Есть приложение, основная навигация это табы (react-navigation).
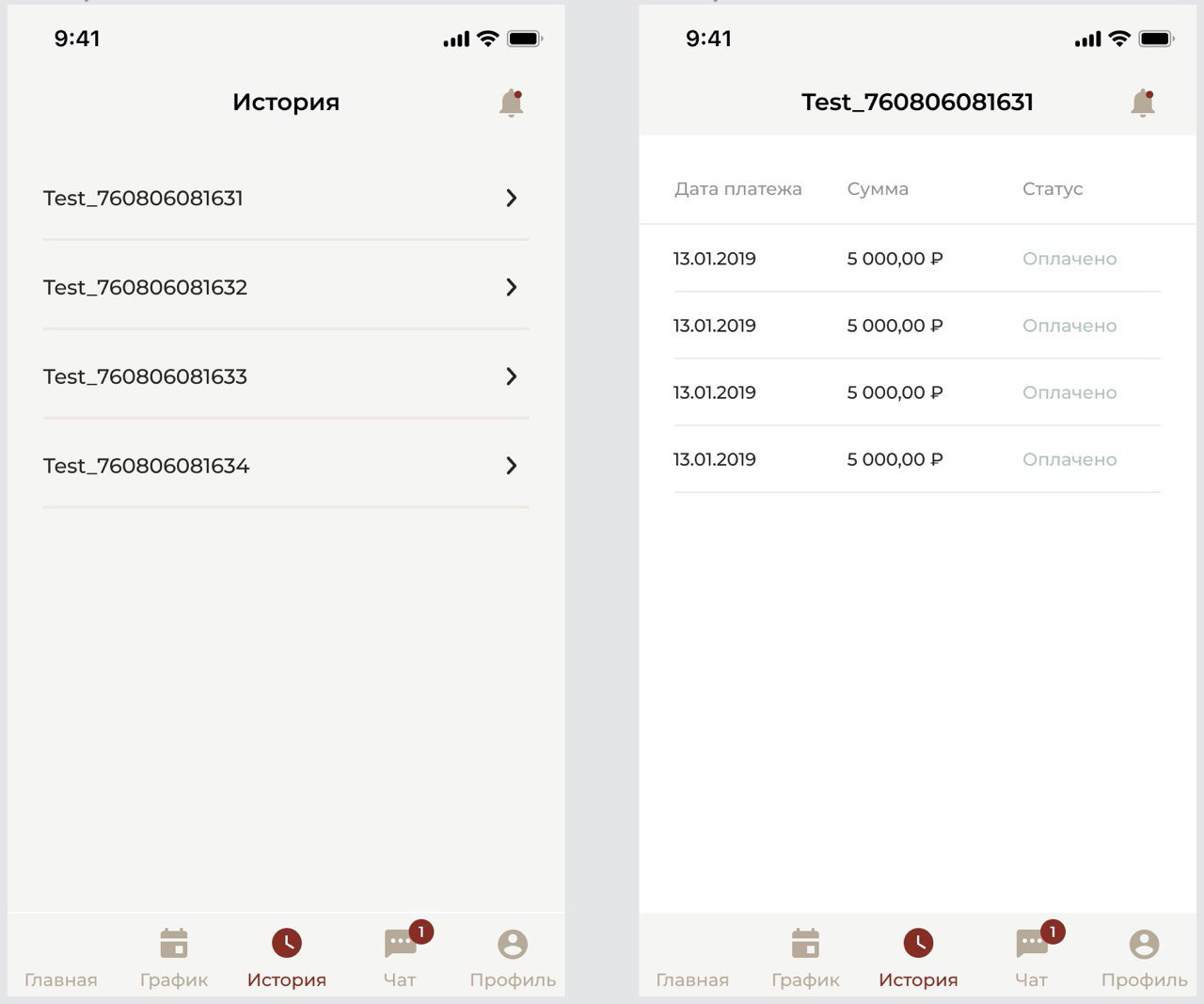
К примеру есть экран с историей платежей и тут два кейса:
1. Если у пользователя несколько договоров, то мы на экране выводим их список и уже по клику на договор попадаем на историю платежей для этого договора.
2. А если всего один договор, то надо сделать так, чтобы при клике по табу с историей выводилась сразу история платежей этого договора.
Как мне лучше будет реализовать второй кейс? Данные дёргаю из редакса