VK
Size: a a a
2020 February 12
Тогда {_=> func(x)}
АС
подскажите, у react navigation есть метод navigation.navigate - который каждый раз кэширует переход на страницу, и во второй раз, при переходе, не обновляет данные, есть ли другой метод, при каждом переходе заново делал переход и открывал страницу ?
Replace
Э
Кто-то использует React navigation v5 ? Как сейчас правильно объединять drawer и stack?
DS
Кто-то использует React navigation v5 ? Как сейчас правильно объединять drawer и stack?

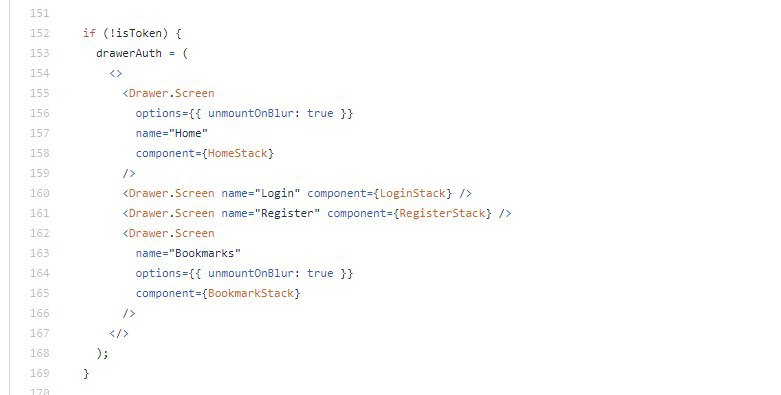
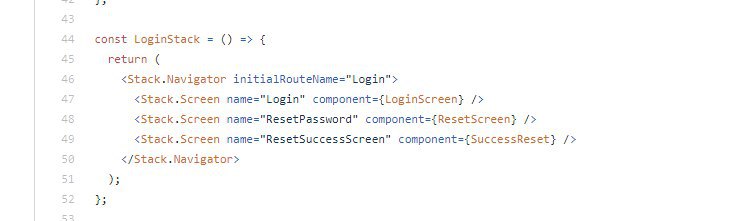
Вот так. Это стак
DS
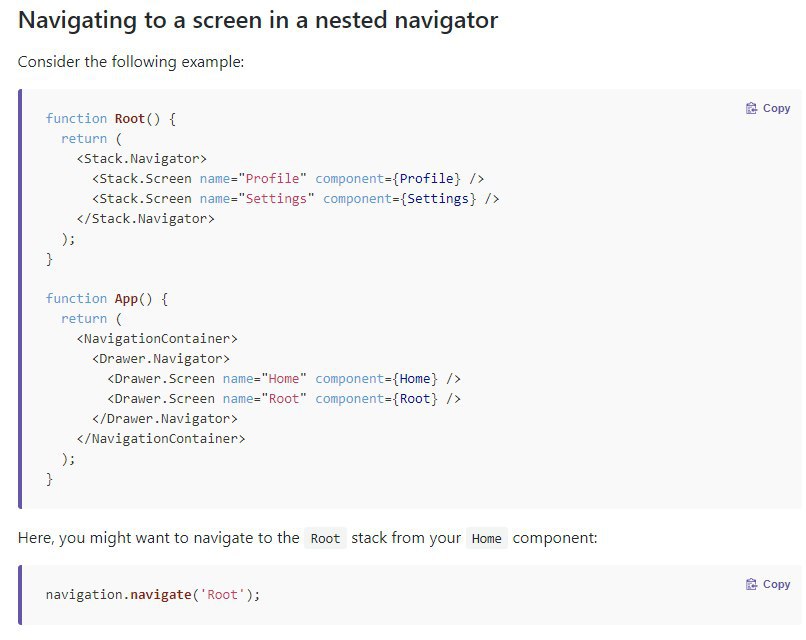
А это Drawer
Э
Не, как отдельно Stack и отдельно Drawer понятно. А как быть, если у меня в Drawer 3 экрана, и у каждого свой стэк?
DS
Если я правильно понял вопрос, то я тебе как раз так и кинул, тупо кидаешь стак именно в дровер скрин. Посмотри внимательнее на второй скриншот
Э
А, извиняюсь, невнимательно посмотрел. Кажется понял. Просто делаем Drawer, и в каждый элемент ему отдаём компонент Stack?
Э
Ушёл пробовать, спасибо!
DS
Да, создаешь стек с твоими скринами. И кидаешь их в Drawer.Screen
DS
А, извиняюсь, невнимательно посмотрел. Кажется понял. Просто делаем Drawer, и в каждый элемент ему отдаём компонент Stack?
Э
Спасибо, проглядел это в документации.
GW
Народ, а кто нибудь заводил expo + detox + android?
GW
Или expokit
2020 February 13
T
подскажите плиз, из-за чего на MacBook андроид эмулятор запускается без доступа к интернету и чтобы работало приходится сперва запускать эмулятор (emulator -avd Pixel_XL_API_28 -dns-server 8.8.8.8) а потом уже npx react-native run-android?
Как можно решить такое?) ато проц нагружается и охлаждение почти на максималках пашет
Как можно решить такое?) ато проц нагружается и охлаждение почти на максималках пашет
T
еще вопрос, использую react-native-maps, на ней раскиданы точки заведений, клиент хочет, чтобы при приближении карты отображалось название заведения над маркером?
Сделал, на iOS все гуд работает, а вот Android почему-то не хочет отображать эти маркере (дальше размеров самого маркера обрезает всё) как можно решить или может вообще другой способ есть для решения этой задачки?)
Сделал, на iOS все гуд работает, а вот Android почему-то не хочет отображать эти маркере (дальше размеров самого маркера обрезает всё) как можно решить или может вообще другой способ есть для решения этой задачки?)
ДР
подскажите плиз, из-за чего на MacBook андроид эмулятор запускается без доступа к интернету и чтобы работало приходится сперва запускать эмулятор (emulator -avd Pixel_XL_API_28 -dns-server 8.8.8.8) а потом уже npx react-native run-android?
Как можно решить такое?) ато проц нагружается и охлаждение почти на максималках пашет
Как можно решить такое?) ато проц нагружается и охлаждение почти на максималках пашет
У меня тоже самое. Какой-то полтергейст.
T
У меня тоже самое. Какой-то полтергейст.
А как это неведомое зло изгнать, чтобы все работало нормально?)