VP
Size: a a a
2019 December 24
DK
Народ, а как сделать такой список? Чтобы название разделов плавно смещались.
VP
Народ, а как сделать такой список? Чтобы название разделов плавно смещались.
DD

При такой конфигурации, в каталоге есть шапка, но нет стрелки вернуться обртано
DD

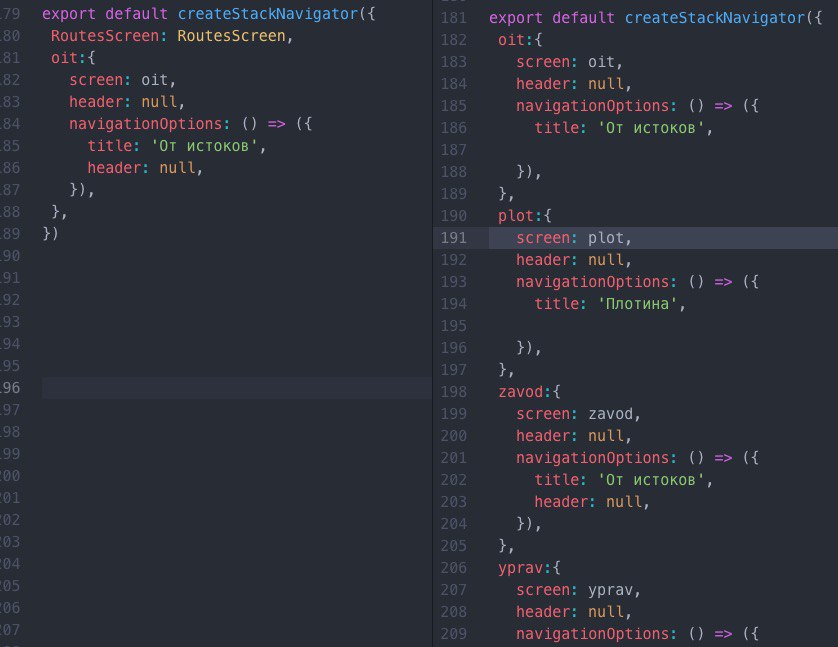
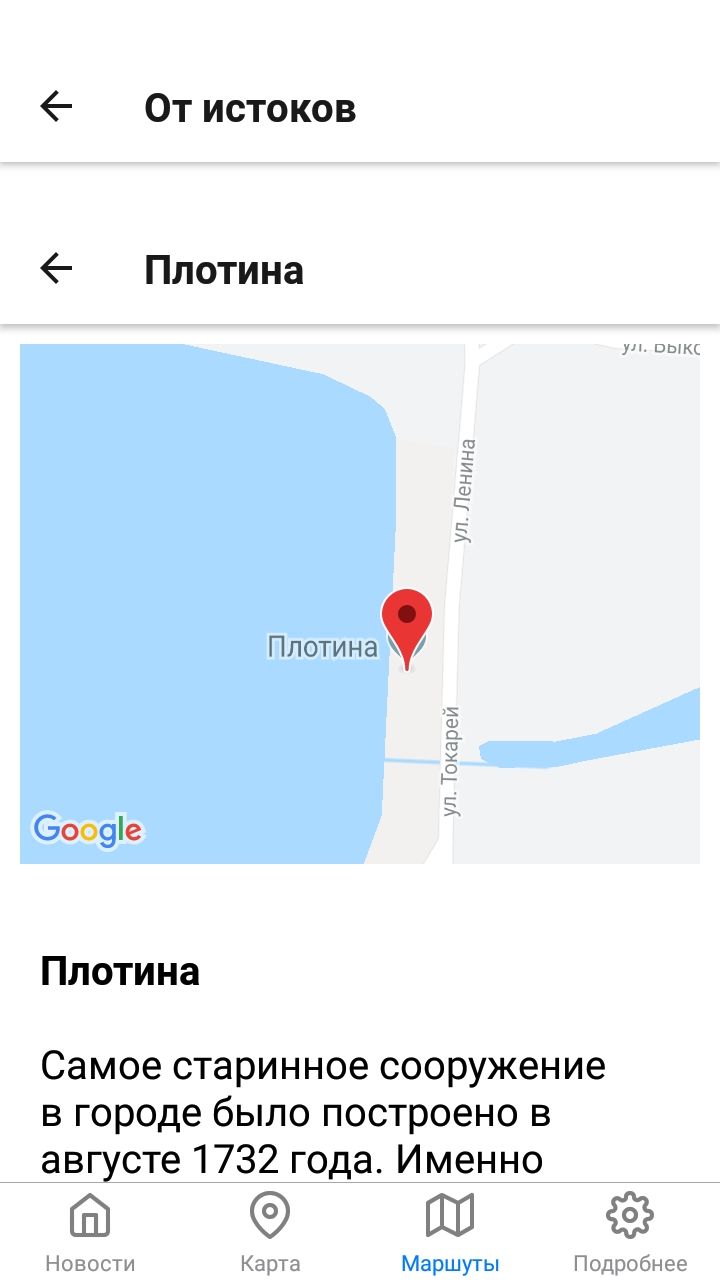
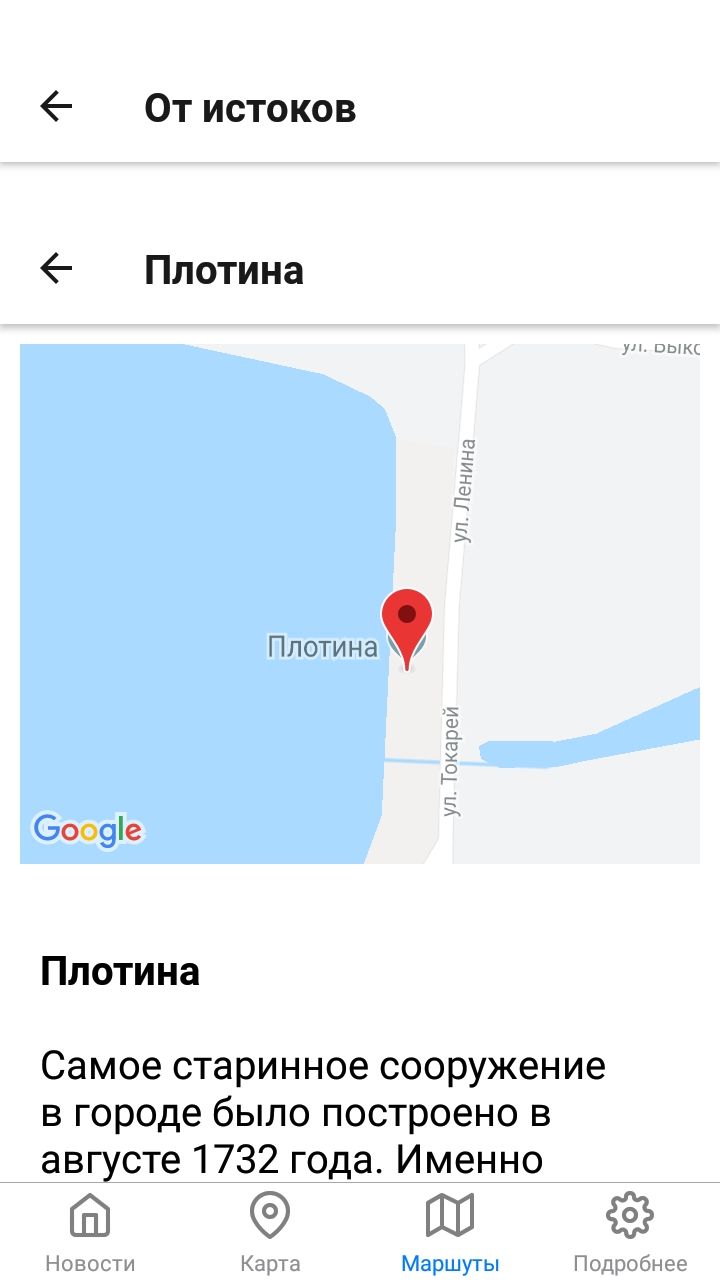
Проблема в том, что на экране две шапки одновременно от каталога и объекта. Кто знает как решить?
