GB
Size: a a a
2020 March 24
Чтоб добавить, надо сперва прочитать данные, изменить (в вашем случае добавить элемент) и затем записать.
GB
Или более "широким" циклом... сразу в эту ф-цию передавать все данные, всю коллекцию... особенно если она нужна в приложении (к примеру есть список всех тудушек где-то)
KG
Чтоб добавить, надо сперва прочитать данные, изменить (в вашем случае добавить элемент) и затем записать.
Нарыл на stackoverflow вот такую вещь:
var countries = AsyncStorage.getItem('countries');
AsyncStorage.setItem('countries', countries += JSON.stringify(country));
var countries = AsyncStorage.getItem('countries');
AsyncStorage.setItem('countries', countries += JSON.stringify(country));
KG
Это то, что мне нужно?
GW
Всем привет
У меня такая ситуация
react-navigation 4.x
BottomTab
-> StackA
-> Screen 1
-> StackB
-> Screen2
-> Screen 3
Как можно из Screen1 вызывать Sceen 1 или Screen 2 всегда верхними (так, чтобы клик по ссылке co Screen 1 не показывал предыдущий нажатый экран из StackB, перед тем как нужный экран показать)
Я попробовал navigation.reset, но он вообще похоже в рамках BottomTab ищет
У меня такая ситуация
react-navigation 4.x
BottomTab
-> StackA
-> Screen 1
-> StackB
-> Screen2
-> Screen 3
Как можно из Screen1 вызывать Sceen 1 или Screen 2 всегда верхними (так, чтобы клик по ссылке co Screen 1 не показывал предыдущий нажатый экран из StackB, перед тем как нужный экран показать)
Я попробовал navigation.reset, но он вообще похоже в рамках BottomTab ищет
GB
Всем привет
У меня такая ситуация
react-navigation 4.x
BottomTab
-> StackA
-> Screen 1
-> StackB
-> Screen2
-> Screen 3
Как можно из Screen1 вызывать Sceen 1 или Screen 2 всегда верхними (так, чтобы клик по ссылке co Screen 1 не показывал предыдущий нажатый экран из StackB, перед тем как нужный экран показать)
Я попробовал navigation.reset, но он вообще похоже в рамках BottomTab ищет
У меня такая ситуация
react-navigation 4.x
BottomTab
-> StackA
-> Screen 1
-> StackB
-> Screen2
-> Screen 3
Как можно из Screen1 вызывать Sceen 1 или Screen 2 всегда верхними (так, чтобы клик по ссылке co Screen 1 не показывал предыдущий нажатый экран из StackB, перед тем как нужный экран показать)
Я попробовал navigation.reset, но он вообще похоже в рамках BottomTab ищет
А ключи уникальны у скринов и стеков? Если да, то по идее должно сработать просто navigation.navigate('Screen2') типа она найдет ближайший Screen2 и запушит его в пустой StackB или размотает стек до него, если он там уже есть... (по крайней мере, если я правильно понял их идею по докам)
GW
А ключи уникальны у скринов и стеков? Если да, то по идее должно сработать просто navigation.navigate('Screen2') типа она найдет ближайший Screen2 и запушит его в пустой StackB или размотает стек до него, если он там уже есть... (по крайней мере, если я правильно понял их идею по докам)
Я делаю со Screen1 -> navigate ('Screen 2')
затем возвращаюсь на Screen 1 и делаю
Screen 1 -> Navigate ('Screen 3'). Или тэпаю на таббар
В этот момент можно увидеть как мелькает Screen2 перед тем как появиться Screen 3
затем возвращаюсь на Screen 1 и делаю
Screen 1 -> Navigate ('Screen 3'). Или тэпаю на таббар
В этот момент можно увидеть как мелькает Screen2 перед тем как появиться Screen 3
GW
Ваще не гуд
KG
VO
Кто-то юзел адекватную либу для https://developer.android.com/guide/playcore/in-app-updates#java ?
Интересно есть ли вобще обертки уже
Интересно есть ли вобще обертки уже
AS
В чем проблема?
saveData(id, medicineName) {
let note = { id, medicineName }
let noteList = AsyncStorage.getItem('noteList');
AsyncStorage.setItem('noteList', noteList += JSON.stringify(note));
}
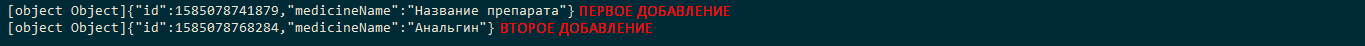
Добавляя новый элемент, предыдущие элементы выводятся некорректно.
saveData(id, medicineName) {
let note = { id, medicineName }
let noteList = AsyncStorage.getItem('noteList');
AsyncStorage.setItem('noteList', noteList += JSON.stringify(note));
}
Добавляя новый элемент, предыдущие элементы выводятся некорректно.
