BS
Size: a a a
2020 January 23
я протестил как и выше StyleSheet, в разы быстрее
2020 January 24
ИС
Ребят. Привет. Вопрос по навигации. Передаю в appContainer screenProps
ИС
Как их получить потом? Ну т.е. В аппКонтейнер кладу дровер
ИС
А апп.жс <AppContainer screenProps={что-то}
ИС
Как мне эти скринПропсы вытащить в createNavigator?
ИС
Пытался превратить createNavigator в функцию - ругается
ИС
Пытался обернуть все в функцию, которая вернет createAppContainer, и уже ее запихать в app.js
ИС
Тоже ругается
ИС
По факту в навигации одни константы, функций нет
ИС
Хотел даже контекст получить, но хуки только в функциональных компонентах доступны
ИС
вас не смущает что на одном скрине option а на другом options?
Разобрался) я пытался прочитать стейт, там где его передаю в редьюсер, а не тот стейт, что получаю из контекста. Дурья моя голова. Все тип топ. Понятное дело что он менялся только при прямой мутации обьекта
ШД
Задался таким вопросом: как реализованы всплывающие лайки в инстаграм т.е ее анимация ?
A
Задался таким вопросом: как реализованы всплывающие лайки в инстаграм т.е ее анимация ?
с помощью animated/reanimated/lottie
ШД
с помощью animated/reanimated/lottie
Спасибо 👍
A

Всем привет.Вопрос по react-native-camera.Мне нужно чтобы если есть лицо то можно было фотать а если нет то кнопку disable сделать.onFacesDetected работает только тогда когда на экране лицо если нет то не срабатывает.Можете помочь? <RNCamera
ref={ref => {
this.camera = ref;
}}
style={Styles.camera}
ratio={"1:1"}
captureAudio={false}
faceDetectionLandmarks={
RNCamera.Constants.FaceDetection.Landmarks.all
}
faceDetectionMode={RNCamera.Constants.FaceDetection.Mode.fast}
onFacesDetected={argumento => this.handleFaceDetected(argumento)}
