UH
Size: a a a
2020 March 25
Всем привет! Rekit studio кто-нибудь ставил?
МС

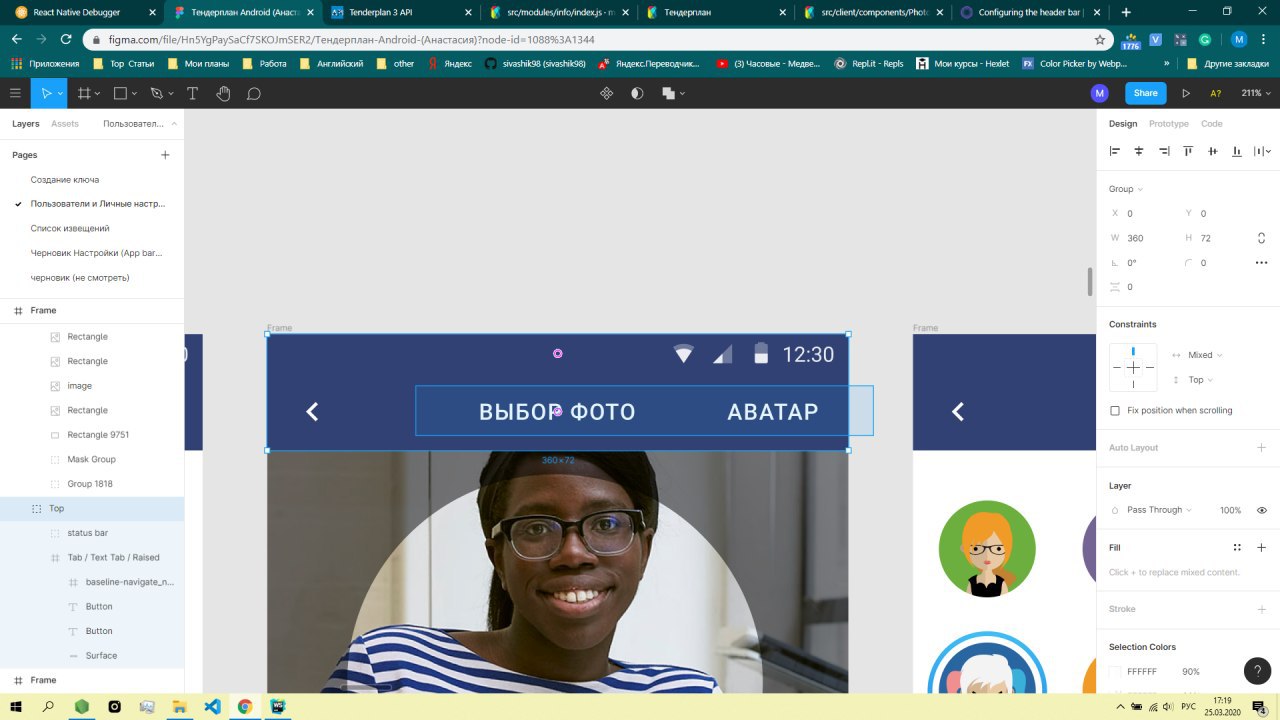
Ребят в реакт навигейшен можно как нибудь добавить в
options еще один заголовок АВАТАР?МС
я не нашел ничего по этому вопросу
AT
можно просто хедер переписать как нужно
МС
компонент закинуть в
headerTitle и запилить его как хочу?МС
сделать в строку и там разместить как хочу?
AT
в headerRight например (чтобы кнопку Назад не трогать)
AT
да, и сделать обычным компонентом
МС
в headerRight например (чтобы кнопку Назад не трогать)
Сейчас посмотрю что такое headerRight, спасибо тебе)
МС
в headerRight например (чтобы кнопку Назад не трогать)
Я так понял если у меня есть
title то headerRight не покажеться т.к. только одно могу использовать?AT
яхз в каком они порядке обрабатываются, по идее title по центру а headerRight справа, но если они наложатся, то непонятно)
%
можно просто хедер переписать как нужно
header: () => <ТвойКомпонент />
AT
или весь хедер да
%
а блин не на то сообщение ответил
AN
а я правильно понимаю что react-navigation@5 перешел на react-native-screens? может кто рассказать остались ли какие то причины сидеть на wix'овском решении?
МС
думаю да перешли
VU
Всем привет, подскажите пожалуйста стоит ли обновлять react-native в проекте и если да, то до какой версии?) ; текущая - 0.61.3
AN
ща 0.62 на подходе, дождись и обновляйся)
J
Vladimir Umanec
Всем привет, подскажите пожалуйста стоит ли обновлять react-native в проекте и если да, то до какой версии?) ; текущая - 0.61.3

У меня вот так
VU
при обновлении так понимаю необходимо внести изменения вручную, указанные здесь? https://react-native-community.github.io/upgrade-helper/
или при команде upgrade автоматически внесутся?
или при команде upgrade автоматически внесутся?



