось.