%
Size: a a a
2020 April 06
%
это уж как-нибудь без меня, я делаю все без expo
VP
это уж как-нибудь без меня, я делаю все без expo
реально пора мем делать ))
%
ну да, в expo ж ногу сломать можно
%
у меня 100% проектов, что начинались в expo заканчивались eject и болью, больше так не делаю
ИС
Andrei Nikitin
делай преобразование в base64 непосредственно перед тем как будешь отправлять их на сервер, без сохранения в стор. сейчас ты по сути дублируешь данные

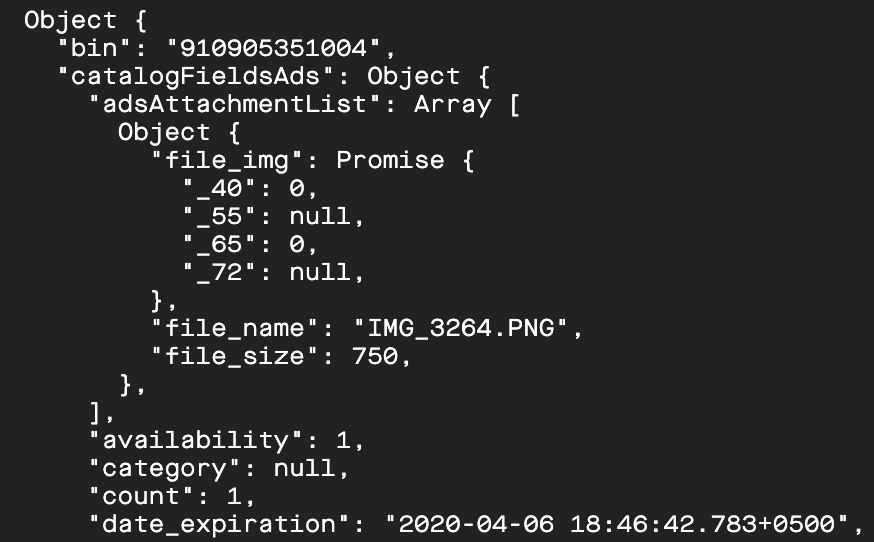
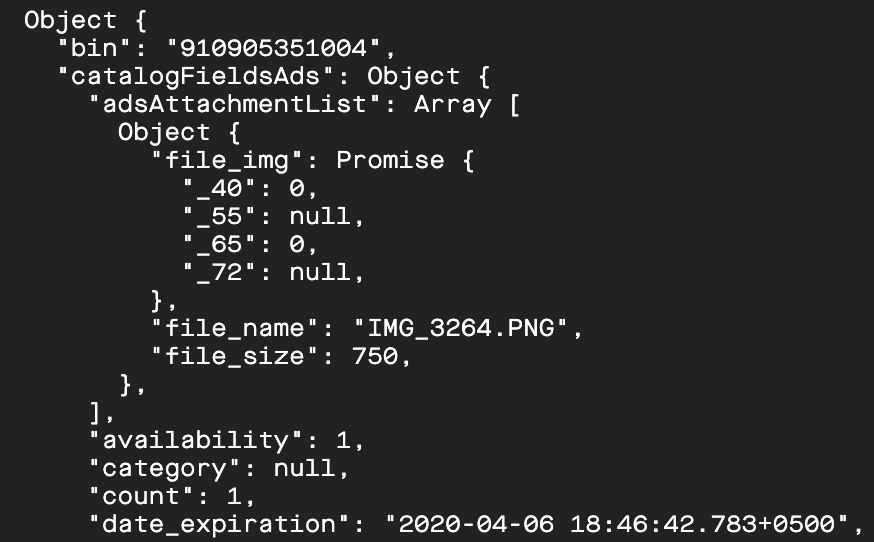
при отправке на бэк поле base64(file_img) выглядит таким образом. и возвращается ошибка. отправил как вы Сказали
AT
у меня 100% проектов, что начинались в expo заканчивались eject и болью, больше так не делаю
даже начинать не стал в свое время)
ИС
обычно надо await сделать чтбы получить такой объкт
%
даже начинать не стал в свое время)
не у нас компания попыталась, выглядело все достаточно хорошо, но тогда, когда мы это делали, не было speech recognition, например, поэтому набили шишки на RN и теперь предпочитаем просто RN+Typescript
