SK
Size: a a a
2020 March 07
Хорошо, спасибо поищу в этом направлении
NL
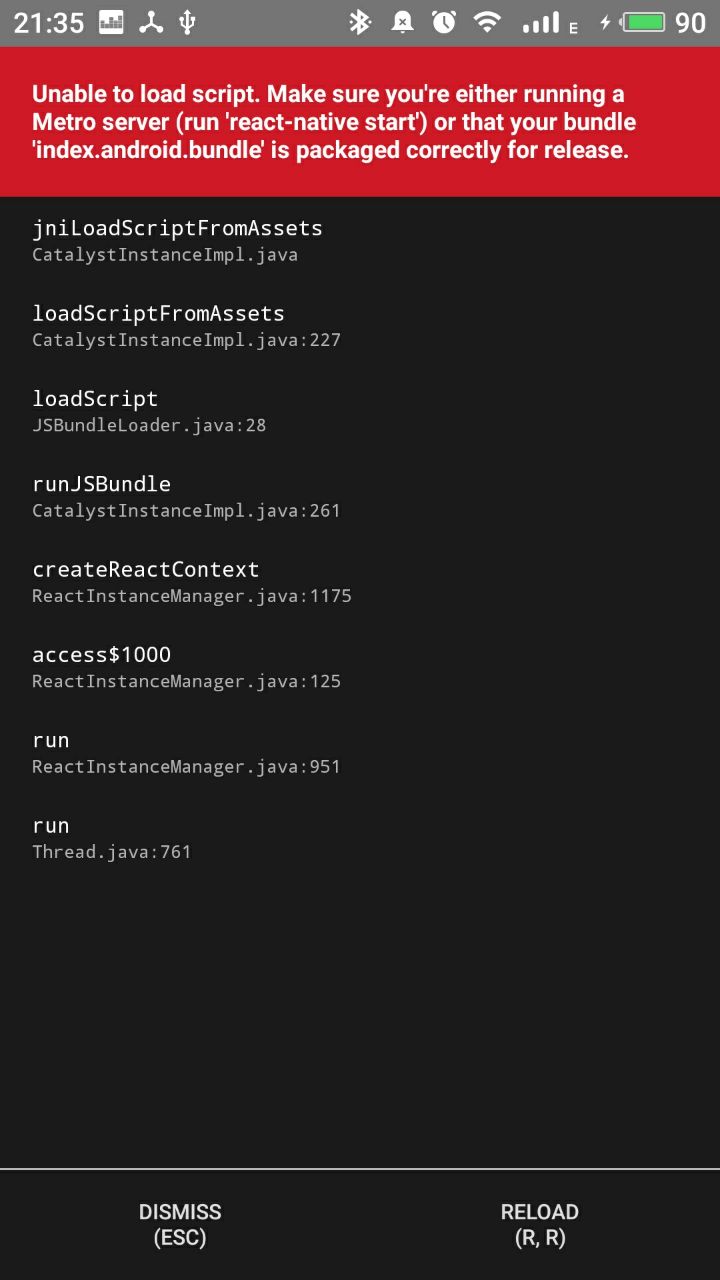
Как вылечить
YO
Там же пишет
react-native start
react-native start
2020 March 08
VR
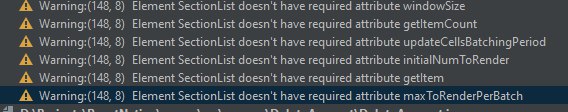
Чё он ругается? даже в офф документации ничего про эти пропсы не написано(
GB
Чё он ругается? даже в офф документации ничего про эти пропсы не написано(
Как не написано?
