С
Size: a a a
2020 February 12
Подскажите, как сделать что бы анимация возвращалась обратно?
J

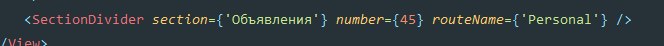
Всем привет. Передаю данные так
J

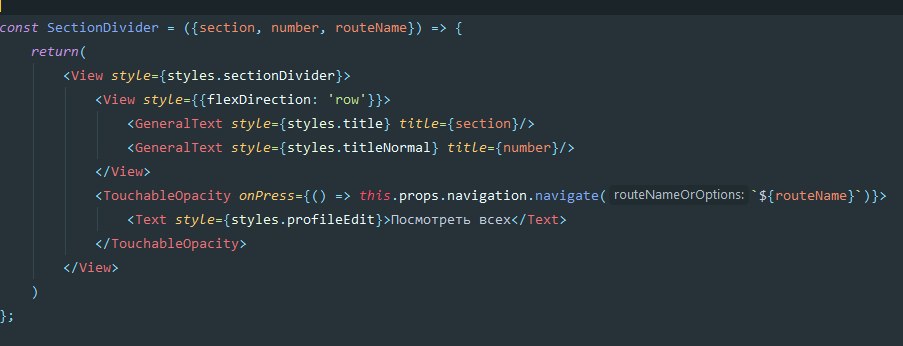
Вот сам компонент
J
Навигация не работает
АГ
это же функциональный компонент, а ты обращаешься к пропсам, как будто он классовый
АГ
у section divider в любом случае нет пропса navigation
ДР
Можно ли в табах react-navigation сделать так, чтобы рендер происходил только при первом переходе? Значит при повторных отменить рендер
SM
Можно ли в табах react-navigation сделать так, чтобы рендер происходил только при первом переходе? Значит при повторных отменить рендер
какая версия?
ДР
SM
unmountOnBlur = false?
J
это же функциональный компонент, а ты обращаешься к пропсам, как будто он классовый
Решил проблему
ДР
unmountOnBlur = false?
На экране самого скрина таба прописываю и не работает
navigation.setOptions({
unmountOnBlur: false
})АГ
а точно проблема в навигации? по документации они так и должны работать по дефолту
АГ
lazy
Defaults to true. If false, all tabs are rendered immediately. When true, tabs are rendered only when they are made active for the first time. Note: tabs are not re-rendered upon subsequent visits.
Defaults to true. If false, all tabs are rendered immediately. When true, tabs are rendered only when they are made active for the first time. Note: tabs are not re-rendered upon subsequent visits.
ДР
а точно проблема в навигации? по документации они так и должны работать по дефолту
У меня реал-тайм обновление на подписках(вэбсокет). Если данные на сервере обновятся, то Amplify пнет React Native обновиться.
АГ
не очень понимаю в чем проблема с навигацией тогда(
SM
На экране самого скрина таба прописываю и не работает
navigation.setOptions({
unmountOnBlur: false
})думаю во время создания самого таб навигатора, хотя он по умолчанию и так false
ДР
не очень понимаю в чем проблема с навигацией тогда(
ДР
Так не надо при переходе) Цифры у меня сами обновляются.
D
Можно ли в табах react-navigation сделать так, чтобы рендер происходил только при первом переходе? Значит при повторных отменить рендер
Они по дефолту так работают



