MD
console.warn норм?Size: a a a
MD
console.warn норм?ДР
https://github.com/aws-amplify/amplify-js/issues/4527?sc_channel=sm&sc_campaign=Mobile_Campaign&sc_publisher=TWITTER&sc_country=Mobile&sc_outcome=awareness&trk=sm-mobile-community_TWITTER&linkId=82274998#issuecomment-586163510DK
https://github.com/aws-amplify/amplify-js/issues/4527?sc_channel=sm&sc_campaign=Mobile_Campaign&sc_publisher=TWITTER&sc_country=Mobile&sc_outcome=awareness&trk=sm-mobile-community_TWITTER&linkId=82274998#issuecomment-586163510ДР
MD
Record a Custom Event with Attributes, вот туда и слать вместо консолиBS
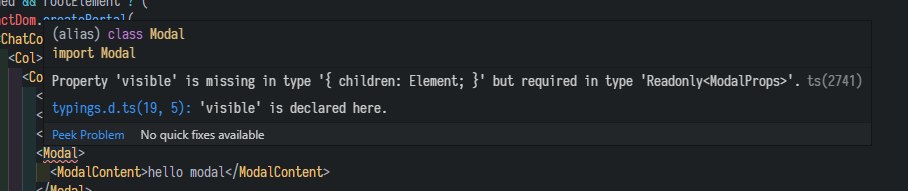
<Modal
isVisible = {isVisible}
style = {styles.modalContainer}
onBackdropPress = {this.handleCloseModal}
deviceWidth = {deviceWidth}
deviceHeight = {deviceHeight}
backdropTransitionOutTiming = {500}
backdropTransitionInTiming = {500}
animationOutTiming = {500}
useNativeDriver = {Platform.OS === 'android'}
propagateSwipe
>
modalContainer : {
flex : 1,
justifyContent : 'flex-end',
margin : 0
},
ДР
Record a Custom Event with Attributes, вот туда и слать вместо консолиMD
А
VieM вместо View в NavBarА
ДР
MD
MD
The Analytics category enables you to collect analytics data for your app. Речь про аналитику, звучит как Google Analytics.Sentry provides self-hosted and cloud-based error monitoring that helps all software teams discover, triage, and prioritize errors in real-time. То есть фокус именно на мониторинге ошибок.ДР
The Analytics category enables you to collect analytics data for your app. Речь про аналитику, звучит как Google Analytics.Sentry provides self-hosted and cloud-based error monitoring that helps all software teams discover, triage, and prioritize errors in real-time. То есть фокус именно на мониторинге ошибок.DK
VP
DK
DK
VP
DK