J
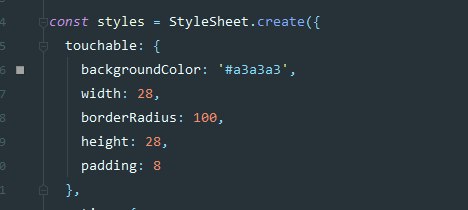
Size: a a a
2020 March 12
Как вот туда сделать так
J
I
чёт навернул всего
I
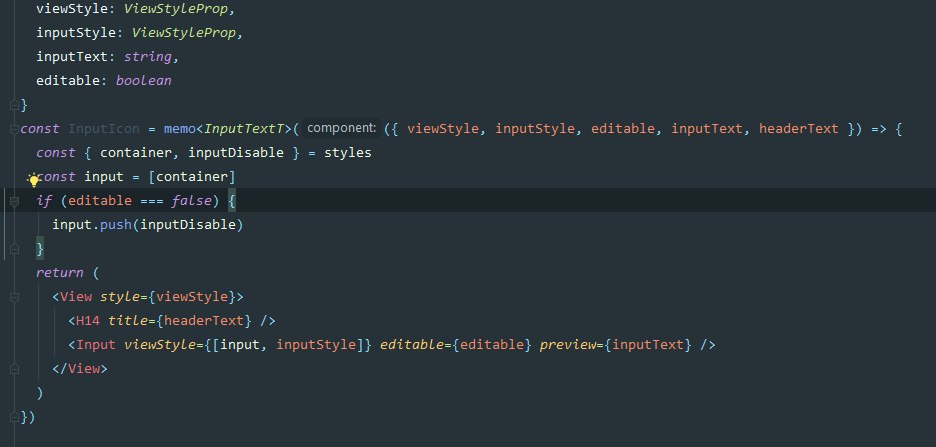
проверку на === true/false не обязательно проводить, кстати
I
я, обычно, делаю два объекта стилей и применяю их по условию, например:
style={active ? styles.active : styles.inactive}J
я, обычно, делаю два объекта стилей и применяю их по условию, например:
style={active ? styles.active : styles.inactive}Я деструктивно делаю styles, во вторых этот подход не уместен с точки принципа DRY
J
я, обычно, делаю два объекта стилей и применяю их по условию, например:
style={active ? styles.active : styles.inactive}Но да рабочий
I
а сама функция смены стилей отрабатывает?
I
мне кажется, где-то там ошибка
J
J
а сама функция смены стилей отрабатывает?
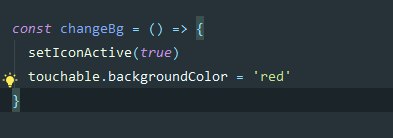
функция onFocus работает при нажатии у меня, появляется иконка 'X' и цвет другой иконки должен поменяться
J
функция onFocus работает при нажатии у меня, появляется иконка 'X' и цвет другой иконки должен поменяться
иконка X появляется но цвет не менятся
IS
Ребят, всем привет! К каким функциям телефона(по типу камеры) у React Native есть доступ? На оф.сайте ничего не нашёл)
VR
да почти ко всем, только надо нативные библиотеки ставить.. и разрешение у пользователя спрашивать
ET
Товарищи, подскажите кто как делает темную тему сейчас.
KP
Товарищи, подскажите кто как делает темную тему сейчас.
IS
да почти ко всем, только надо нативные библиотеки ставить.. и разрешение у пользователя спрашивать
Понял, а где можно поподробнее узнать о том, как нативные библиотеки ставить? Может есть какой русскоязычный мануал? Или гугл в помощь?) очень благодарен за помощь! Я думал, что функционал очень ограниченный...
VR
Понял, а где можно поподробнее узнать о том, как нативные библиотеки ставить? Может есть какой русскоязычный мануал? Или гугл в помощь?) очень благодарен за помощь! Я думал, что функционал очень ограниченный...
ну смотря что тебе надо.. и гуглить библиотеки.. и там описание уже как юзать, чаще всего на английском. Вот например библиотека для работы с камерой: https://github.com/react-native-community/react-native-camera
IS
Спасибо!!!!