ДР
я использую expo и SecureStore, и не могу завести это 😔
Выкинуть Экспо пробывали?
ДР
я использую expo и SecureStore, и не могу завести это 😔
Здесь может быть решение для вас
https://dev.to/dabit3/the-complete-react-native-guide-to-user-authentication-with-the-amplify-framework-ib2
Чат по AWS Amplify здесь 🦄 @awsamplify
https://dev.to/dabit3/the-complete-react-native-guide-to-user-authentication-with-the-amplify-framework-ib2
Чат по AWS Amplify здесь 🦄 @awsamplify
VP
Denis Dedov

Проблема в том, что на экране две шапки одновременно от каталога и объекта. Кто знает как решить?
Оставить один стэк (правый), перенести туда первый роут из того, что слева, а сам левый удалить, он не нужен.
DD
Оставить один стэк (правый), перенести туда первый роут из того, что слева, а сам левый удалить, он не нужен.
Если удалить левый то сразу из главного экрана перебрасывает в объект
VP
Denis Dedov
Если удалить левый то сразу из главного экрана перебрасывает в объект
> перенести туда первый роут из того, что слева
VP
Denis Dedov
Если удалить левый то сразу из главного экрана перебрасывает в объект
Или там 2 разных экрана с одним и тем же роутом и переменные называются одинаково?
В общем, вам лучше всего внимательно в доку вчитаться, там всё человеческим английским (и google translate поможет при необходимости)
https://reactnavigation.org/docs/en/stack-navigator.html#navigationoptions-used-by-stacknavigator
В общем, вам лучше всего внимательно в доку вчитаться, там всё человеческим английским (и google translate поможет при необходимости)
https://reactnavigation.org/docs/en/stack-navigator.html#navigationoptions-used-by-stacknavigator
2019 December 25
DK
Народ, есть ли какой-то вменяемый готовый pop-up компонент чтобы я ему передавал координаты, а он разворачивал мне меню?
AV
Я об этом думал. Но чувствую по другому проблему не решить. Я пишу очень долго из за учёбы и побочных проблем. А идеи действительно стоящие и пришли не из головы.
Согласен с предыдущим. Не понятно, зачем ребятам делать проект с тобой и по твоим правилам, если они могут сделать его сами и как им хочется
Должен быть мотиватор, либо близкие друзья горящие одной идеей, либо деньги)
Должен быть мотиватор, либо близкие друзья горящие одной идеей, либо деньги)
АС
S Я так понимаю тут скорее сканирование документов в плане (паспорт, водительстое и т.д.). Мне нужно сканировать любой лист с содержимым. Кроме того хотелось бы найти бесплатное решение по возможности)
Android версия https://github.com/jhansireddy/AndroidScannerDemo и ios https://github.com/WeTransfer/WeScan. Под рн бридж написать вышло не трудно, только в иос надо будет делать дополнительный бридж между swift и objective c. На выходе эта штука сама определит края листа, обрежет и выставит нужный наклон и поворот
E
@fixerteam огромное спасибо!
AZ
Всем привет, кто-то сталкивался с проблемой touchableOpacity на новых самсунгах? onPress при нажатии не отрабатывает.
D∞
Может ктото знает как ограничить границы карты в
react-native-community/react-native-maps?
react-native-community/react-native-maps?
ЮС
Может ктото знает как ограничить границы карты в
react-native-community/react-native-maps?
react-native-community/react-native-maps?
Не подскажешь, react-native-maps нету алтернатив? Я хочу сказать, у меня впервые возникла потребность встроить карту в react native - что выбрать?





