J

Size: a a a
J

ИС
ИС
ИС
ДР

AB

ДР

const CardResume = memo<CardResumeT>(( ) => {I
I
fatal error: 'realm/version_id.hpp' file not found
#include <realm/version_id.hpp>
J
I
I
fatal error: 'realm/version_id.hpp' file not found
#include <realm/version_id.hpp>
ДР
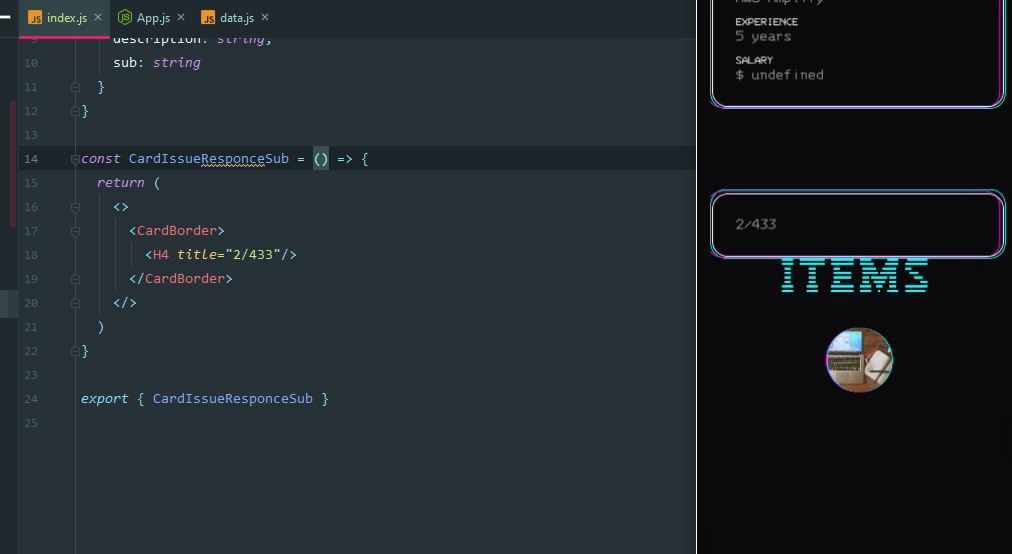
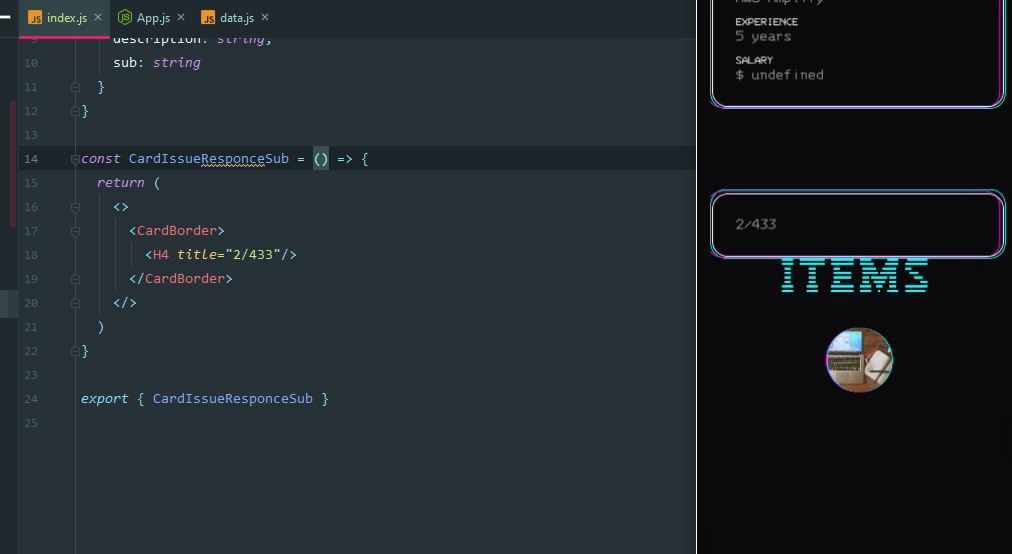
