DN
Size: a a a
2019 December 24
Добрый день коллеги. есть вопрос. в нейтиве можно ли иметь доступ к телефонной книге? и отслеживать время развговора. и то что он началася после перехода на звнок?
контакты читать можно, остальное хз, не думаю
ДР
Ребят привет, help/ пытаюсь подружить AWS и SecureStore, как юзера сохранить чтоб не разлогинивало при пересборке?
Здесь полный сетап
https://medium.com/react-native-init/aws-amplify-react-native-a956502abddc
https://medium.com/react-native-init/aws-amplify-react-native-a956502abddc
ЮЗ
Подскажите. Есть ScrollView с айтемами, нужно сделать так что бы при скролле к самому верху лист с айтемами уезжал еже вниз на 60 пикселей и тогда допустим редирект на другую страницу, по дефолту на IOS все работает с ивентом onScroll нормально, можно проскролить еще немного в минус и все окей, но на андроиде в минус просто не скролиться(минимум это 0). погулил , посмотрел ишьюс и подобного вопроса не встретил. может кто подскажите в какую сторону копать. 0.61.4 version
VP
Подскажите. Есть ScrollView с айтемами, нужно сделать так что бы при скролле к самому верху лист с айтемами уезжал еже вниз на 60 пикселей и тогда допустим редирект на другую страницу, по дефолту на IOS все работает с ивентом onScroll нормально, можно проскролить еще немного в минус и все окей, но на андроиде в минус просто не скролиться(минимум это 0). погулил , посмотрел ишьюс и подобного вопроса не встретил. может кто подскажите в какую сторону копать. 0.61.4 version
Из вопроса не совсем очевидно, вы пытаетесь что-то подобное реализовать ?
https://medium.com/@habibridho/4a84e1718f11
https://medium.com/@habibridho/4a84e1718f11
ЮЗ
Из вопроса не совсем очевидно, вы пытаетесь что-то подобное реализовать ?
https://medium.com/@habibridho/4a84e1718f11
https://medium.com/@habibridho/4a84e1718f11
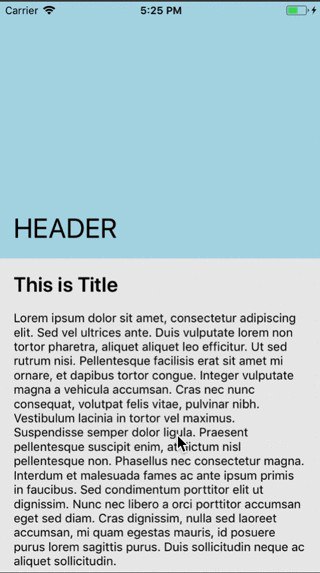
вот как на 1 гифке, там скролл еще немного в - идет вот это мне и нужно, на андроиде такого нет
VP
вот как на 1 гифке, там скролл еще немного в - идет вот это мне и нужно, на андроиде такого нет
Пока у меня 2 варианта - вам нужен collapsible header или refresh.
какой из этих вариантов ваш?
что в результате "отрицательного скролла" должно произойти?
какой из этих вариантов ваш?
что в результате "отрицательного скролла" должно произойти?
ЮЗ
Пока у меня 2 варианта - вам нужен collapsible header или refresh.
какой из этих вариантов ваш?
что в результате "отрицательного скролла" должно произойти?
какой из этих вариантов ваш?
что в результате "отрицательного скролла" должно произойти?
в результате мне нужно вызвать функцию, какую именно не суть, просто вот нужно отловить отрицательный скролл. как рефреш только при рефреше выезжает сверху прелоадер, а мне нужно что бы страница на -60 пикселей проскролилась, на иосе она скролиться, а на анроиде нет
VP
в результате мне нужно вызвать функцию, какую именно не суть, просто вот нужно отловить отрицательный скролл. как рефреш только при рефреше выезжает сверху прелоадер, а мне нужно что бы страница на -60 пикселей проскролилась, на иосе она скролиться, а на анроиде нет
попробуйте переосмыслить задачу для начала.
то что вы видите - это нативное поведение ScrollView, и вы явно что-то делаете не так.
bounce на iOS - просто визуальный эффект и никакие -60 пикселей вы там не отловите.
если вам нужен именно onRefresh - используйте его, лучшего варианта в текущей реализации скорее всего не найдете.