This is a convenience wrapper around <VirtualizedList>, and thus inherits its props (as well as those of <ScrollView> that aren't explicitly listed here
GB
Но вообще они все, кроме secions и renderItem опциональны. Так что не знаю кто там у вас такой "он" ругается... у меня другой "он" не ругается )
A

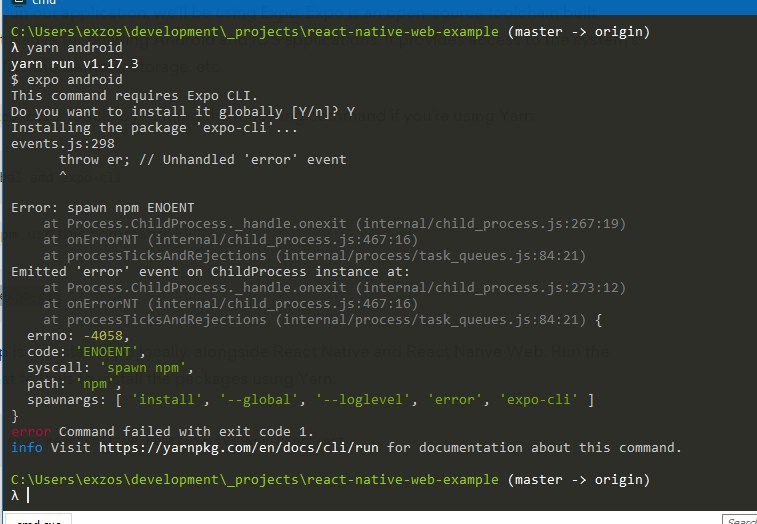
Привет, в чём может быть проблема?
A
После запуска команды expo android
A
Пытаюсь запустить вот этот пример https://github.com/christiannwamba/react-native-web-example
ША
Всем привет. Кто нибудь знает, есть ли документ где написано как css свойства писать в реакт натив?
ША
Я новичок. Мне нужно при нажатии на кнопку сложить значения из двух инпутов и вывести сумму. Как можно это реализовать?
J
Я новичок. Мне нужно при нажатии на кнопку сложить значения из двух инпутов и вывести сумму. Как можно это реализовать?
const [value1, onChangeText1] = React.useState('')
const [value2, onChangeText2] = React.useState('')
const addTwoValue = () =>{
//так как value1 и value2 у нас string мы сделаем
//их как числа чтобы сложить вместе
let res = Number(value1)+Number(value2)
alert(res)
}
return (
<View>
//первый текстинпут
<TextInput
onChangeText={text => onChangeText1(text)}
placeholder={"первый"}
value={value1}
/>
//второй текстинпут
<TextInput
onChangeText={text => onChangeText2(text)}
placeholder={"второй"}
value={value2}
/>
<Button onPress={()=>addTwoValue()} title="Add"/>
</View>J
Всем привет, документацию посмотрел, прочитал. Но все равно не понимаю. В чем разница между defaultValue и value внутри TextInput ?
G
Ребят в общем такой вопросик) как обойти ограничение редакса"You may not call store.getState() while the reducer is executing. мол что когда я нахожусь в состоянии обновлении редюсора я запускаю логику отдельного классика не реакт компонентного, и там тяну со стора некую инфу через store.getState(), как так сказать принять его предупреждения о опастности такого кейса но все таки позволить мне это сделать?
GB
Ребят в общем такой вопросик) как обойти ограничение редакса"You may not call store.getState() while the reducer is executing. мол что когда я нахожусь в состоянии обновлении редюсора я запускаю логику отдельного классика не реакт компонентного, и там тяну со стора некую инфу через store.getState(), как так сказать принять его предупреждения о опастности такого кейса но все таки позволить мне это сделать?
Никак, не надо так делать. У вас редьюсер - одна ф-ция которая получает весь стейт, у вас всё уже есть.
G
есть, но прокидывать во внутрь это очень плохая идея слимшком громозко выходит
G
очень большая вложеность
GB
есть, но прокидывать во внутрь это очень плохая идея слимшком громозко выходит
В этом месте надо задуматься а так ли хорош редакс, как его представляют. Но повторюсь... редьюсер - одна ф-ция, стейт в ней доступен весь, если вы её через createStructuredReducer генерите, то вы сами себя ограничиваете...