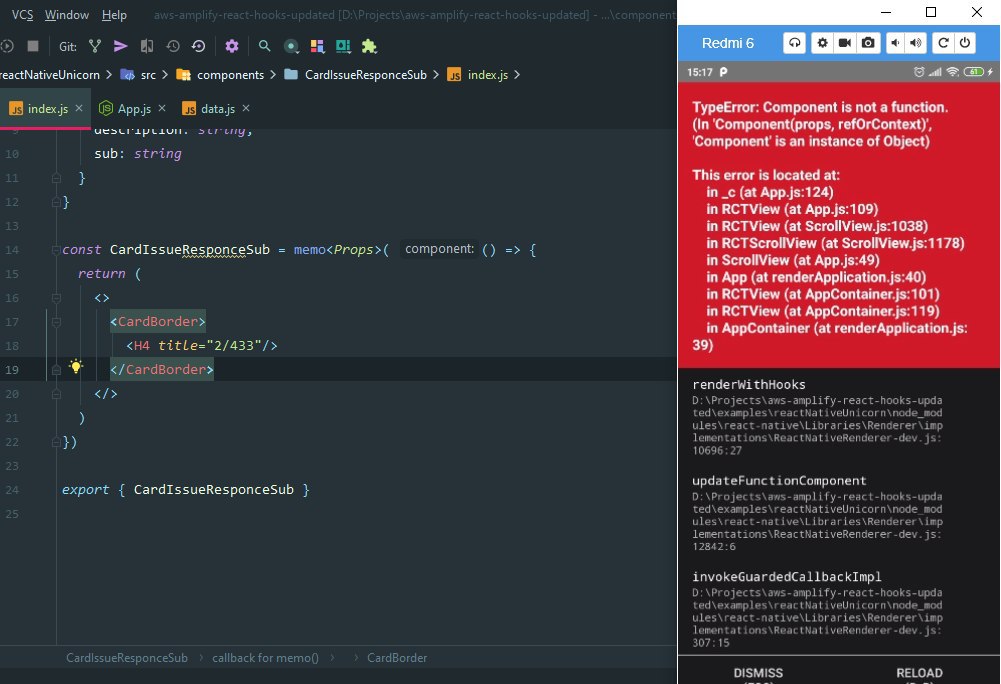
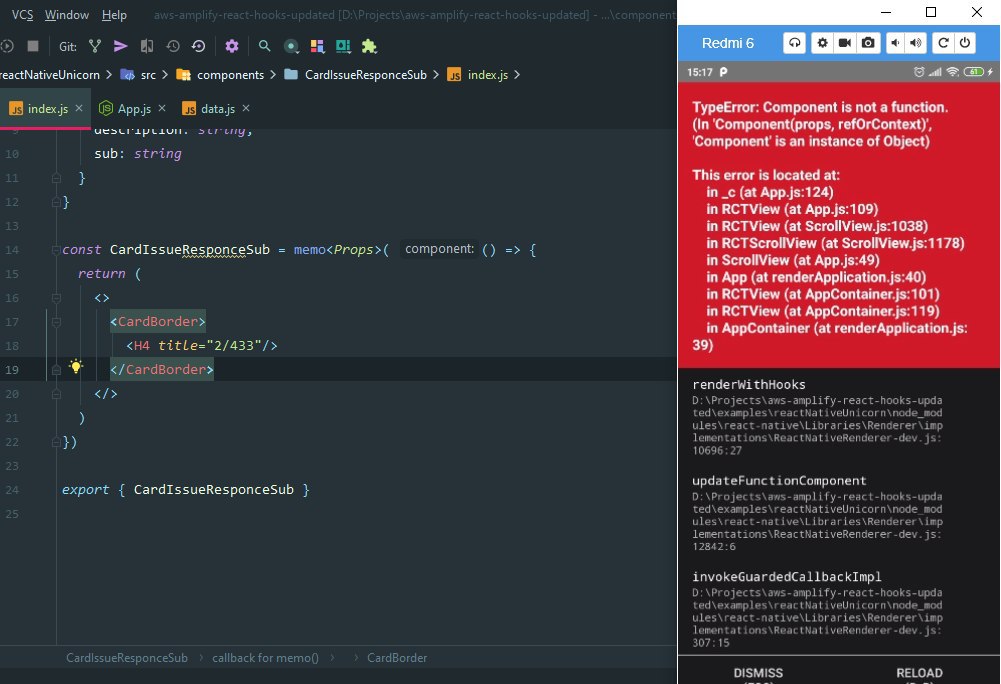
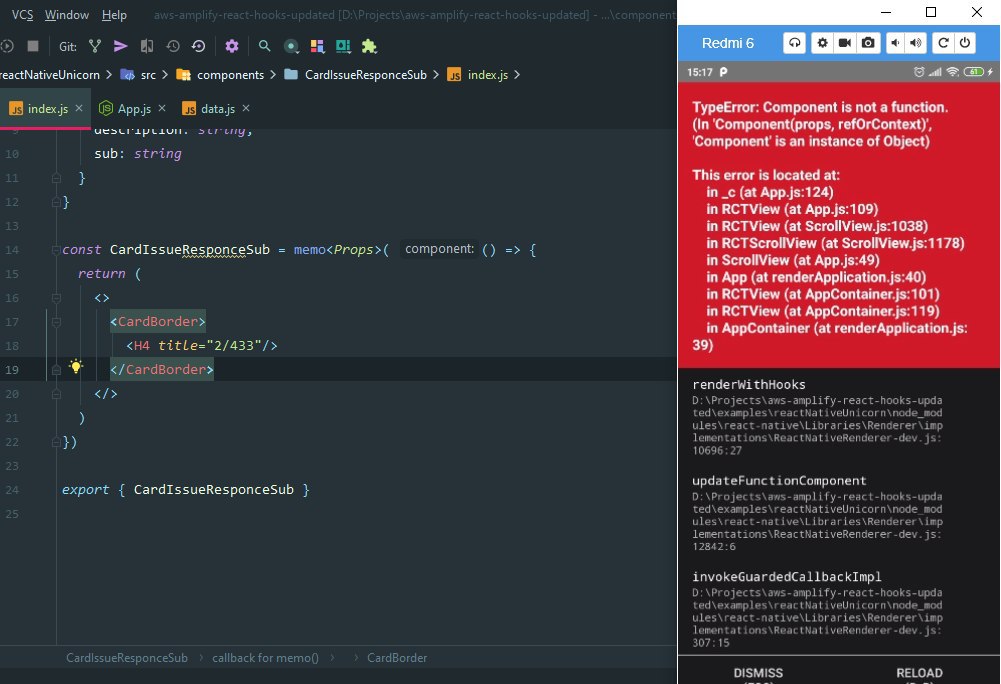
const CardIssueResponceSub = memo<Props>(( ) => {C
ИС
VP
screen: props => (<Component {...props} extraProp={value}>)ИС
screen: props => (<Component {...props} extraProp={value}>)VP
props.navigation ?ИС