АС
Size: a a a
2019 December 24
у вас свой фреймворк?
АС
насколько я понимаю как это все устроено, у фреймворка должен быть modulemap который показывает что должно быть публично доступно
VP
Всем привет! Подскажите, пожалуйста, такую вещь:
Xcode ругается на пути к заголовкам вида
Что мне нужно настроить: search paths к фреймворкам или хэдэрам? Мб нужно убрать рекурсивность в пути?
Xcode ругается на пути к заголовкам вида
#import <FrameWorkName/FrameWorkName.h>
Пр#import "FrameWorkNames.h"все работает нормально.
Что мне нужно настроить: search paths к фреймворкам или хэдэрам? Мб нужно убрать рекурсивность в пути?
навскидку не помню, но вот это может помочь:
https://stackoverflow.com/a/1044399
https://stackoverflow.com/a/29420181
https://stackoverflow.com/a/59338022
ну и framework search paths проверить (что фреймворк там есть)
https://stackoverflow.com/a/1044399
https://stackoverflow.com/a/29420181
https://stackoverflow.com/a/59338022
ну и framework search paths проверить (что фреймворк там есть)
DK
DB
если я загрузил дату в сторе(redux), как мне пропихнуть ее в стейт компонента чтобы передать в section list?
K
если я загрузил дату в сторе(redux), как мне пропихнуть ее в стейт компонента чтобы передать в section list?
зачем её в стейт класть?
ЮЗ
если я загрузил дату в сторе(redux), как мне пропихнуть ее в стейт компонента чтобы передать в section list?
mapStateToProps вам нужен, и ложить в стейт не нужно
A
Ребят, а кто-то сталкивался с ВоИП приложениями? Интересует как устроено фоновое получение входящего вызова
w

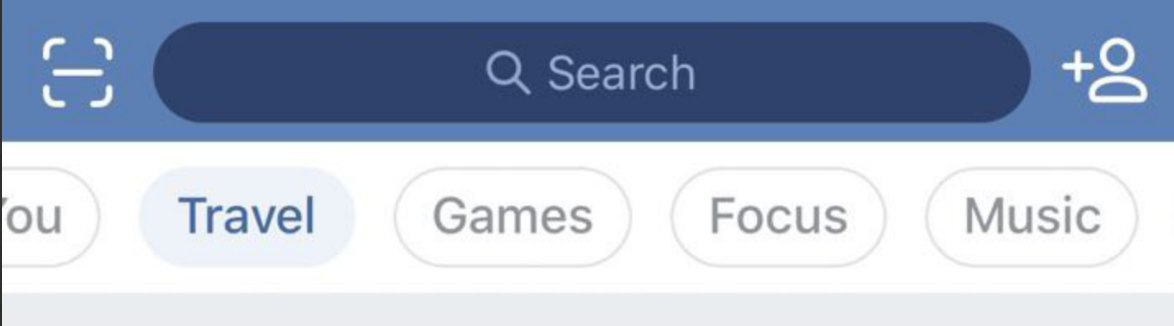
Господа, а как сделать вот такие вот табы/сегменты? есть ли они уже в native-base?
d

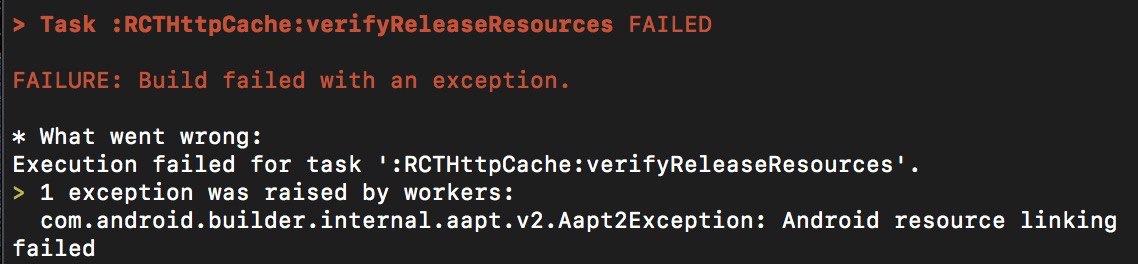
Блин, опять не догоняю. bundleRelease без ошибок сбилдил, а assemleRelease выкидывает такое
SC
ээм, сверстать как отдельный компонент?
SC
тут же просто View с Text
w
ну он типа скроллится вправо/влево
SC
тут же просто View с Text
тогда запихни его в ScrollView c параметром horizontal={true}
ЮЗ
ну он типа скроллится вправо/влево
ну тогда это в корне меняет дело)))
SC
ну он типа скроллится вправо/влево
<ScrollView
horizontal={true}
style={{ flexDirection: 'row' }}
>
<View>
<Text>bulb</Text>
</View>
</ScrollView>
w
Убедили, спасибо!
w
Хотел чего-нибудь навернуть особенного. ну в принципе, наверное, так можно сделать. и эта вьюха не будет конфликтовать с другими скроллвью..
SC
🤔 ну если подразумевается что она всегда будет на верху экрана и не будет скролится, тогда ее можно вынести отдельно наверх, по типу
<>
<ScrollBulbs />
<ScrollViewContent />
</>
SC
Да даже можно и скрол в скрол засунуть, просто иногда он кидает варнинги тип атата





