J
Size: a a a
2020 January 31
Подскажите, а если сделать проект на expo, приложение будет весить очень много, да?
IZ
Миллион похожих вопросов было, ищите sliding up panel
это кстати вообще нефига не тривиальный вопрос, жсный SlidingUpPanel работает очень плохо. Самое нормальное из того что я пробовал https://github.com/osdnk/react-native-reanimated-bottom-sheet Сейчас в ios такие модалки везде, но такого прям однозначно соответсующего поведению нативных модалок я пока не видел
IZ
Подскажите, а если сделать проект на expo, приложение будет весить очень много, да?
25мб вроде, без него вроде мегабайт 5. Но я в интернете читал, сам не измерял лично, может соврали
ИД
Сколько в TestFlight обычно идёт проверка приложения?
теперь как и для публикации приложения те долго, у меня уже 2 суток висит, в прошлый раз тоже около 2х суток было
IZ
Если TestFlight надоел, можно использовать Appcenter для билдов внутренних, там с энтерпрайз сертификатом распространение и установкой через браузер телефон, 5-10 минут билд
J
А нельзя разрабатывать на Expo, а потом в конце сделать Eject. Получиться тоже самое, что разрабатывать на React Native CLI или нет?
IZ
Тут не скажу точно, эджект вроде потянет за собой само expo в качестве фреймворка, так что думаю размер останется. Но можно просто новый проект создать, код перенести и те зависимости из expo что ты использовал подключить явно
J
Понял, спасибо!
OK
АД
Народ, кто-нибудь использует Vusual Studio IDE? Есть ли вменяемый гайд по настройке среды под реакт нейтив?
K
Народ, кто-нибудь использует Vusual Studio IDE? Есть ли вменяемый гайд по настройке среды под реакт нейтив?
а зачем?
АД
а зачем?
Альтернатива андроид студии
ЮЗ
Я бы советовал сразу делать своими ручками ибо годных либ я не видел, там в принципе не сложно, Animated гуглите
OK
МЕ
Если не нужен инпут, то можно использовать https://github.com/osdnk/react-native-reanimated-bottom-sheet, как выше советовали, это самая адекватная библиотека. Если инпут есть, то на андроиде будет проблема, из-за клавиатуры дёргаться будет, хотя можно настроить поведение клавиатуры, чтобы поверх отображалась, как на иосе, но это геморно
V
всем привет
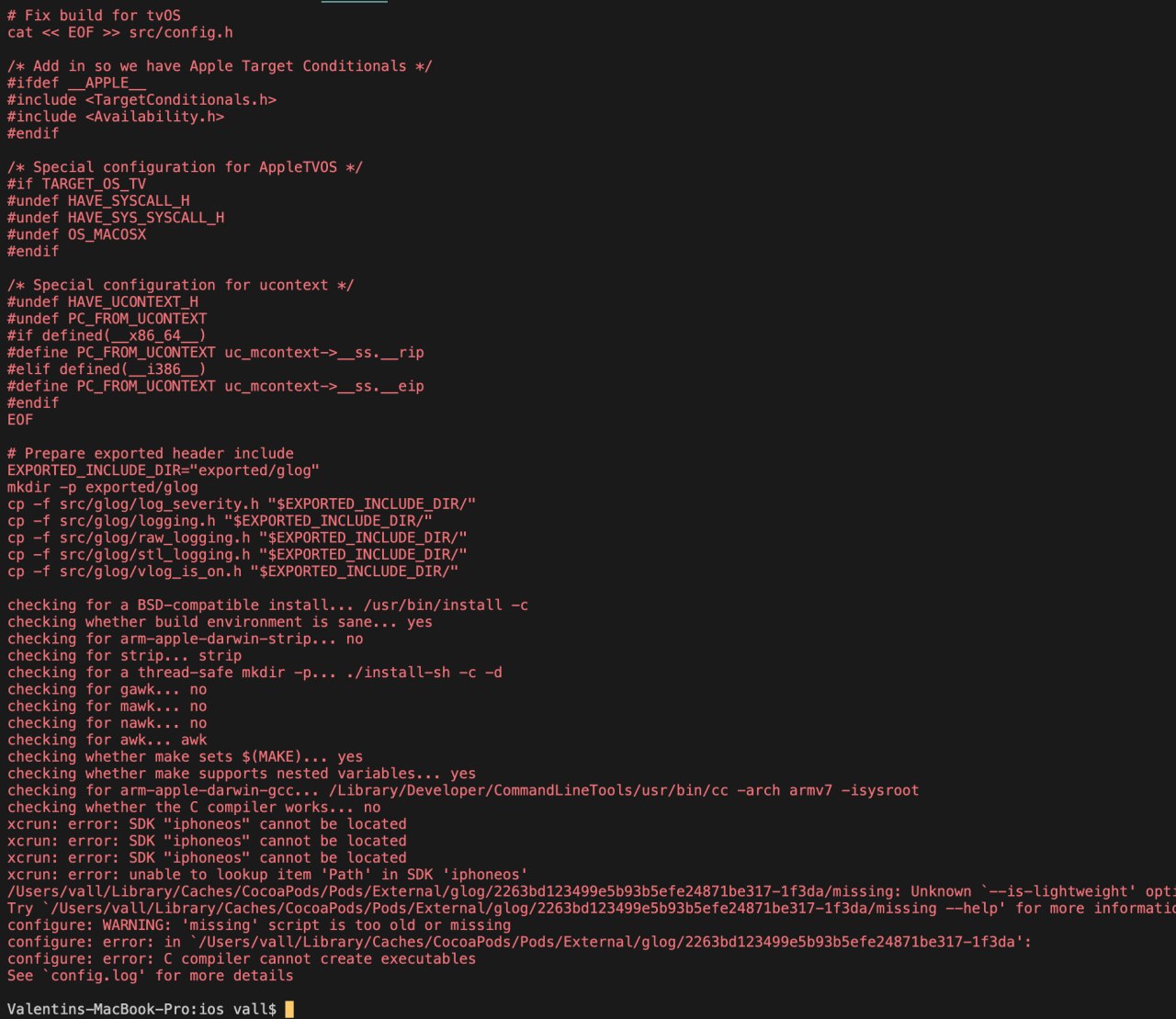
подскажите, перешли с экспо на рн нормальный, вот такое выбило когда сделал pod install
как такое хоть гуглить?
подскажите, перешли с экспо на рн нормальный, вот такое выбило когда сделал pod install
как такое хоть гуглить?
V
и вообще тут одна проблема или несколько?
ЮЗ
Михаил Еронин
Если не нужен инпут, то можно использовать https://github.com/osdnk/react-native-reanimated-bottom-sheet, как выше советовали, это самая адекватная библиотека. Если инпут есть, то на андроиде будет проблема, из-за клавиатуры дёргаться будет, хотя можно настроить поведение клавиатуры, чтобы поверх отображалась, как на иосе, но это геморно
Такое себе, у меня она лагала, напедалить самому на interactble или Animated не так уж и сложно да и в поддержке потом никаких ограничений не будет