то что вы видите - это нативное поведение ScrollView, и вы явно что-то делаете не так.
bounce на iOS - просто визуальный эффект и никакие -60 пикселей вы там не отловите.
если вам нужен именно onRefresh - используйте его, лучшего варианта в текущей реализации скорее всего не найдете.
ЮЗ
попробуйте переосмыслить задачу для начала.
то что вы видите - это нативное поведение ScrollView, и вы явно что-то делаете не так.
bounce на iOS - просто визуальный эффект и никакие -60 пикселей вы там не отловите.
если вам нужен именно onRefresh - используйте его, лучшего варианта в текущей реализации скорее всего не найдете.
то что вы видите - это нативное поведение ScrollView, и вы явно что-то делаете не так.
bounce на iOS - просто визуальный эффект и никакие -60 пикселей вы там не отловите.
если вам нужен именно onRefresh - используйте его, лучшего варианта в текущей реализации скорее всего не найдете.
скорее всего я плохо описал проблему, -60 пикселей есть - они в логе выводяться))
VP
скорее всего я плохо описал проблему, -60 пикселей есть - они в логе выводяться))
но bounce на андроиде нет. в лучшем случае что-то похожее - overscroll
https://facebook.github.io/react-native/docs/scrollview#overscrollmode
и вряд ли он вам как-то серьезно поможет
https://facebook.github.io/react-native/docs/scrollview#overscrollmode
и вряд ли он вам как-то серьезно поможет
I
Подскажите. Есть ScrollView с айтемами, нужно сделать так что бы при скролле к самому верху лист с айтемами уезжал еже вниз на 60 пикселей и тогда допустим редирект на другую страницу, по дефолту на IOS все работает с ивентом onScroll нормально, можно проскролить еще немного в минус и все окей, но на андроиде в минус просто не скролиться(минимум это 0). погулил , посмотрел ишьюс и подобного вопроса не встретил. может кто подскажите в какую сторону копать. 0.61.4 version
появилась идея с костылём в виде паддинга/пустого элемента сверху списка
ЮЗ
появилась идея с костылём в виде паддинга/пустого элемента сверху списка
да, это самое первое что пришло мне в голову но это не то. у меня есть в списке даты которые по очереди закрепляються в хедере
K
да, это самое первое что пришло мне в голову но это не то. у меня есть в списке даты которые по очереди закрепляються в хедере
Используй его вместе с Animated transformY привязанным к скроллу тогда
AZ
Всем привет! Подскажите, пожалуйста, такую вещь:
Xcode ругается на пути к заголовкам вида
Что мне нужно настроить: search paths к фреймворкам или хэдэрам? Мб нужно убрать рекурсивность в пути?
Xcode ругается на пути к заголовкам вида
#import <FrameWorkName/FrameWorkName.h>
Пр#import "FrameWorkNames.h"все работает нормально.
Что мне нужно настроить: search paths к фреймворкам или хэдэрам? Мб нужно убрать рекурсивность в пути?
DK
Народ может кто сталкивался. Есть FlatList в нем лежит много элементов TouchableOpacity и когда FlatList отрисовывает их я жму TouchableOpacity, а ничего не происходит, и только через секунды 4-5 я могу на них нажимать. Как это баг победить?
K
Народ может кто сталкивался. Есть FlatList в нем лежит много элементов TouchableOpacity и когда FlatList отрисовывает их я жму TouchableOpacity, а ничего не происходит, и только через секунды 4-5 я могу на них нажимать. Как это баг победить?
У тебя JS Threid забит. Разгрузи его оптимизировав свой flatlist
DK
У тебя JS Threid забит. Разгрузи его оптимизировав свой flatlist
каким образом?
K
АС
Всем привет! Подскажите, пожалуйста, такую вещь:
Xcode ругается на пути к заголовкам вида
Что мне нужно настроить: search paths к фреймворкам или хэдэрам? Мб нужно убрать рекурсивность в пути?
Xcode ругается на пути к заголовкам вида
#import <FrameWorkName/FrameWorkName.h>
Пр#import "FrameWorkNames.h"все работает нормально.
Что мне нужно настроить: search paths к фреймворкам или хэдэрам? Мб нужно убрать рекурсивность в пути?
а точно пути до фреймворков?
AZ
а точно пути до фреймворков?
Ну вот я ж сам интересуюсь. Может, еще какие настройки