BB
Size: a a a
2020 March 13
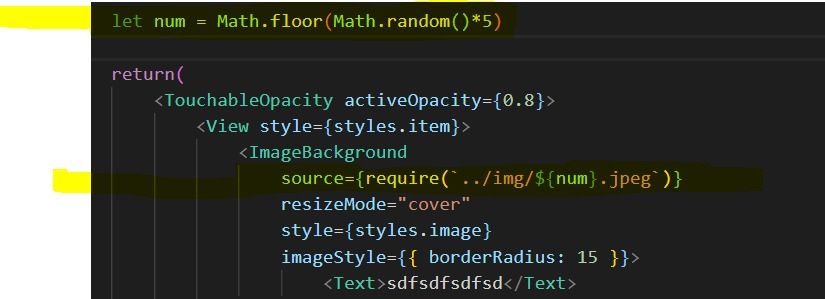
Подскажите где косячу
BB
Рандомная подстановка изображений выкидывает ошибку. Выделил жёлтым строки, в котором не найду никак ошибку
P
@brobobobo дело в использовании require в динамическом контексте https://github.com/facebook/react-native/issues/6391
AV
плюс к этому, вот ссылка по бест-практикам в документации
https://reactnative.dev/docs/images
https://reactnative.dev/docs/images
J
Сделай так
View
TouchableOpacity
Iconku
View
TouchableOpacity
Iconku
NL
Сделай так
View
TouchableOpacity
Iconku
View
TouchableOpacity
Iconku
Окей, спасибо
Э

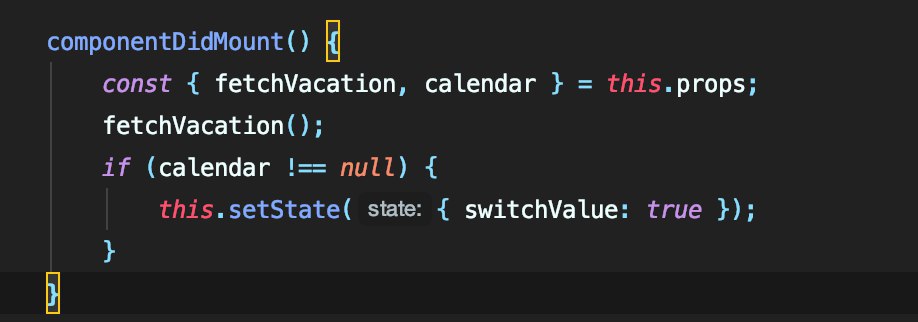
всем привет, что делать если у меня фетчатся данные позже и в итоге не заходит в условие?Где тогда лучше фетчить ?
если у тебя fetchVacation() асинхронный - то он выполняется отдельно. Переписывай с использованием promise и пихай проверку в .then(), либо ставь перед объявлением функции async и делай await fetchVacation()
VP
если у тебя fetchVacation() асинхронный - то он выполняется отдельно. Переписывай с использованием promise и пихай проверку в .then(), либо ставь перед объявлением функции async и делай await fetchVacation()
> либо ставь перед объявлением функции async и делай await fetchVacation()
не стоит объявлять метод жизненного цикла асинхронным. Это ухудшает читаемость кода и меняет интерфейс (будет возвращаться Promise<void> вместо void). В моменте это, конечно, на выполнение не влияет, но немного "smells".
В отдельный метод вынести логику асинхронного вызова и обработки результатов и выполнить вызов этого метода в didMount - норм вариант.
не стоит объявлять метод жизненного цикла асинхронным. Это ухудшает читаемость кода и меняет интерфейс (будет возвращаться Promise<void> вместо void). В моменте это, конечно, на выполнение не влияет, но немного "smells".
В отдельный метод вынести логику асинхронного вызова и обработки результатов и выполнить вызов этого метода в didMount - норм вариант.
Э
> либо ставь перед объявлением функции async и делай await fetchVacation()
не стоит объявлять метод жизненного цикла асинхронным. Это ухудшает читаемость кода и меняет интерфейс (будет возвращаться Promise<void> вместо void). В моменте это, конечно, на выполнение не влияет, но немного "smells".
В отдельный метод вынести логику асинхронного вызова и обработки результатов и выполнить вызов этого метода в didMount - норм вариант.
не стоит объявлять метод жизненного цикла асинхронным. Это ухудшает читаемость кода и меняет интерфейс (будет возвращаться Promise<void> вместо void). В моменте это, конечно, на выполнение не влияет, но немного "smells".
