ЮЗ
Size: a a a
2020 January 20
Кто-то сталкивалься с проблемой что ре-рендер айтемов в ScrollView сильно садит фпс js треда?
VL
Кто-то сталкивалься с проблемой что ре-рендер айтемов в ScrollView сильно садит фпс js треда?
вроде как flatList решает эту проблему
IZ
мб у тебя что-то внутри айтемов тяжелое происходит, какой-нибудь бинд редаксу там. В принципе не должен он js тред садить
МС
Ребят кто нибудь сталкивался с такой ошибкой:
Unsupported top level event type "onGestureHandlerStateChange" dispatched при использовании react-native-gesture-handler ?M
Только начинаю работать в RN.
Подскажите, каков аналог e.target из React в RN ?
Пишу свое первое приложение. В форме обновляются inputText из state. Есть два поля Login и Password и для каждого пришлось создать кастомную функцию onChange, потому, что не понял из документации как определить target. Помогите, кто понял меня, пожалуйста )
Подскажите, каков аналог e.target из React в RN ?
Пишу свое первое приложение. В форме обновляются inputText из state. Есть два поля Login и Password и для каждого пришлось создать кастомную функцию onChange, потому, что не понял из документации как определить target. Помогите, кто понял меня, пожалуйста )
ЮС
Это не так делается
ЮС
Сейчас скажу
I
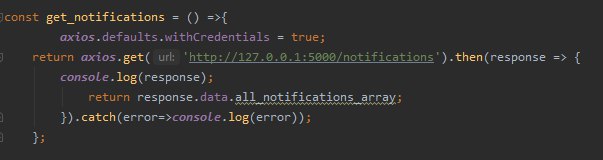
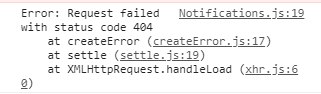
что может привести в данной функци к 404 ?
I
сделал catch и распечатал ошибку
I
что за гавно ?
I
может кто эрор-кейсы разные покидать ? Реально уже 10 раз все актуальные места пересмотрел.
ЮС
Maxvell
Только начинаю работать в RN.
Подскажите, каков аналог e.target из React в RN ?
Пишу свое первое приложение. В форме обновляются inputText из state. Есть два поля Login и Password и для каждого пришлось создать кастомную функцию onChange, потому, что не понял из документации как определить target. Помогите, кто понял меня, пожалуйста )
Подскажите, каков аналог e.target из React в RN ?
Пишу свое первое приложение. В форме обновляются inputText из state. Есть два поля Login и Password и для каждого пришлось создать кастомную функцию onChange, потому, что не понял из документации как определить target. Помогите, кто понял меня, пожалуйста )
onChangeText={this.handleChange("password1")}
onChangeText={this.handleChange("password2")}
private handleChange = (name: keyof NewPassPageState) => (text: string) => {
this.setState({...this.state, [name]: text});
};
onChangeText={this.handleChange("password2")}
private handleChange = (name: keyof NewPassPageState) => (text: string) => {
this.setState({...this.state, [name]: text});
};
ЮС
Maxvell
Только начинаю работать в RN.
Подскажите, каков аналог e.target из React в RN ?
Пишу свое первое приложение. В форме обновляются inputText из state. Есть два поля Login и Password и для каждого пришлось создать кастомную функцию onChange, потому, что не понял из документации как определить target. Помогите, кто понял меня, пожалуйста )
Подскажите, каков аналог e.target из React в RN ?
Пишу свое первое приложение. В форме обновляются inputText из state. Есть два поля Login и Password и для каждого пришлось создать кастомную функцию onChange, потому, что не понял из документации как определить target. Помогите, кто понял меня, пожалуйста )
если не поймешь - уточняй
ЮС
Соответственно в моем примере два поля password1 и password2
VP
что может привести в данной функци к 404 ?
ну это ответ сервера, как бы.
нет такого роута, отдаёт 404
дальше копать там
нет такого роута, отдаёт 404
дальше копать там
DT
почему RN app первый раз медленно открывается на андроиде, Как это исправить?
DT
почему RN app первый раз медленно открывается на андроиде, Как это исправить?
например
А
Ребята, привет. Кто-нибудь из вас помнит карточки в приложении badoo?
Там есть такая штука, когда делаешь свайп вверх красиво появляется информация о пользователе и т.д. Кто-нибудь сталкивался с туториалом, как сделать так же?
Там есть такая штука, когда делаешь свайп вверх красиво появляется информация о пользователе и т.д. Кто-нибудь сталкивался с туториалом, как сделать так же?