GB
Size: a a a
2020 March 08
Фб активно пиарит хуки поскольку по их утверждению под капотом у них много оптимизаций. Но setState с одной стороны удобнее да.
А я бы на вашем месте не верил, а под этот капот бы всё же заглянул... особенно в контексте RN рендерера...
KM
Используете ли вы хуки?
Анонимный опрос
36%
Да, я полностью перешёл на хуки
34%
Использую в перемешку с class components
31%
Нет, продолжаю использовать class api
BB
Всем привет, вопрос возник: в Flatlist будут выводиться блоки в 2 столбца. Ширина блока установлена в 47%. Как мне установить такой же height. То есть, чтоб при изменении разрешения экрана они блоки оставались симметричными.
Имею в виду, чтоб высота была такой же как и ширина
AT
Впрочем, ничего нового) класс ведь тоже суть надстройка над function.prototype, так что возвращаемся к корням)
Л
не знаю насчет проще. Для меня хуки - дикость. Куда то под капот засунули весь реакт и гадай как это отработает
что будет если я хочу обновить сразу 2 поля в state?
setRefreshing(true)
setData([])
что то в таком формате. 2 перерендера? это же 2 "setState". сомневаюсь. Тогда как вообще все это работает? и самое главное зачем это нужно? чтобы не писать дико сложное слово class?
что будет если я хочу обновить сразу 2 поля в state?
setRefreshing(true)
setData([])
что то в таком формате. 2 перерендера? это же 2 "setState". сомневаюсь. Тогда как вообще все это работает? и самое главное зачем это нужно? чтобы не писать дико сложное слово class?
Можно же useState использовать как setState. В чем проблема?
SU
Имею в виду, чтоб высота была такой же как и ширина
Через Dimensions вычислить ширину как 47% в пиксели и использовать как констант!
SU
Для высоты
SU
height = width * 0,047
DT
не знаю насчет проще. Для меня хуки - дикость. Куда то под капот засунули весь реакт и гадай как это отработает
что будет если я хочу обновить сразу 2 поля в state?
setRefreshing(true)
setData([])
что то в таком формате. 2 перерендера? это же 2 "setState". сомневаюсь. Тогда как вообще все это работает? и самое главное зачем это нужно? чтобы не писать дико сложное слово class?
что будет если я хочу обновить сразу 2 поля в state?
setRefreshing(true)
setData([])
что то в таком формате. 2 перерендера? это же 2 "setState". сомневаюсь. Тогда как вообще все это работает? и самое главное зачем это нужно? чтобы не писать дико сложное слово class?
Если батчинг не сработал, и ваши данные не примитивы - юзРедюсер
GB
@gblack9 я наверное сильно "зашаблонен" ну я просто не представляю другую реализацию редюсора как не через фун-цию, ок сейчас поищу в инете спасибо, может если есть какойто "key word" для поиска который упростить мне нахождение альетрантивного примера - буду рад )
Так, собирался раскладывать по частям долго и нудно. Но обнаружил, что всё уже написано по сути.
1. https://redux.js.org/faq/reducers#how-do-i-share-state-between-two-reducers-do-i-have-to-use-combinereducers
2. redux-thunk предлагает способ получения стейта в танке (но про это там тоже написано).
Итого, что мы имеем из инструментов:
1. (из коробки) Редизайн стейта
2. (из коробки) Передачу нужных данных в акшн креатора
3. (самому писать) Не использовать combineReducers (сорри, я эту ф-цию в прошлых ответах обозвал createStructuredReducer, с мобилы писал, негде было посмотреть как правильно)
4. (самому писать) переписать combineReducers, на, к примеру ф-цию, которая передаёт в редьюсеры третьим аргументом весь стейт
5. (модуль) redux-thunk умеет getState в танке, а не только для асинхронных вещей полезен
6. (из коробки) не надо так же забывать про возможность обрабатывать один и тот же экшн в редьюсерах разных "срезов" стейта (тех, что в combineReducers передаются)... Это не всегда работает, и в целом может приводить к абсолютно неподдерживаемым макаронам, но если действия независимы, то почему бы нет...
1. https://redux.js.org/faq/reducers#how-do-i-share-state-between-two-reducers-do-i-have-to-use-combinereducers
2. redux-thunk предлагает способ получения стейта в танке (но про это там тоже написано).
Итого, что мы имеем из инструментов:
1. (из коробки) Редизайн стейта
2. (из коробки) Передачу нужных данных в акшн креатора
3. (самому писать) Не использовать combineReducers (сорри, я эту ф-цию в прошлых ответах обозвал createStructuredReducer, с мобилы писал, негде было посмотреть как правильно)
4. (самому писать) переписать combineReducers, на, к примеру ф-цию, которая передаёт в редьюсеры третьим аргументом весь стейт
5. (модуль) redux-thunk умеет getState в танке, а не только для асинхронных вещей полезен
6. (из коробки) не надо так же забывать про возможность обрабатывать один и тот же экшн в редьюсерах разных "срезов" стейта (тех, что в combineReducers передаются)... Это не всегда работает, и в целом может приводить к абсолютно неподдерживаемым макаронам, но если действия независимы, то почему бы нет...
