J
Size: a a a
2020 March 24
Всем привет
J
Как только запускал проект через USB кабель, я потом запускаю проект через WiFi. Но когда нужно установить какую-то библиотеку я у меня сервер отключается и естественно мне приходиться снова подключит USB кабель. Как сделать так чтобы при установки библиотек у меня сервер не закрылся ?
ЕП

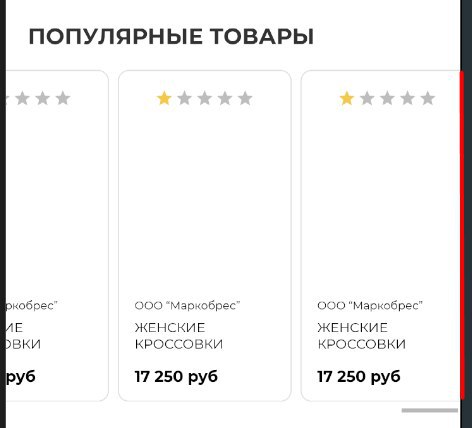
у меня есть хоризонтальное ScrollView, и не могу побороть проблему, почему отсутствует padding?
Слева он есть, справа нету
<ScrollView horizontal={true} style={styles.cardsContainer}>
cardsContainer: {
paddingBottom: 10,
paddingHorizontal: 20,
}
Слева он есть, справа нету
<ScrollView horizontal={true} style={styles.cardsContainer}>
cardsContainer: {
paddingBottom: 10,
paddingHorizontal: 20,
}
Используй contentContainerStyles
A
Используй contentContainerStyles
Таким образом слева нету отступа)
A
Кто какие dropdown использует? Не могу найти ни одну нормальную библиотеку
I

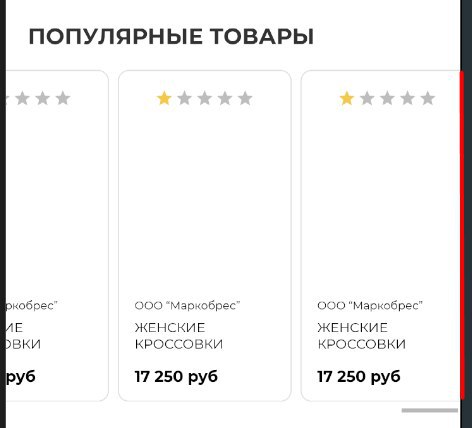
у меня есть хоризонтальное ScrollView, и не могу побороть проблему, почему отсутствует padding?
Слева он есть, справа нету
<ScrollView horizontal={true} style={styles.cardsContainer}>
cardsContainer: {
paddingBottom: 10,
paddingHorizontal: 20,
}
Слева он есть, справа нету
<ScrollView horizontal={true} style={styles.cardsContainer}>
cardsContainer: {
paddingBottom: 10,
paddingHorizontal: 20,
}
Заверни во вьюшку и пропиши ей паддинг
AV
Как только запускал проект через USB кабель, я потом запускаю проект через WiFi. Но когда нужно установить какую-то библиотеку я у меня сервер отключается и естественно мне приходиться снова подключит USB кабель. Как сделать так чтобы при установки библиотек у меня сервер не закрылся ?
он сам не закрывается, это делаешь ты скорее всего
A
react-native-communications норм для отправки смс или лучше react-native-sms?
VP
Кто какие dropdown использует? Не могу найти ни одну нормальную библиотеку
если без боли - обернутый стилизованный textinput + модалки для выбора из списка.
у мобилок всё что в вебе привыкли делать на zindex будет нетривиально. особенно на android.
у мобилок всё что в вебе привыкли делать на zindex будет нетривиально. особенно на android.
A
если без боли - обернутый стилизованный textinput + модалки для выбора из списка.
у мобилок всё что в вебе привыкли делать на zindex будет нетривиально. особенно на android.
у мобилок всё что в вебе привыкли делать на zindex будет нетривиально. особенно на android.
Я минут 40 гуглил и пробовал разные либо, пока понял что dropdown/select это picker 😕
%
@iTerkin кто бы мог подумать, что автоматизатор забыл в чате?
%
@iTerkin только не говори, что ты пришел сюда продвигать свой супер продукт для автоматизации кофемашин и всего-всего
SV
@iTerkin кто бы мог подумать, что автоматизатор забыл в чате?
Привет. Мне для учебного проекта по тестированию нужно простейшее приложение на react-native, web/ios/android. Типа мокнутой авторизации достаточно.
Сходу не нагуглил. Может есть example-project?
Тесты с аппами планирую запускать в github-actions/bitrise/browserstack
Сходу не нагуглил. Может есть example-project?
Тесты с аппами планирую запускать в github-actions/bitrise/browserstack
ss

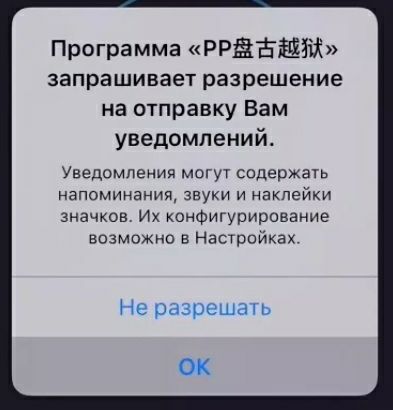
Привет, использую react-native-firebase. Есть такой вопрос, могу ли я как-то подписаться на действие в данном окне и только после этого производить подписку на пуши, например?
%
Привет. Мне для учебного проекта по тестированию нужно простейшее приложение на react-native, web/ios/android. Типа мокнутой авторизации достаточно.
Сходу не нагуглил. Может есть example-project?
Тесты с аппами планирую запускать в github-actions/bitrise/browserstack
Сходу не нагуглил. Может есть example-project?
Тесты с аппами планирую запускать в github-actions/bitrise/browserstack
возьми любой урок по react-native firebase, сделай авторизацию через firebase.auth и будет тебе 100% рабочий апп с авторизацией по email или с анонимной авторизацией и всеми штуками вроде токенов и тп
SV
и сразу под ios/android/web?
SV
не хочу пару недель на это тратить, с одной стороны
%
да, сразу по ios/android
VP
и сразу под ios/android/web?
2 урока ) один под мобилки, другой под web (firebase web auth)
%
а я веб пропустил да