AN

при отправке на бэк поле base64(file_img) выглядит таким образом. и возвращается ошибка. отправил как вы Сказали
рискну предположить что это не base64. если речь именно про base64 то файл преобразовывается в строку вида
data:image/png;base64,iVBORw.... и уже эту строку вы отправляете на сервакV

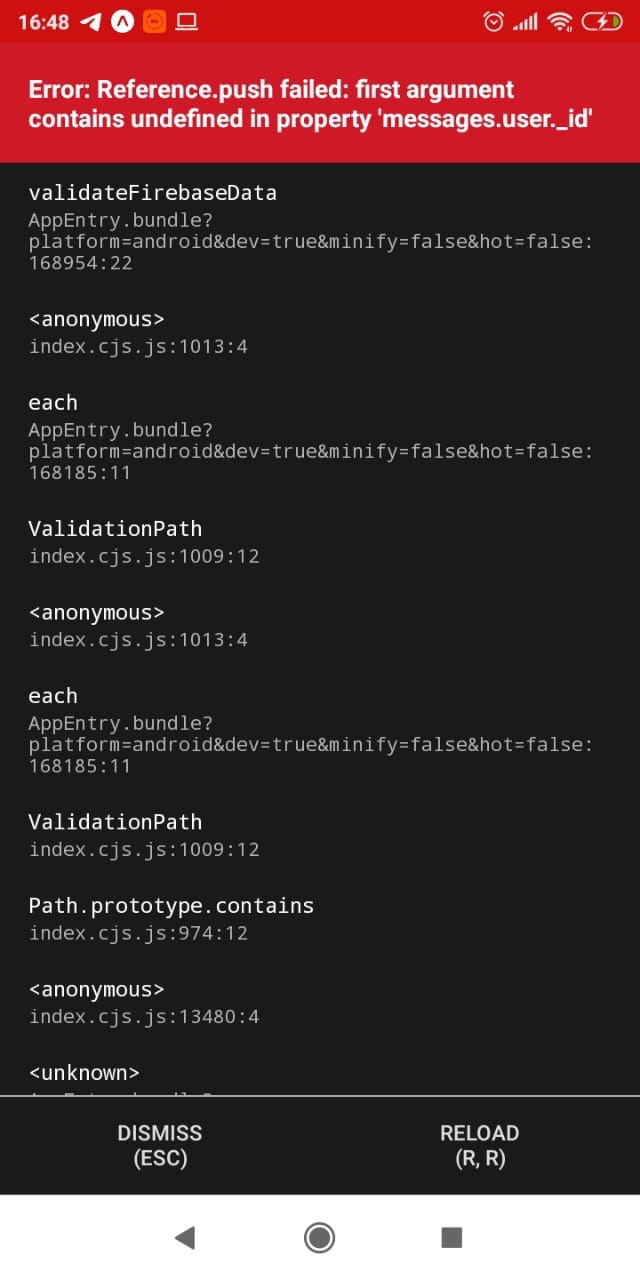
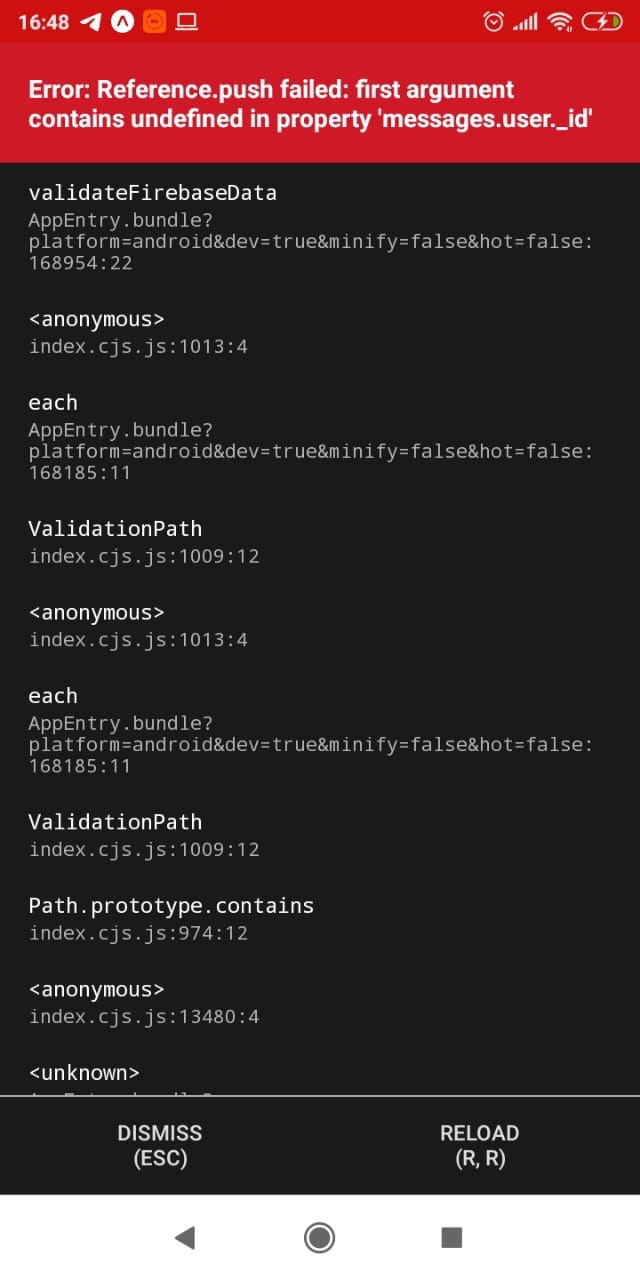
Здравствуйте! Я новичок в Риакт Нэйтив , решил сделать самое простое чат приложения используя Firebase. Выходит ошибка сразу как нажимаю на "послать сообщение", и никак не могу понять что не так идет в коде. Вроде как файрбэйс настроил как положенно, есть предложения?
D
Vladislav

Здравствуйте! Я новичок в Риакт Нэйтив , решил сделать самое простое чат приложения используя Firebase. Выходит ошибка сразу как нажимаю на "послать сообщение", и никак не могу понять что не так идет в коде. Вроде как файрбэйс настроил как положенно, есть предложения?
а выведи messages и user )
CM
Всем привет, с помощью чего вы делаете авторизацию? JWT?
ДР
Всем привет, с помощью чего вы делаете авторизацию? JWT?
VP
Всем привет, с помощью чего вы делаете авторизацию? JWT?
можно и на firebase с подтверждением по номеру телефона. зависит от задачи.
А
Ребята, кто пользовался этой библиотекой:
https://github.com/react-native-community/push-notification-ios
Как проверить работоспособность?
https://github.com/react-native-community/push-notification-ios
Как проверить работоспособность?
VP
Ребята, кто пользовался этой библиотекой:
https://github.com/react-native-community/push-notification-ios
Как проверить работоспособность?
https://github.com/react-native-community/push-notification-ios
Как проверить работоспособность?
дефолтная либа из документации же
а что именно проверить нужно ?
а что именно проверить нужно ?
А
дефолтная либа из документации же
а что именно проверить нужно ?
а что именно проверить нужно ?
Проверить пуш уведомления. Работают вообще или нет
А
Просто мне нужно, чтобы пуш уведомления работали в background. И я не знаю как проверить это(