G
Так, собирался раскладывать по частям долго и нудно. Но обнаружил, что всё уже написано по сути.
1. https://redux.js.org/faq/reducers#how-do-i-share-state-between-two-reducers-do-i-have-to-use-combinereducers
2. redux-thunk предлагает способ получения стейта в танке (но про это там тоже написано).
Итого, что мы имеем из инструментов:
1. (из коробки) Редизайн стейта
2. (из коробки) Передачу нужных данных в акшн креатора
3. (самому писать) Не использовать combineReducers (сорри, я эту ф-цию в прошлых ответах обозвал createStructuredReducer, с мобилы писал, негде было посмотреть как правильно)
4. (самому писать) переписать combineReducers, на, к примеру ф-цию, которая передаёт в редьюсеры третьим аргументом весь стейт
5. (модуль) redux-thunk умеет getState в танке, а не только для асинхронных вещей полезен
6. (из коробки) не надо так же забывать про возможность обрабатывать один и тот же экшн в редьюсерах разных "срезов" стейта (тех, что в combineReducers передаются)... Это не всегда работает, и в целом может приводить к абсолютно неподдерживаемым макаронам, но если действия независимы, то почему бы нет...
1. https://redux.js.org/faq/reducers#how-do-i-share-state-between-two-reducers-do-i-have-to-use-combinereducers
2. redux-thunk предлагает способ получения стейта в танке (но про это там тоже написано).
Итого, что мы имеем из инструментов:
1. (из коробки) Редизайн стейта
2. (из коробки) Передачу нужных данных в акшн креатора
3. (самому писать) Не использовать combineReducers (сорри, я эту ф-цию в прошлых ответах обозвал createStructuredReducer, с мобилы писал, негде было посмотреть как правильно)
4. (самому писать) переписать combineReducers, на, к примеру ф-цию, которая передаёт в редьюсеры третьим аргументом весь стейт
5. (модуль) redux-thunk умеет getState в танке, а не только для асинхронных вещей полезен
6. (из коробки) не надо так же забывать про возможность обрабатывать один и тот же экшн в редьюсерах разных "срезов" стейта (тех, что в combineReducers передаются)... Это не всегда работает, и в целом может приводить к абсолютно неподдерживаемым макаронам, но если действия независимы, то почему бы нет...
супер, спасиб покопаюсь сегодня
J
Всем привет, как можно сделать searchbar как у Google Play?
12
Всем привет) Ребята посоветуйте пожалуйста макеты для тренировки )
12
Что бы такого для реакта
NL

Его нужно ставить? В доке вроде его не было
Д
elevation - цвет не возможно задать
гуглите как в манифесте задается цвет на андройде
GB
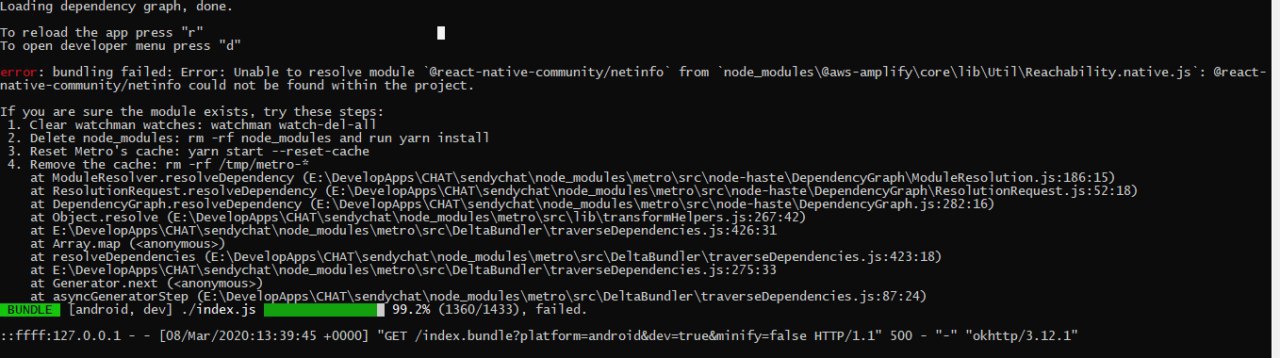
Его @aws-amplify/core требует... не ставьте его и netinfo не потребуется
NL
Можно ли через амплифай регистр и автор только через номер?



