SA
Size: a a a
2020 February 25
не нашел ничего подобного для android’a, ближайшее что накопал - https://belkadigital.com/articles/callkit-android-react-native
SA
но там deprecated решение и навигация не та)
VP
@ponomarevv Не совсем, нужна обработка пуша, что бы перевести приложение в foreground
Но это уже не относится на 100% к самому пушу.
В нём летят данные, как их обработать - вопрос самой операционки, по большей части.
Поэтому в rnfirebase в 6 версии выпилили notifications в общем-то
В нём летят данные, как их обработать - вопрос самой операционки, по большей части.
Поэтому в rnfirebase в 6 версии выпилили notifications в общем-то
SA
Ну да, пуши отдельно. Проблема именно в активации приложения, даже не обязательно по пушу, просто пуши уже готовый сервис - грех не использовать)
ST
Ребята, привет!
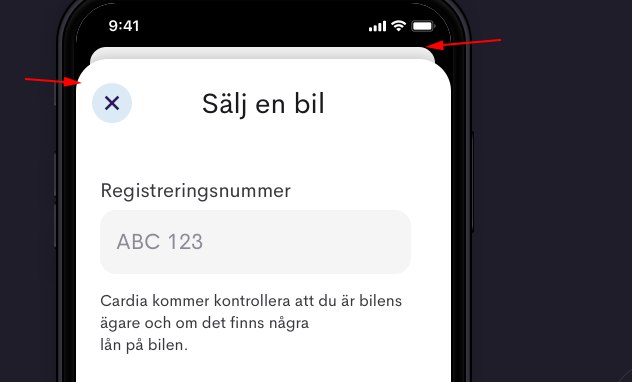
Подскажите, подалуйста, как сделать такую анимацию при открытии модального окна?
http://i.imgur.com/UvR38ks.png
Подскажите, подалуйста, как сделать такую анимацию при открытии модального окна?
http://i.imgur.com/UvR38ks.png
N
Ребята, привет!
Подскажите, подалуйста, как сделать такую анимацию при открытии модального окна?
http://i.imgur.com/UvR38ks.png
Подскажите, подалуйста, как сделать такую анимацию при открытии модального окна?
http://i.imgur.com/UvR38ks.png
как я понял, анимация такая, что основной контент уменьшается в размере и сдвигается в центр
N
возможно, это заменить родительский view на animated.view
N
и при открытии попапа дергать анимацию родительского view
N
но! нужно тогда попап покаывать из другой вьюхи
ST
но! нужно тогда попап покаывать из другой вьюхи
Спасибо за подсказку, буду пробовать реализовать 🤗
такая мелочь, я даже не думала, что зависну на ней)
такая мелочь, я даже не думала, что зависну на ней)
N
Спасибо за подсказку, буду пробовать реализовать 🤗
такая мелочь, я даже не думала, что зависну на ней)
такая мелочь, я даже не думала, что зависну на ней)
https://www.youtube.com/user/wcandill еще всегда советую по анимациям этого блогера!
ST
https://www.youtube.com/user/wcandill еще всегда советую по анимациям этого блогера!
спасибо, огромнейшее ☺️
ВУ
Добрый день. Кто что использует для сбора аналитики?
AM
Ребята, привет!
Подскажите, подалуйста, как сделать такую анимацию при открытии модального окна?
http://i.imgur.com/UvR38ks.png
Подскажите, подалуйста, как сделать такую анимацию при открытии модального окна?
http://i.imgur.com/UvR38ks.png
react-navigation
AM
react-navigation
там из коробки это есть
ST
там из коробки это есть
Не нашла, если вас не затруднит, могли бы вы скинуть ссылку? Я только начинаю с реактом, пока еще не слишком разобралась)
AM
Не нашла, если вас не затруднит, могли бы вы скинуть ссылку? Я только начинаю с реактом, пока еще не слишком разобралась)
import { TransitionPresets } from '@react-navigation/stack';
// ...
<Stack.Navigator
initialRouteName="Home"
screenOptions={{
gestureEnabled: true,
cardOverlayEnabled: true,
...TransitionPresets.ModalPresentationIOS,
}}
mode="modal"
headerMode="none"
>
<Stack.Screen name="Home" component={Home} />
<Stack.Screen name="Profile" component={Profile} />
</Stack.Navigator>;AM
Не нашла, если вас не затруднит, могли бы вы скинуть ссылку? Я только начинаю с реактом, пока еще не слишком разобралась)
AM
почти в самом низу
ST
почти в самом низу
🤗 спасибо вам за вашу помощь 🤓