KB
Size: a a a
2020 March 26
html render
Спасибо!
Э
книжка битая, у меня пустые страницы после 9-ой.
Вот линк на нормальный файл: https://t.me/progbook/4177
Вот линк на нормальный файл: https://t.me/progbook/4177
Э
не знаю, пролистал до конца - у меня везде пустые, и на телефоне, и на компе
M
Может ты прав.
ПА
Всем здравствуйте!
Хотелось бы заняться мобильной разработкой, начальные знания присутствуют😱
Подскажите какие-нибудь годные курсы по React native?
Прошу отнестись лояльно к вопросу✅
Спасибо за ответ)
Хотелось бы заняться мобильной разработкой, начальные знания присутствуют😱
Подскажите какие-нибудь годные курсы по React native?
Прошу отнестись лояльно к вопросу✅
Спасибо за ответ)
Э
Полина Александровна
Всем здравствуйте!
Хотелось бы заняться мобильной разработкой, начальные знания присутствуют😱
Подскажите какие-нибудь годные курсы по React native?
Прошу отнестись лояльно к вопросу✅
Спасибо за ответ)
Хотелось бы заняться мобильной разработкой, начальные знания присутствуют😱
Подскажите какие-нибудь годные курсы по React native?
Прошу отнестись лояльно к вопросу✅
Спасибо за ответ)
Мне понравился курс у Максимилиана Шварцмюллера на udemy. Для ознакомления очень даже. Плюс у него есть хороший курс по react.js, с подробным разбором hooks и всего такого. Про redux, redux-thunk и redux-saga у него тоже есть.
RM
Ребят, столкнулся со странной проблемой, мне нужно менять стиль элемента когда я держу на нем палец (как hover в web), но еще не отпустил, и не могу понять где это отловить.
D
RM
Сейчас попробую, спасибо! Странно, что у Button и TouchableOpacity нет таких пропсов
DB

как растянуть компонент на 100% в ширину экрана alignItems: "stretch' не срабатывает.У родительского элемента стили: flex: 1, flexDirection: 'column'
ᛕ

как растянуть компонент на 100% в ширину экрана alignItems: "stretch' не срабатывает.У родительского элемента стили: flex: 1, flexDirection: 'column'
у родительского поставить width: 100%
YK
Сейчас попробую, спасибо! Странно, что у Button и TouchableOpacity нет таких пропсов
Вы можете использовать использовать onPressIn && onPressOut и изменять активные стили, как захочется
E
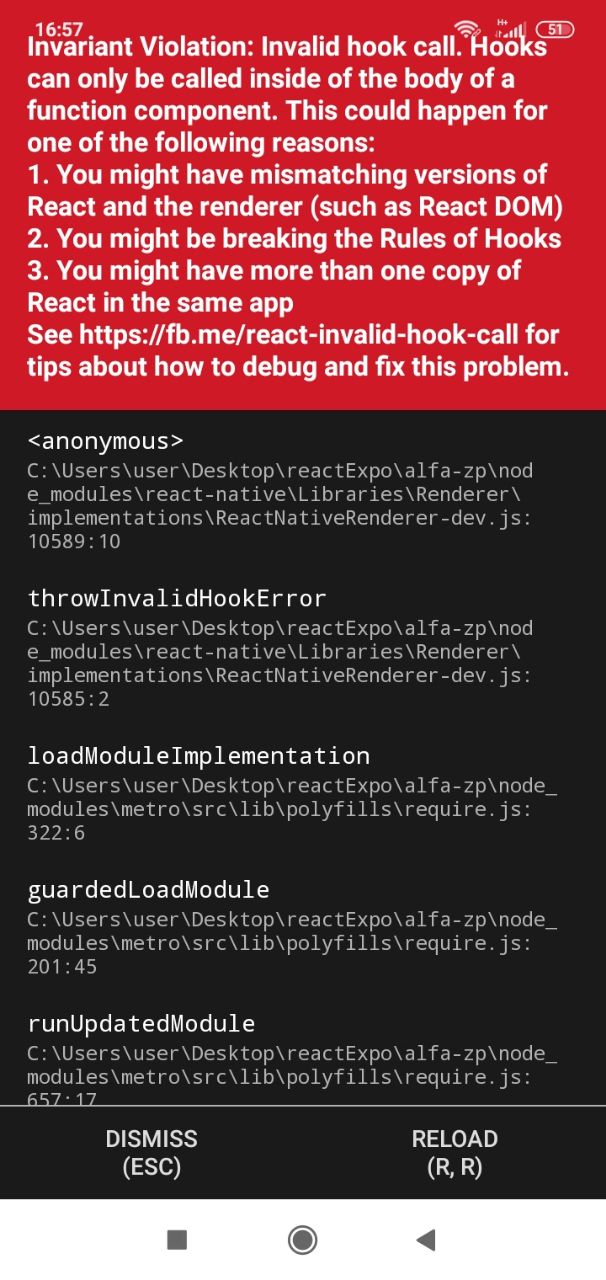
Всем привет! Может кто-либо объяснить плиз, почему этот код работает медленно и заставляет дергаться странчику:
Но если делать так, то все работает хорошо:
co
const CategoryContent = ({ isDesktop, isTablet, isMobile, item }) => {
return (
<>
<DesktopImage src={images.screen2} alt="" />
<PhoneImage src={images.screen1} alt="" />{" "}
</>
)
}
const App = () => {
const Index = () => CategoryContent({ isDesktop, isTablet, isMobile, item: data[active] })
return (
<Index />
)
}Но если делать так, то все работает хорошо:
co
nst App = () => {
const Index = () => CategoryContent({ isDesktop, isTablet, isMobile, item: data[active] })
return (
<>
<DesktopImage src={images.screen2} alt="" />
<PhoneImage src={images.screen1} alt="" />{" "}
</>
)
}
Разве нельзя встраивать функцию в другую в render? СпасибоME
Мне понравился курс у Максимилиана Шварцмюллера на udemy. Для ознакомления очень даже. Плюс у него есть хороший курс по react.js, с подробным разбором hooks и всего такого. Про redux, redux-thunk и redux-saga у него тоже есть.
Привет, ну этот курс по Expo
E
Нельзя
А можно подробней плиз? Почему нельзя?
VK
При каждом ререндере будет происходить перемонтирование компонента
МС
Это самая лучшая либа для работы со временем?
@react-native-community/datetimepicker上魔

Всем привет. Кто-нибудь делал так, чтобы когда мы открыли скрин, то предыдущий скрин отображался сзади, чуть-чуть кончиком вылазит, как на картинке за профилем?