BS
Size: a a a
2020 February 14
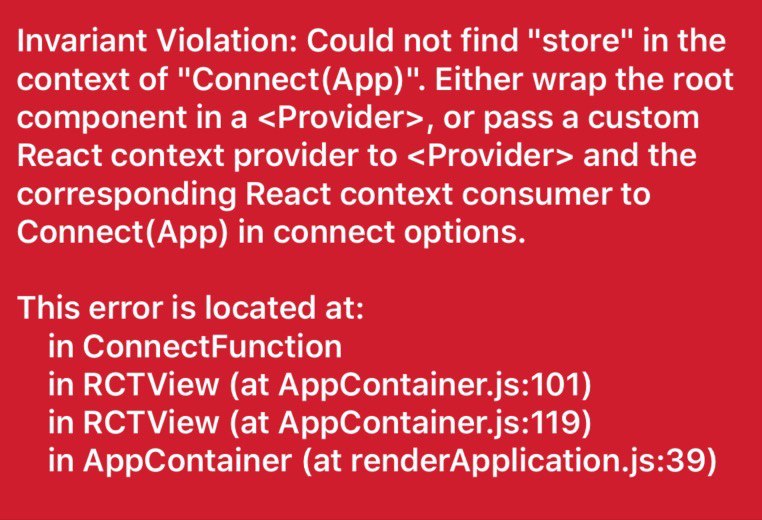
корень обернуть в провайдер
SS
ну понятно не работает
BS
Provider
App
Provider
App
Provider
I
Привет ребят, я уже обращался, попробую еще раз, при запуске react-native run-android получаю ошибочку "socket hung up", пробовал
- adb reverse tcp:8000 tcp:8000
- переустанавливал модули
- менял порты
и еще куча всего не упомнить, абсолютно ничего не помогает, пожалуйста направьте куда-нибудь, идеи может быть
- adb reverse tcp:8000 tcp:8000
- переустанавливал модули
- менял порты
и еще куча всего не упомнить, абсолютно ничего не помогает, пожалуйста направьте куда-нибудь, идеи может быть
I
ох в консоли еще показывает "badconnectionError", я делаю только фронтенд, кстати на iOS все грузится нормально, была бы проблема со стороны бэкендеров обратился бы к ним,,,,,а так
ЮЗ
вам вот такая схема нужна
function AppContainer() {
return (
<Provider store={store}>
<App />
<Notification />
</Provider>
);
}
AppRegistry.registerComponent(appName, () => AppContainer);ЮЗ
вам вот такая схема нужна
function AppContainer() {
return (
<Provider store={store}>
<App />
<Notification />
</Provider>
);
}
AppRegistry.registerComponent(appName, () => AppContainer);посмотрите где у вас идет
AppRegistry.registerComponent(appName, () => AppContainer);
ЮЗ
и оберните там все в провайдер
Э
вам вот такая схема нужна
function AppContainer() {
return (
<Provider store={store}>
<App />
<Notification />
</Provider>
);
}
AppRegistry.registerComponent(appName, () => AppContainer);Ага, я понял, где затупил. Спасибо!
ЮЗ
касательно модалки, что вчера говорили
https://github.com/jacklam718/react-native-modals
эта очень крутая, не лагает, мощ, но есть минусы, нету типов, не прокинуты стили в оверлей, хотя наверное это не особо минусы , можно форкнуть и переделать себе
https://github.com/jacklam718/react-native-modals
эта очень крутая, не лагает, мощ, но есть минусы, нету типов, не прокинуты стили в оверлей, хотя наверное это не особо минусы , можно форкнуть и переделать себе
а что со стилями не так?
BS
а что со стилями не так?
что бы модалку прибить к низу, нужно свою обертку сделать, flex: 1 ей, прозрачность, но она будет не оверлеем и плавно не сменится
Э
@Yra_Zinchenko @sshmyg @bshelomanov Спасибо большое! Вынес <Provider> в другой файл, в него импортнул свой App, теперь работает.
SS
@Yra_Zinchenko @sshmyg @bshelomanov Спасибо большое! Вынес <Provider> в другой файл, в него импортнул свой App, теперь работает.
👍
BD
Ребят всем привет, вопрос про react не native
BD
А именно redux
ЮЗ
что бы модалку прибить к низу, нужно свою обертку сделать, flex: 1 ей, прозрачность, но она будет не оверлеем и плавно не сменится
не понял, делаете <Modal {config}> тело модалки </Modal>
ЮЗ
и все анимации и оверлей сохраняться
BD
А именно redux
Не подскажете с redux?
BS
не понял, делаете <Modal {config}> тело модалки </Modal>
не понял, я имею ввиду, что бы flex-end работал, нужно обернуть модалку в компонент, компоненту flex:1, в нем уже выровнять тело модалки, тогда норм, но эта обертка во весь екран, накроет оверлей, что за конфиг?