ЕП
Size: a a a
2020 March 23
react-native-cameraroll чтобы фото из галереи брать
МС
react-native-cameraroll чтобы фото из галереи брать
если это https://github.com/react-native-community/react-native-cameraroll, то у меня промис не ресолвиться после
CameraRoll.getPhotos({first: 10}), так и не понял почему, когда консолю ничего не показывает .then(r => console.log(r))ЕП
да, она, сам юзаю, все работает
ЕП
если это https://github.com/react-native-community/react-native-cameraroll, то у меня промис не ресолвиться после
CameraRoll.getPhotos({first: 10}), так и не понял почему, когда консолю ничего не показывает .then(r => console.log(r))ошибка есть?
%
советую изучить как работает xib - сэкономите кучу времени
вот вам отличная статья https://medium.com/@appstud/add-a-splash-screen-to-a-react-native-app-810492e773f9
вот вам отличная статья https://medium.com/@appstud/add-a-splash-screen-to-a-react-native-app-810492e773f9
ИЧ
@tronin я это все делал
%
%
кину в личку скрин
AE

Кто-нибудь сталкивался с тем, что изображение, загружаемое по https и показываемое через <Image> выглядит так?
VO

Кто-нибудь сталкивался с тем, что изображение, загружаемое по https и показываемое через <Image> выглядит так?
а что с ним не так?
AE
а что с ним не так?
над изображением (https://i1.ytimg.com/vi/b9i0tWSuSac/mqdefault.jpg) покзывается белый "лист" с загнутым краем. И это лист закрывается все изображение
AE

Вот такой код, взятый тупо из примера, показывает просто заглушку:
<Image
style={{width: 50, height: 50}}
source={{uri: 'https://facebook.github.io/react/img/logo_og.png'}}
resizeMode={'cover'}
// style={{ width: this.containerWidth, height: 360 * ratio }}
/>
IS
Всем привет!!! Помогите пожалуйста новичку) Как работать со стандартным Headless?? Какие куда зависимости подключать, может кто может скинуть самый банальный простой пример?... Перелопатил весь гугл, но на русском ничего свежего не нашёл... Хотелось бы ответа из разряда: в таком-то файле добавь вот это, в таком-то это) буду очень благодарен за помощь!!!
VO

Вот такой код, взятый тупо из примера, показывает просто заглушку:
<Image
style={{width: 50, height: 50}}
source={{uri: 'https://facebook.github.io/react/img/logo_og.png'}}
resizeMode={'cover'}
// style={{ width: this.containerWidth, height: 360 * ratio }}
/>
значит там явно не просто <Image /> с source
IS
Всем привет!!! Помогите пожалуйста новичку) Как работать со стандартным Headless?? Какие куда зависимости подключать, может кто может скинуть самый банальный простой пример?... Перелопатил весь гугл, но на русском ничего свежего не нашёл... Хотелось бы ответа из разряда: в таком-то файле добавь вот это, в таком-то это) буду очень благодарен за помощь!!!
Хочу сделать, чтобы в фоне делались скриншоты с экрана, это же вообще реально?
G
Переслано от GrafMine
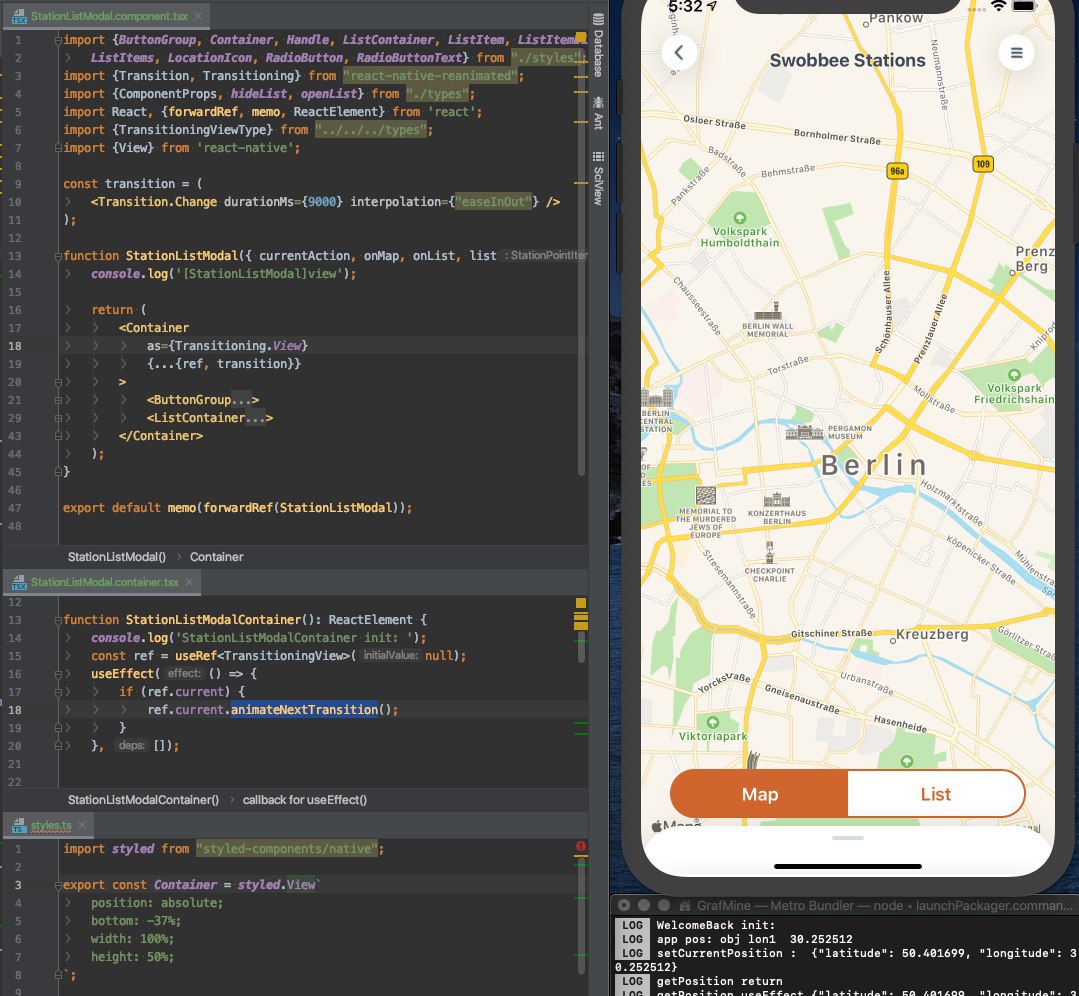
ребят может кто-то еще пользовался либой reanimated? проблема осталась что после инициализации компонента почему-то срабатывает анимация, хоть и после animateNextTransition() нечего в стайле не меняеться, вы ходит так что он анимирует почему-то bottom стайл, хотя он изначально задан и компонент должен был отрендериться изначально уже с этим значением а потом уже анимироваться если бы были дальше какието измнения стиля
G
G
Переслано от GrafMine
тут в коде видно что за стиль у главноко контейнера
G