MD
Size: a a a
2020 February 14
это не то. Ты почитай сам - если 'OK' то вернуть 'OK'
MD
и потом ты этот 'OK' кладешь в стор под ключом
processBD
Не могу допереть как туда всунуть state из гета
DB

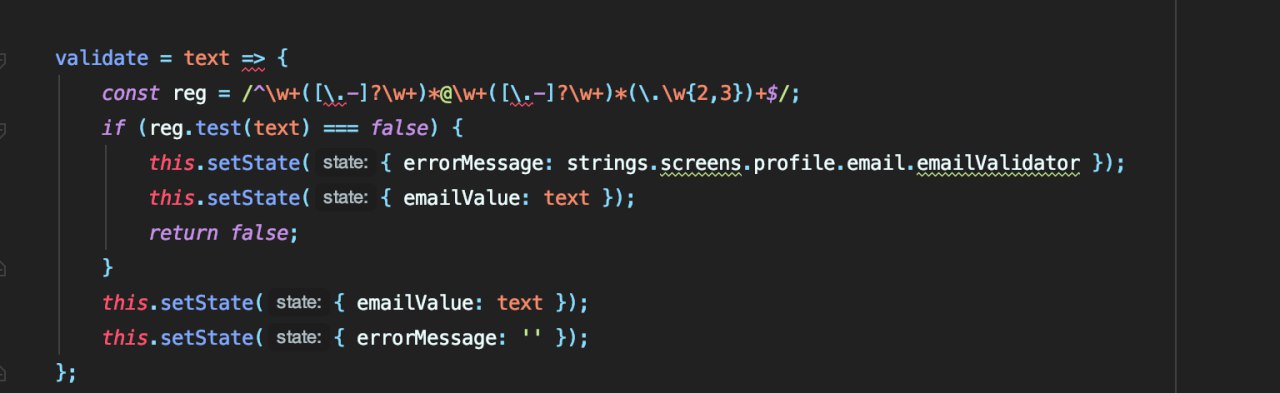
всем привет, пишу валидатор для инпута с email, можно ли это как-то красивее написать?
BS
я форкнул либу модалок и затипизировал , теперь только пул реквестом кидать? а если он не примит его, я могу напрямую из своей репы заюзать?
OA
if (!ref.test(text)) {
this.setState({
errorMesssage: value,
emailValue: value,
})
return
}
this.setState({
errorMesssage: value,
emailValue: value,
})SS
Можно не писать а заюзать какую нибудь либку мелкую для схем и все
d
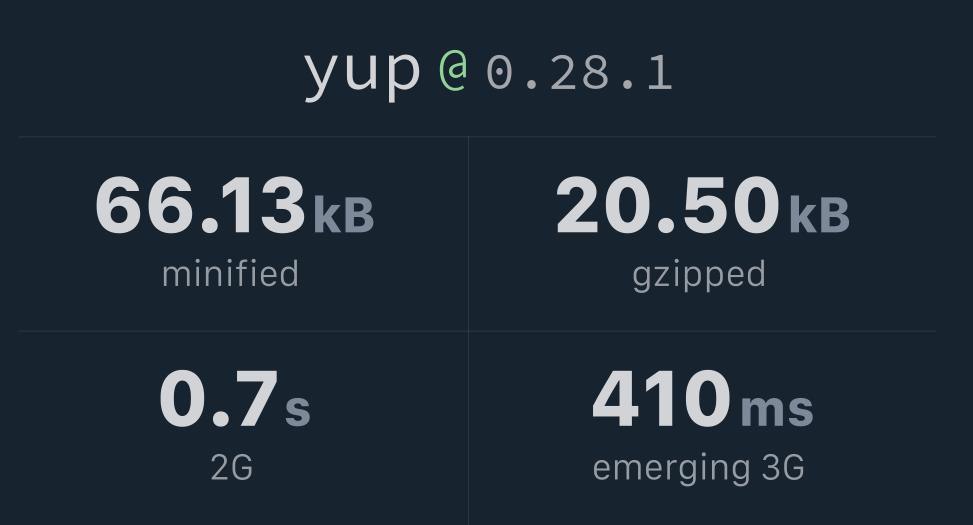
Валидируете только эмейл? Если нет, то почему бы не использовать Yup? Легковесная библа, которая упрощает жизнь и валидацию
BS
еще и useReducer заюзать можно и будет еще лучше
SS
Валидируете только эмейл? Если нет, то почему бы не использовать Yup? Легковесная библа, которая упрощает жизнь и валидацию
Есть более легковесные, 20кб мин зип, это не очень легковесно 😉
d
Есть более легковесные, 20кб мин зип, это не очень легковесно 😉
tree shaking имеется
DB
SS
tree shaking имеется
такое
SS
tree shaking имеется
Если есть варики за 5кб, почему нет
d
Просто предложил как один из вариантов)
SS
Просто предложил как один из вариантов)
Сам его юзаю 😂