Л
Size: a a a
2019 December 10
Ребят, кто-нить юзал https://wix.github.io/react-native-navigation/? Как по-умолчанию скрыть topBar на всех экранах?
setDefaultOptions метод
Л
Там {topBar: {visible:false}}
К
setDefaultOptions метод
Спасибо большое
Л
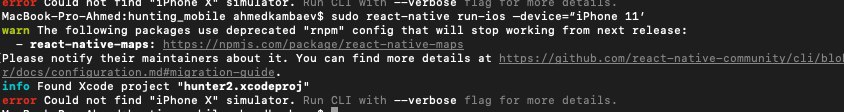
Device - нет такого параметра, вместо него используйте параметр —simulator
AS
сделал уже
AS
на ios тоже не запускается
I
... run-ios --simulator 'iPhone *', где * - нужная тебе модель
VP
Device - нет такого параметра, вместо него используйте параметр —simulator
есть, только он используется для запуска на реальном устройстве. device="iPhone" (название как отображается в iTunes) или udid="<udid>"
Л
есть, только он используется для запуска на реальном устройстве. device="iPhone" (название как отображается в iTunes) или udid="<udid>"
Спасибо) Я не знала
DC
Всем привет! Кто может объяснить разницу между Flux и MVVM? Прочитал много статей и примеров, но везде суть всегда сводится к тому, что:
1. View подписывается на ViewModel(Store) за обновлениями
2. ViewModel(Action) общается с Model
3. View общается с Model через ViewModel(action-dispatcher-store update)
*в скобках примеры из Flux
*Да, в Flux есть элементы Action, Dispatcher, Store, но в совокупности они дают тот же самый ViewModel
1. View подписывается на ViewModel(Store) за обновлениями
2. ViewModel(Action) общается с Model
3. View общается с Model через ViewModel(action-dispatcher-store update)
*в скобках примеры из Flux
*Да, в Flux есть элементы Action, Dispatcher, Store, но в совокупности они дают тот же самый ViewModel
GT
Уважаемые админы напишите в лс, дам бота от арабов
К
Толку пишут, ниче не понятно
К
Цифры да смайлики
VV
Уважаемые админы напишите в лс, дам бота от арабов
а гайды откуда брать если боты против них будут 😉😀
GT
а гайды откуда брать если боты против них будут 😉😀
Бот арабов будет кликать :)
GT
И чат чистить, и вообще эти арабы вовсе не арабы. Это ботнет
VV
та понял 🙃 шутю
V
а гайды откуда брать если боты против них будут 😉😀
пусть на англе пишут