В отдельный метод вынести логику асинхронного вызова и обработки результатов и выполнить вызов этого метода в didMount - норм вариант.
Само собой, я в общих чертах объяснил проблему и пути её решения
AM
Подскажите плиз. Авторизация через firebase на эмуляторе работает, а вот при установке билда на реальное устройство (android) не работает, щависает на отправке смс. Как решали это?
KB
Привет,
а есть кто юзал react-native-qrcode-scanner ?
возможно глупый вопрос, но
подскажите как тестить на эмуляторе?)
у меня выводится 3d модель с теликом, не понимаю, туда qr код нужно закинуть и как?
а есть кто юзал react-native-qrcode-scanner ?
возможно глупый вопрос, но
подскажите как тестить на эмуляторе?)
у меня выводится 3d модель с теликом, не понимаю, туда qr код нужно закинуть и как?
АШ
Довольно объемная задача на неделю. Надо выбрать и добавить в проект библиотеки/компоненты для работы с камерой, выбора фото (react-native-image-picker или react-native-image-crop-picker) из медиатеки, внедрить их под обе платформы, добавить все необходимое по доке, пермишшены. Загружать фото на сервер можно через стандартный fetch. можно отлавливать прогресс загрузки и рисовать прогресс юзеру.
VK
Довольно объемная задача на неделю. Надо выбрать и добавить в проект библиотеки/компоненты для работы с камерой, выбора фото (react-native-image-picker или react-native-image-crop-picker) из медиатеки, внедрить их под обе платформы, добавить все необходимое по доке, пермишшены. Загружать фото на сервер можно через стандартный fetch. можно отлавливать прогресс загрузки и рисовать прогресс юзеру.
надеюсь это сарказм про неделю )
АШ
Vitaly Kozhemyaka
надеюсь это сарказм про неделю )
На самом деле там есть с чем повозиться. Для первого раза может затянуться процесс, особенно если бекенд на LEMP стеке.
d

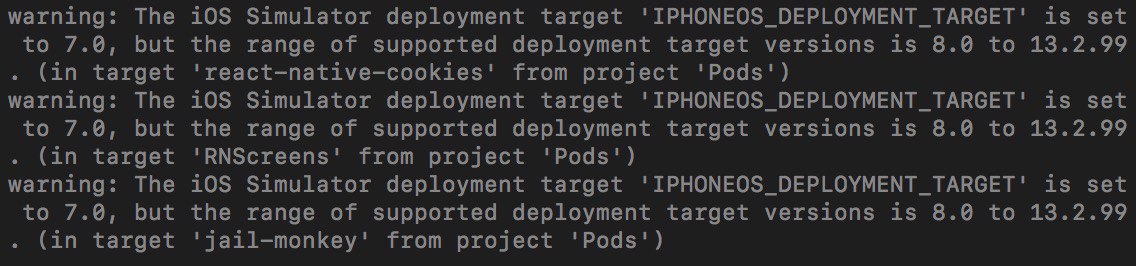
Что с этим делать?
T
Идёшь в Xcode -> Pods -> внизу есть строка для поиска, вбиваешь нужную фразу -> заходишь в неё -> выбираешь наверху Build target вроде бы и там ставишь нужную минимальную версия iOS
ДР
Если вы согласны со словами создателя Patrion Jack Conte
https://youtu.be/JAwlI78DNH0
и вам нравиться, то куда я иду... мой Патреон здесь:
https://www.patreon.com/reactnative
#patrion #reactnative #unicorn #димкаРеактнативный
https://youtu.be/JAwlI78DNH0
и вам нравиться, то куда я иду... мой Патреон здесь:
https://www.patreon.com/reactnative
#patrion #reactnative #unicorn #димкаРеактнативный
d
Идёшь в Xcode -> Pods -> внизу есть строка для поиска, вбиваешь нужную фразу -> заходишь в неё -> выбираешь наверху Build target вроде бы и там ставишь нужную минимальную версия iOS
Спасибо, попробую
T
Ребят, подскажите плиз, кто через что отправляет пуши в приложение? Сейчас юзаю firebase, но иногда бывает так, что пуши не приходят сразу а как буд-то копятся и потом кучей пользователю сваливаются
M[
Ребят, подскажите плиз, кто через что отправляет пуши в приложение? Сейчас юзаю firebase, но иногда бывает так, что пуши не приходят сразу а как буд-то копятся и потом кучей пользователю сваливаются
ты думаешь проблема в файрбейз?)