NV
Size: a a a
2020 February 11
есть вообще смысл юсать это для performance
ДР
есть вообще смысл юсать это для performance
Конечно. Он идет вместе с react-navigation 5
NV
but not by default
NV
you have to opt in
ДР
есть вообще смысл юсать это для performance
NV
да они mention ит
NV
its just im not sure if new react-navigation uses it already
ДР
its just im not sure if new react-navigation uses it already
R
@dailyhustle1337 Поиск исполнителей/сотрудников/etc не в этом чате, смотрите закреп
M[
its just im not sure if new react-navigation uses it already
есть смысл если ты испытываешь проблемы с дефолтными анимациями переходов
PE
В
Дают такой пример
Отсюда возникает вопрос, как isLoggedIn пробросить в App?
Вижу такие пути решения
1. Законектить App с редаксом
2. Пробросить через createContext - хз как, у меня контекст не используется сейчас
3. Достать все что надо из AsyncStorage - выглядит костылем
А как вы решаете эту задачу? У меня используется redux-persist и флаг isLogged хранится в сторе
React Navigation 5 выпилили createSwitchNavigator и предлагают разруливать все внутри <Stack.Navigator>Дают такой пример
function App() {
return (
<Stack.Navigator>
{isLoggedIn ? (
<>
<Stack.Screen name="Home" component={HomeScreen} />
<Stack.Screen name="Settings" component={SettingsScreen} />
</>
) : (
<Stack.Screen name="SignIn" component={SignInScreen} />
)}
</Stack.Navigator>
);
}Отсюда возникает вопрос, как isLoggedIn пробросить в App?
Вижу такие пути решения
1. Законектить App с редаксом
2. Пробросить через createContext - хз как, у меня контекст не используется сейчас
3. Достать все что надо из AsyncStorage - выглядит костылем
А как вы решаете эту задачу? У меня используется redux-persist и флаг isLogged хранится в сторе
PE
Ладно, пока что я реализовал способ 1. Законектить App с редаксом
VS
Благодарю
VS
Ладно, пока что я реализовал способ 1. Законектить App с редаксом
Вариант 1,2
С

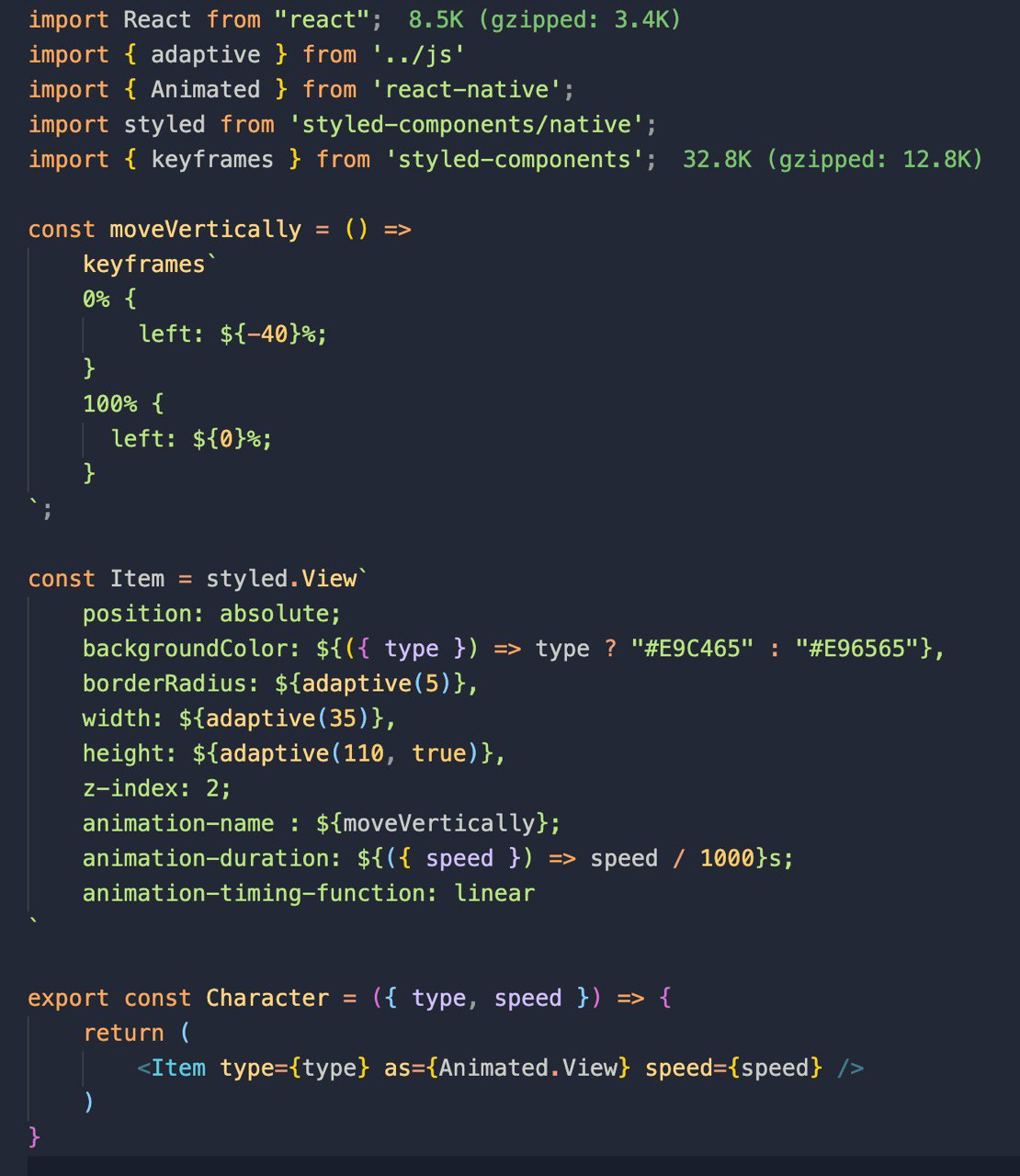
Ребят, подскажите как в styled-components добавить анимацию?
П
На сколько я знаю анимация в RN делается через Animation API
П
Не через style components
BS

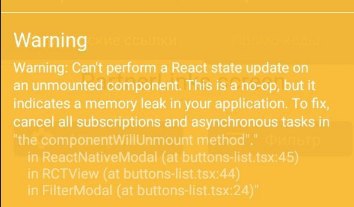
как определить, какой компонент удаляет? тот, что указан в ворнинге, не удаляется, проверил




