MP
Size: a a a
2019 December 10
В целом, ясно. Всем спасибо🙏
I
В целом, ясно. Всем спасибо🙏
накидайте какую-нибудь простенькую демку, чтобы было понятно как оно работает и что с этим делать
AS
Нет прав на выполнение этого файла
chmod +x путь-к-файлу
chmod +x путь-к-файлу

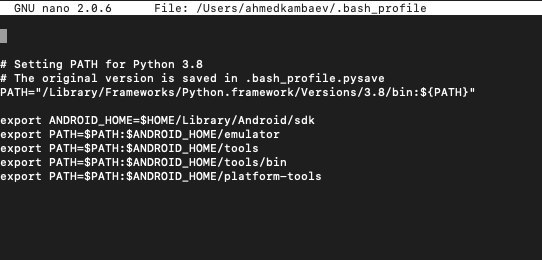
а эта проблема с чем связана есть идеи?
AY
в зависимости от того, как инициализируете проект
AY
если с помощью npx, то npx подтягивает нужные зависимости локально, соответственно, где-то здесь возможны ошибки
npx react-native init сначала будет искать модуль react-native в текущем пакете, если нет - глобально. Если и там нет - возьмет из npm-a
npx react-native init сначала будет искать модуль react-native в текущем пакете, если нет - глобально. Если и там нет - возьмет из npm-a
AY
а, сорри, немного не по теме
AY
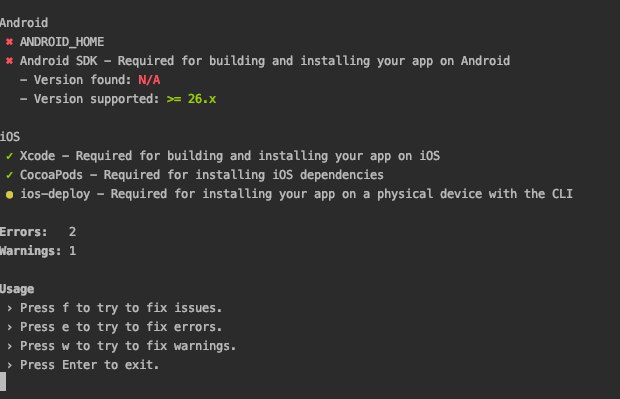
npx react-native doctor вам в помощь =)
там с подробными инструкциями
там с подробными инструкциями
AS
не я просто react-native run-android
AS
без npx инициализировал
AY
ну так вам и говорят в консоли, что нет настроек среды для запуска android )
ДР
Есть ли тут принципиальное преимущество у нативных приложух, или все может глючить?
DB

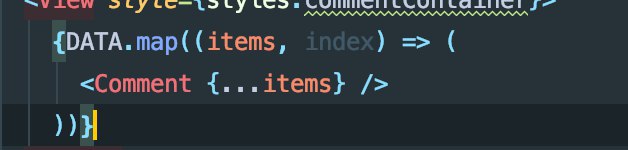
Есть такой массив, я его мэплю, но не могу достать все поля с него и положить их в пропсы
const DATA = [
{
title: 'Week 19',
data: [
{
date: '06/05/2019',
lastEdit: 'John S. Manager',
reconciliation: '€0,00',
comment:
'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec rutrum ante.',
}
const DATA = [
{
title: 'Week 19',
data: [
{
date: '06/05/2019',
lastEdit: 'John S. Manager',
reconciliation: '€0,00',
comment:
'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec rutrum ante.',
}
DB
const DATA = [
{
title: 'Week 19',
data: [
{
date: '06/05/2019',
lastEdit: 'John S. Manager',
reconciliation: '€0,00',
comment:
'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec rutrum ante.',
},
{
date: '09/05/2019',
lastEdit: 'John S. Manager',
reconciliation: '€0,00',
reconciliationIncome: true,
comment:
'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec rutrum ante.',
},
{
date: '08/05/2019',
lastEdit: 'John S. Manager',
reconciliation: '€0,00',
comment:
'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec rutrum ante.',
},
{
date: '08/05/2019',
lastEdit: 'John S. Manager',
reconciliation: '€0,00',
comment:
'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec rutrum ante.',
},
{
date: '06/05/2019',
lastEdit: 'John S. Manager',
reconciliation: '€0,00',
},
],
},
{
title: 'Week 18',
data: [
{
date: '06/05/2019',
lastEdit: 'John S. Manager',
reconciliation: '€0,00',
},
{
date: '06/05/2019',
lastEdit: 'John S. Manager',
reconciliation: '€0,00',
},
{
date: '06/05/2019',
lastEdit: 'John S. Manager',
reconciliation: '€0,00',
},
{
date: '06/05/2019',
lastEdit: 'John S. Manager',
reconciliation: '€0,00',
},
{
date: '06/05/2019',
lastEdit: 'John S. Manager',
reconciliation: '€0,00',
},
{
date: '06/05/2019',
lastEdit: 'John S. Manager',
reconciliation: '€0,00',
},
{
date: '06/05/2019',
lastEdit: 'John S. Manager',
reconciliation: '€0,00',
},
],
},
];
export default DATA;
{
title: 'Week 19',
data: [
{
date: '06/05/2019',
lastEdit: 'John S. Manager',
reconciliation: '€0,00',
comment:
'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec rutrum ante.',
},
{
date: '09/05/2019',
lastEdit: 'John S. Manager',
reconciliation: '€0,00',
reconciliationIncome: true,
comment:
'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec rutrum ante.',
},
{
date: '08/05/2019',
lastEdit: 'John S. Manager',
reconciliation: '€0,00',
comment:
'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec rutrum ante.',
},
{
date: '08/05/2019',
lastEdit: 'John S. Manager',
reconciliation: '€0,00',
comment:
'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec rutrum ante.',
},
{
date: '06/05/2019',
lastEdit: 'John S. Manager',
reconciliation: '€0,00',
},
],
},
{
title: 'Week 18',
data: [
{
date: '06/05/2019',
lastEdit: 'John S. Manager',
reconciliation: '€0,00',
},
{
date: '06/05/2019',
lastEdit: 'John S. Manager',
reconciliation: '€0,00',
},
{
date: '06/05/2019',
lastEdit: 'John S. Manager',
reconciliation: '€0,00',
},
{
date: '06/05/2019',
lastEdit: 'John S. Manager',
reconciliation: '€0,00',
},
{
date: '06/05/2019',
lastEdit: 'John S. Manager',
reconciliation: '€0,00',
},
{
date: '06/05/2019',
lastEdit: 'John S. Manager',
reconciliation: '€0,00',
},
{
date: '06/05/2019',
lastEdit: 'John S. Manager',
reconciliation: '€0,00',
},
],
},
];
export default DATA;
DB

и вот я пытаюсь вывести
Л
вы неправильно метод map используете, react-native тут ни при чем
V
Привет, при обновлении pods меняется Podfile.lock, когда я его комичу - тогда ломается jenkins, вопрос, что делать и в чем может быть проблема?
Мне посоветовали удалить из Podfile все ~> , это реально сделать? Если да, скажите, что писать вместо
Мне посоветовали удалить из Podfile все ~> , это реально сделать? Если да, скажите, что писать вместо
~> вот тут - GoogleSignIn (~> 4.4.0)?
AS
ну так вам и говорят в консоли, что нет настроек среды для запуска android )

разве что то не так?
AS
андроид студио тоже настроил как в доке
AY
в папке проекта запусти react-native doctor
AS
в папке проекта запусти react-native doctor