A
Size: a a a
2020 January 20
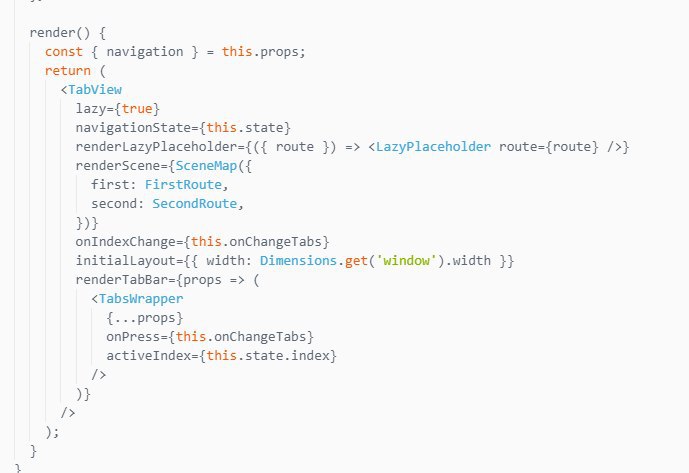
lazy = {true}
BS
lazy = {true}
не, не помогает, я делаю рендер табов через renderTabBar
он сразу рендерит, в expo тренируюсь, не могу посмотреть пропсы, если есть активный индекс, выйдет сделать нормально, а если нету , то он все и отрендерит
он сразу рендерит, в expo тренируюсь, не могу посмотреть пропсы, если есть активный индекс, выйдет сделать нормально, а если нету , то он все и отрендерит
BS
renderTabBar={props => (
<TabsWrapper {...props} onPress={this.onChangeTabs} />
)}BS

и он все сразу и нарисует
A
lazy куда вставляете?
BS
lazy куда вставляете?
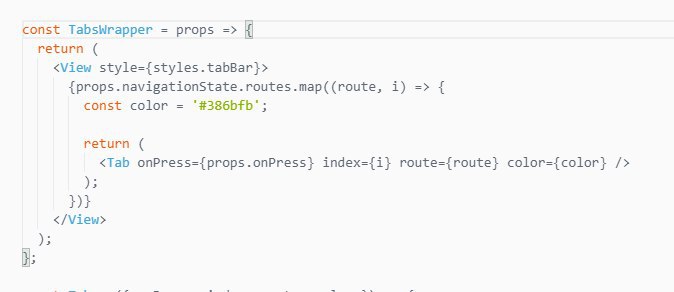
да вот цикл стоит, он все сразу лупит, а если смотреть по индексу, он и табы убирает все
BS
а, если юзать renderTabBar , то lazy нужно передать ему
BS
в доке ни слова
BS
или нет, походу у меня емулятор залагал
BS
а еще, если обернуть компонент TabView в любой другой компонент - он ничего не отображает, это можно пофиксить?
G
я уже тоже ето понял. Проблема в плохо работающем
reanimated-bottom-sheetСмогли починить в итоге?
BS
Иногда бывает над не из пропсов. Это из-за архитектуры проекта бывает. Когда надо ее вывать "не на экране".
Вот здесь внизу описан прием
https://reactnavigation.org/docs/en/redux-integration.html
Вот здесь внизу описан прием
https://reactnavigation.org/docs/en/redux-integration.html
а хуки с 5 версии будут навигатора?
ЮС
а хуки с 5 версии будут навигатора?
Не знаю.
BS
Не знаю.
ну через ридакс брать роут и методы это вообще пиздец
ЮС
Ну на данный момент это единственное возможное решение, на сколько я знаю.
BS
да вот я находил хуки, найти не могу, там 5 версия стояла, сейчас вроде как 4
BS
M
подскаижте, в react navigation есть способы открытия страницы переход и слайд снизу, подскажите как это называется?, и где его писать, забыл)
MY
Смогли починить в итоге?
Да, спасибо!
Добавил пропсу enabledContentGestureInteraction
Добавил пропсу enabledContentGestureInteraction
={false} в ReanimatedBottomSheet, и все заработало.