M[
Size: a a a
2020 March 13
delal iqru na unity
можешь отправить в группу юнити, может им будет интересно
S
c сервера
а сервис onesignal, google, expo ?
N
можешь отправить в группу юнити, может им будет интересно
otpravil otpravil😉
SM
Sergey
а сервис onesignal, google, expo ?
не совсем понял о сервисах
S
не совсем понял о сервисах
пуш-нотификация на телефон с сервера же через шлюз идет ?
SM
Sergey
пуш-нотификация на телефон с сервера же через шлюз идет ?
а кажется понял, если правильно, тогдта сервера как такого не было, я когда делал пуш отправлял json с параметрами на урл который выдает firebase и все
S
значит google 🙂
S
далее он кидает на apple, android шлюз
S
и нюанс, если приложение открыто, то пуш не должен приходить, если с сервера
A
Парни, а кто-нибудь знает как в realtime оттрекать высоту клавиатуры? (или высоту оставшегося окна)
эвент
файрят только одно срабатывание на открытие клавиатуры, не получается плавно оттрекать положение
эвент
Keyboard.addListener('keyboardWillChangeFrame', ...)
или <KeyboardAvoidingView onLayout={() => ...}/> файрят только одно срабатывание на открытие клавиатуры, не получается плавно оттрекать положение
AV
Парни, а кто-нибудь знает как в realtime оттрекать высоту клавиатуры? (или высоту оставшегося окна)
эвент
файрят только одно срабатывание на открытие клавиатуры, не получается плавно оттрекать положение
эвент
Keyboard.addListener('keyboardWillChangeFrame', ...)
или <KeyboardAvoidingView onLayout={() => ...}/> файрят только одно срабатывание на открытие клавиатуры, не получается плавно оттрекать положение
А какую проблему решаешь?
A
плавно подскроллить чат во время вылезания борды, как в телеге
АС
Парни, а кто-нибудь знает как в realtime оттрекать высоту клавиатуры? (или высоту оставшегося окна)
эвент
файрят только одно срабатывание на открытие клавиатуры, не получается плавно оттрекать положение
эвент
Keyboard.addListener('keyboardWillChangeFrame', ...)
или <KeyboardAvoidingView onLayout={() => ...}/> файрят только одно срабатывание на открытие клавиатуры, не получается плавно оттрекать положение
вообще не смотреть на KeyboardAvoidingView а в сторону InputAccessoryView, и это только для ios
A
вообще не смотреть на KeyboardAvoidingView а в сторону InputAccessoryView, и это только для ios
а причем InputAccessory, если речь про борду и ScrollView?
АС
а причем InputAccessory, если речь про борду и ScrollView?
пример есть? может не так понял
A
пример - обычная раскладка телеги
скроллвью - подвал - клавиатура
скроллвью - подвал - клавиатура
A
обычный TextInput себя неплохо там ощущает
A
может ты имел ввиду KeyboardAccessoryView ?
АС
может ты имел ввиду KeyboardAccessoryView ?
такого вообще нет.
https://facebook.github.io/react-native/docs/inputaccessoryview
https://facebook.github.io/react-native/docs/inputaccessoryview
ЕС

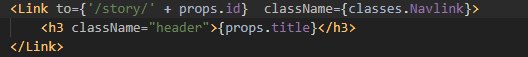
Привет, подскажите как в Link передать еще параметр? Нужно что бы в /story/ я могу словить id и email



