BS
Size: a a a
2020 January 20
ну вот его и делай в свой обьекь
ЮЗ
Та распарсить всю эту движуху это самое легкое что может быть
ЮЗ
тебе надо подставить компонент
ИС
Ну я вижу решение только через условный оператор
BS
сделать реекспорт всех страниц, импортнуть обьектом, по ключамс подставлять, попробуй вот так
ИС
сделать реекспорт всех страниц, импортнуть обьектом, по ключамс подставлять, попробуй вот так
Вообще ничего не понял)
BS
да и face id там етсь
а для того, что бы показать екран с паролем для входа, что подходит?
ЮЗ
Ну я вижу решение только через условный оператор
делай обьект скринов obj[namerootscreenfromback].reallyScreenonfront как то вот так
ЮЗ
я использую. норм либа но в гите написано Note: This library is not currently actively maintained.
ML
а для того, что бы показать екран с паролем для входа, что подходит?
ну эта либа только для работы с биометрией, остальное сам
BS
ну эта либа только для работы с биометрией, остальное сам
с паролем, к примеру - показать роут при старте, с паролем, там чекать его, если верный, пустить домой? но скрин этот показывать еще если юзер авторизован?
BS
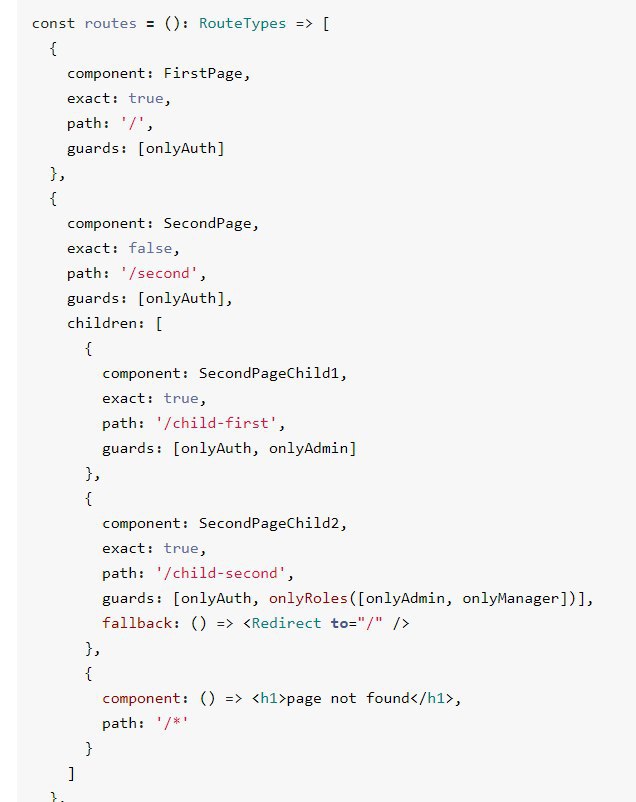
а как не пускать на роут? эту логику делать в странице самой? например в веб реакте можно было сделать гарды, да и вообще при старте приложения сформировать роутинг, редиректить, если гард не прошел проверку
ML
с паролем, к примеру - показать роут при старте, с паролем, там чекать его, если верный, пустить домой? но скрин этот показывать еще если юзер авторизован?
ну я же знаю как тебе нужно)
BS
да я вообще не пойму, как в рн это делается
ЮЗ
с паролем, к примеру - показать роут при старте, с паролем, там чекать его, если верный, пустить домой? но скрин этот показывать еще если юзер авторизован?
логика куда напрявлять юзера ваша, либа чисто для работы с био
BS
логика куда напрявлять юзера ваша, либа чисто для работы с био
я не пойму как направлять, где это решать, делать обетки? или делают в компоненте все?
ML
глобально компонет и в нем решал куда пускать юзера, а экран с паролем вынес бы в роут с типом модал
BS

вот так в вебе я делал, но что то смотрю, такое не прокатит в рн