type={this.state.type}
/> handleFaceDetected = e => {
// console.log("FaceDetected",e)
const face = e.faces.length === 1;
this.setState({ oneFaceOnScreen: face });
console.log("FaceDetected", face, e);
};
ref={ref => {
this.camera = ref;
}}
style={Styles.camera}
ratio={"1:1"}
captureAudio={false}
faceDetectionLandmarks={
RNCamera.Constants.FaceDetection.Landmarks.all
}
faceDetectionMode={RNCamera.Constants.FaceDetection.Mode.fast}
onFacesDetected={argumento => this.handleFaceDetected(argumento)}
type={this.state.type}
/> handleFaceDetected = e => {
// console.log("FaceDetected",e)
const face = e.faces.length === 1;
this.setState({ oneFaceOnScreen: face });
console.log("FaceDetected", face, e);
};
I

Всем привет.Вопрос по react-native-camera.Мне нужно чтобы если есть лицо то можно было фотать а если нет то кнопку disable сделать.onFacesDetected работает только тогда когда на экране лицо если нет то не срабатывает.Можете помочь? <RNCamera
ref={ref => {
this.camera = ref;
}}
style={Styles.camera}
ratio={"1:1"}
captureAudio={false}
faceDetectionLandmarks={
RNCamera.Constants.FaceDetection.Landmarks.all
}
faceDetectionMode={RNCamera.Constants.FaceDetection.Mode.fast}
onFacesDetected={argumento => this.handleFaceDetected(argumento)}
type={this.state.type}
/> handleFaceDetected = e => {
// console.log("FaceDetected",e)
const face = e.faces.length === 1;
this.setState({ oneFaceOnScreen: face });
console.log("FaceDetected", face, e);
};
ref={ref => {
this.camera = ref;
}}
style={Styles.camera}
ratio={"1:1"}
captureAudio={false}
faceDetectionLandmarks={
RNCamera.Constants.FaceDetection.Landmarks.all
}
faceDetectionMode={RNCamera.Constants.FaceDetection.Mode.fast}