Может потому, что операции асинхронные? Set and get асинхронные, попробуйте await
https://reactnative.dev/docs/asyncstorage
https://reactnative.dev/docs/asyncstorage
KG
Alexander S
Может потому, что операции асинхронные? Set and get асинхронные, попробуйте await
https://reactnative.dev/docs/asyncstorage
https://reactnative.dev/docs/asyncstorage

На тостере мне сделали следующее замечание. Дело не в нем?
AS
Складывать строки можно, смотря что вы складываете )
2020 March 25
A
РебяТ, вопрос по react-navigation.
Куда делся createSwitchNavigator в последней версии?
Куда делся createSwitchNavigator в последней версии?
VO
РебяТ, вопрос по react-navigation.
Куда делся createSwitchNavigator в последней версии?
Куда делся createSwitchNavigator в последней версии?
его теперь можно самому через if/switch сделать же
VO
ну приехали... а вы документацию читали? Свитч изначально был нужен только потому, что надо было как-то заставить статически-сконфигуренный навигатор от 4.x отрендерить вот такое:
Теперь, очевидно, свитч не нужен, потому что эти несколько строк кода отлично пишутся самостоятельно.
const MySwitch: React.FC = props => {
switch (props.router.currentScreenName) {
case 'Screen1':
return <Screen1 />
case 'Screen2':
return <Screen2 />
}
)Теперь, очевидно, свитч не нужен, потому что эти несколько строк кода отлично пишутся самостоятельно.
@kr_alexander вот тут обсуждали)
A
Ребят, как мне HomeScreen сделать с табами? через createBottomTabNavigator
https://snack.expo.io/?platform=android&name=Authentication%20flows%20%7C%20React%20Navigation&dependencies=%40react-native-community%2Fmasked-view%40%5E0.1.7%2C%40react-navigation%2Fnative%40%5E5.1.3%2C%40react-navigation%2Fbottom-tabs%40%5E5.2.4%2C%40react-navigation%2Fdrawer%40%5E5.3.4%2C%40react-navigation%2Fmaterial-bottom-tabs%40%5E5.1.6%2C%40react-navigation%2Fmaterial-top-tabs%40%5E5.1.6%2C%40react-navigation%2Fstack%40%5E5.2.6%2Creact-native-reanimated%40%5E1.7.0%2Creact-native-safe-area-context%40%5E0.7.3%2Creact-native-screens%40%5E2.4.0&sourceUrl=https%3A%2F%2Freactnavigation.org%2Fexamples%2F5.x%2Fauth-flow.js
https://snack.expo.io/?platform=android&name=Authentication%20flows%20%7C%20React%20Navigation&dependencies=%40react-native-community%2Fmasked-view%40%5E0.1.7%2C%40react-navigation%2Fnative%40%5E5.1.3%2C%40react-navigation%2Fbottom-tabs%40%5E5.2.4%2C%40react-navigation%2Fdrawer%40%5E5.3.4%2C%40react-navigation%2Fmaterial-bottom-tabs%40%5E5.1.6%2C%40react-navigation%2Fmaterial-top-tabs%40%5E5.1.6%2C%40react-navigation%2Fstack%40%5E5.2.6%2Creact-native-reanimated%40%5E1.7.0%2Creact-native-safe-area-context%40%5E0.7.3%2Creact-native-screens%40%5E2.4.0&sourceUrl=https%3A%2F%2Freactnavigation.org%2Fexamples%2F5.x%2Fauth-flow.js
DT
SA
В чем проблема?
saveData(id, medicineName) {
let note = { id, medicineName }
let noteList = AsyncStorage.getItem('noteList');
AsyncStorage.setItem('noteList', noteList += JSON.stringify(note));
}
Добавляя новый элемент, предыдущие элементы выводятся некорректно.
saveData(id, medicineName) {
let note = { id, medicineName }
let noteList = AsyncStorage.getItem('noteList');
AsyncStorage.setItem('noteList', noteList += JSON.stringify(note));
}
Добавляя новый элемент, предыдущие элементы выводятся некорректно.
async saveData(id, medicineName) {
let note = { id, medicineName }
let noteList = await AsyncStorage.getItem('noteList');
await AsyncStorage.setItem('noteList', JSON.stringify([...noteList, note]));
}
let note = { id, medicineName }
let noteList = await AsyncStorage.getItem('noteList');
await AsyncStorage.setItem('noteList', JSON.stringify([...noteList, note]));
}
A
Как сделать минусовой margin? У меня контент находится в блоке который имеет padding, и один блок я хочу растянуть на весь экран, как подойти к этой ситуации?