D
Size: a a a
2019 December 04
Просто поставь @react-navigation/core@next
D
Ну так это не некст совсем, это текущая версия
DK
я по ссылке в доке перешел https://reactnavigation.org/docs/en/next/hello-react-navigation.html
D
я по ссылке в доке перешел https://reactnavigation.org/docs/en/next/hello-react-navigation.html
Не знаю куда ты там переходил, но я указал в чем твоя ошибка
D
@Debian100 а он готов уже к проду? есть какие-то существенные проблемы?
Больше нет, чем да. Много есть багов со стаком.
Но у меня уже висит фича готовая по замену на некст навигацию, ожидаю релиза полноценного
Но у меня уже висит фича готовая по замену на некст навигацию, ожидаю релиза полноценного
DK
Не знаю куда ты там переходил, но я указал в чем твоя ошибка
завелся. Спс
DK
народ в reactnavigation4 передаю title так
```OneCollection.navigationOptions = ({ navigation }:{navigation:any}) => ({
title: navigation.getParam('title'),```и после перехода на вкладку он появляется только через пару секунд. Как вы это решаете?
```OneCollection.navigationOptions = ({ navigation }:{navigation:any}) => ({
title: navigation.getParam('title'),```и после перехода на вкладку он появляется только через пару секунд. Как вы это решаете?
AK
<Screen>
<StatusBar barStyle="light-content" backgroundColor="#ffffff" translucent={true} />
<SafeAreaView style={{ flexSrink: 1, flex: 1 }}>
<StatusBar barStyle="light-content" backgroundColor="#ffffff" translucent={true} />
<SafeAreaView style={{ flexSrink: 1, flex: 1 }}>
У <Screen> бекграунд чёрный, нужно его менять
AP
У <Screen> бекграунд чёрный, нужно его менять
спаибо
MY
Привет, кто-то использовал bottom sheet в РН? Пробовал, этот. Но есть с ним проблема, мне нужно 2 положения:(как в монобанке) 1 - часть екрана, 2 - весь екран, с отступом на хедер навигации. Но контент в обоих случаях отображается не весь, как будто обрезан снизу, не могу понять почему. Может кто делал так, и знает робочий способ как правильно сдалать?
MY
или нормальную либу для этого?
S
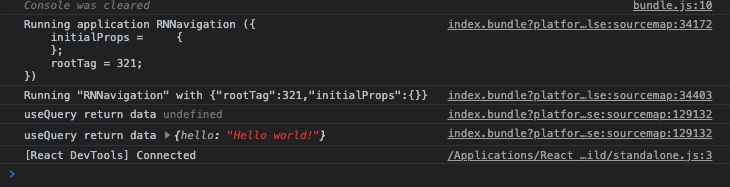
Получается компонент рендерится быстрее, чем инициализируется кеш…
Как фиксануть? Хелп))
Как фиксануть? Хелп))
2019 December 05
DK

Привет ребята. Не могу установить expo, все уже делал что смог нагуглить, возможно ктото решил проблему?
А

Привет ребята. Не могу установить expo, все уже делал что смог нагуглить, возможно ктото решил проблему?
лог читал который тебе там написало?
DK
лог читал который тебе там написало?
)) ну мне ничего он не говорит)
А
ну скинь сюда, мб кому-нибудь скажет что-то)
DB

Привет ребята. Не могу установить expo, все уже делал что смог нагуглить, возможно ктото решил проблему?
Я не помню попробуй с ключём unsafe-perm или както-так загугли
DK
Я не помню попробуй с ключём unsafe-perm или както-так загугли
делал, также ошибка. Попробую через Git Bash установить