onFacesDetected={argumento => this.handleFaceDetected(argumento)}
type={this.state.type}
/> handleFaceDetected = e => {
// console.log("FaceDetected",e)
const face = e.faces.length === 1;
this.setState({ oneFaceOnScreen: face });
console.log("FaceDetected", face, e);
};
а в чем затык? повесь disable кнопки на !FaceDetected
A
а в чем затык? повесь disable кнопки на !FaceDetected
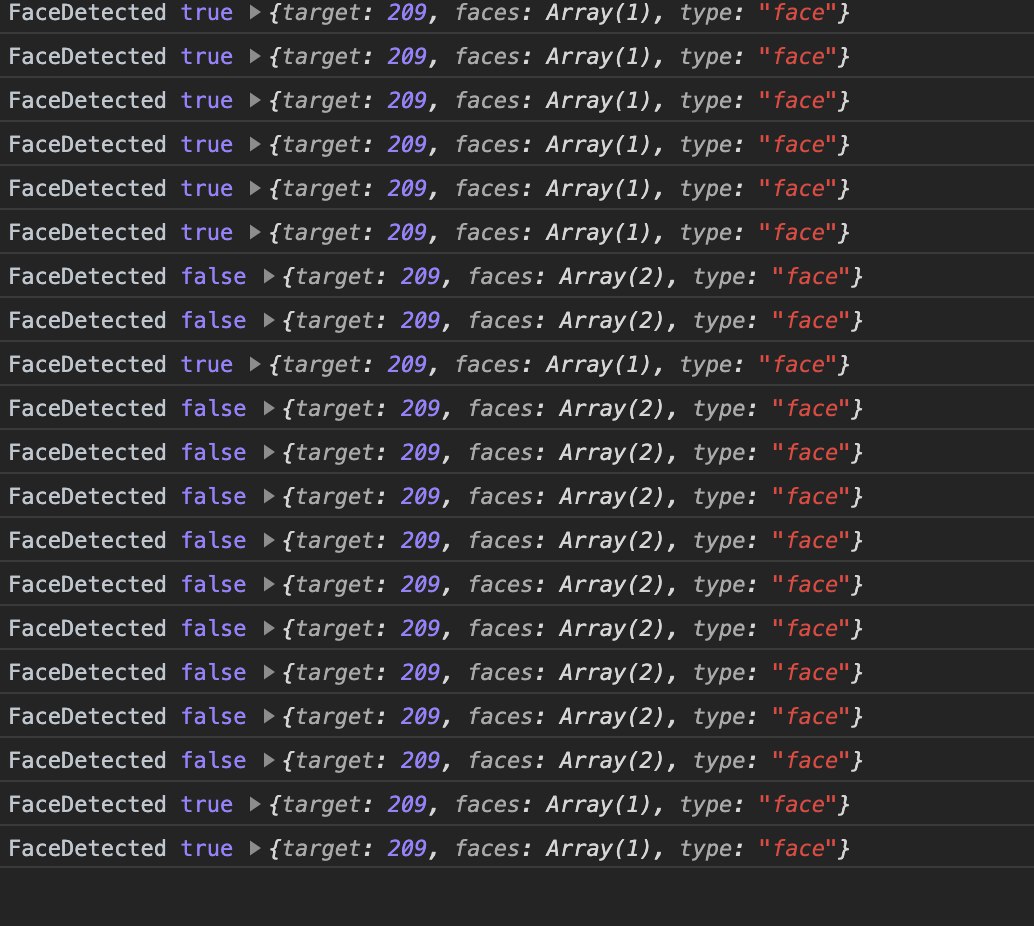
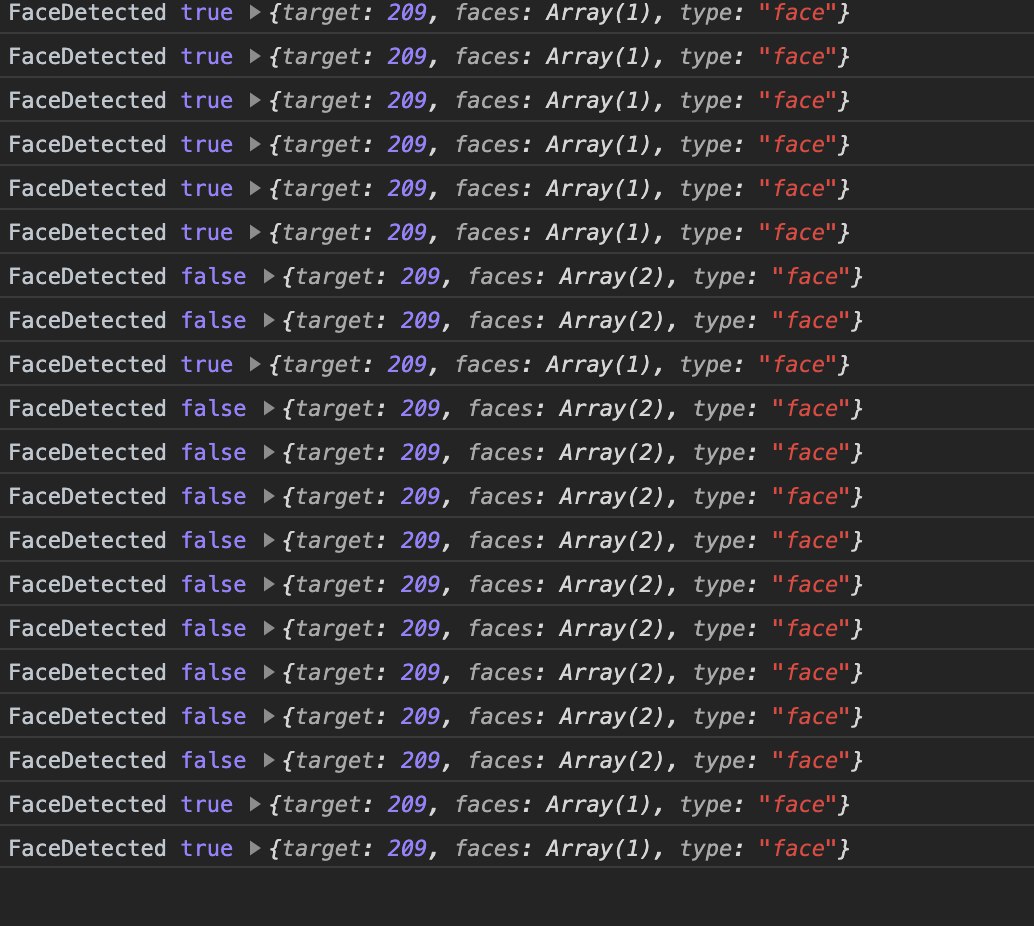
в том что я не могу словить когда лица нет так как onFaceDetected не вызывается.Я думала словить если e.faces.length===0(e.faces.length всегда больше 0).И других методов не нашла
I
в том что я не могу словить когда лица нет так как onFaceDetected не вызывается.Я думала словить если e.faces.length===0(e.faces.length всегда больше 0).И других методов не нашла
А вот Вы лог приложили, там фолс прилетает при каком-то событии?
ФМ
Добрый день коллеги.
Есть задача удаленно отправить команду загрузки данных в выключенное приложение, есть ли какой то способ это организовать? Даже наверное не обязательно именно дать команду приложению, может просто сделать раз в n минут опрос сервера но только чтобы это работало и в фоновом режиме и если приложение отключено из шторки с приложениями.
Подскажите кто с таким кейсом сталкивался
Есть задача удаленно отправить команду загрузки данных в выключенное приложение, есть ли какой то способ это организовать? Даже наверное не обязательно именно дать команду приложению, может просто сделать раз в n минут опрос сервера но только чтобы это работало и в фоновом режиме и если приложение отключено из шторки с приложениями.
Подскажите кто с таким кейсом сталкивался
BS
а как стилизовать кнопку? не работает пропс style в ней



