РХ
Size: a a a
2019 December 04
Я рад за тебя. Но твой комментарий никак не помог мне.
M[
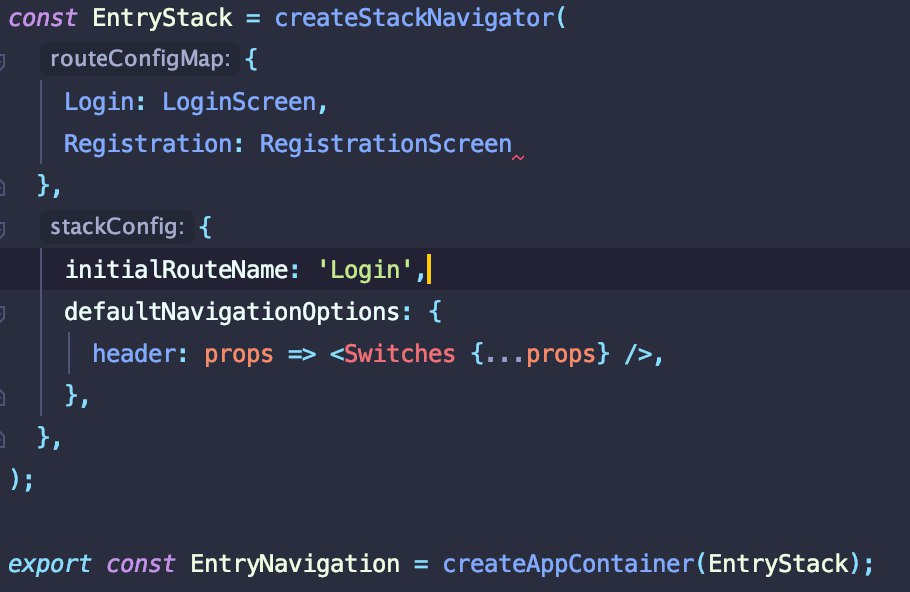
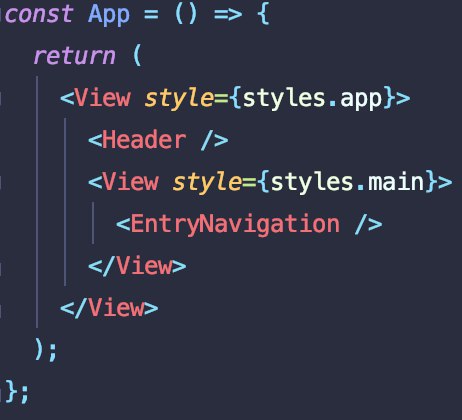
Просто хедера не будет, и как получить доступ к данным тогда?
каким данным?
M[
Я рад за тебя. Но твой комментарий никак не помог мне.
тогда жди того кто сможет тебе помочь)
К

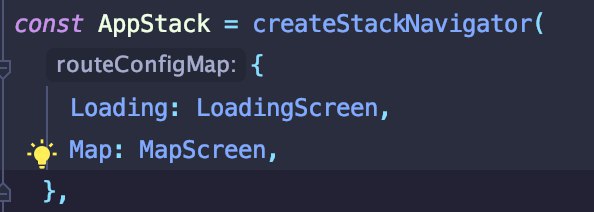
Loading и Map
M[
это экраны а не данные
I
Друзья, подскажите пожалуйста, примеры самых достойных разработок на React Native известных вам. А если напишете ссылку на эталонные проекты на github – будет вообще 🔥
у рокетбанка приложение на рн, насколько мне известно
I
правда, если у тебя нет их карты, то эта инфа для тебя бесполезна =)
I
React Moscow Meetup 5: HOC, Hooks, Java & React, Huge Apps, MobX vs Redux
Jingle bells, друзья! Новый 2020 год и Рождество приходят. А какое Рождество без чудес и сказки? 🙂 Казалось мы бы совсем недавно было 1 июня и мы собирались – более 400 человек на бесплатной конференции React Russia 2019. Хорошие отзывы прилетают до сих пор – кто-то сменил весь подход к разработке, кто-то нашел новый вектор развития, а кто-то даже нашел новых друзей или даже свою вторую половинку. 🙂 С этого момента наш чат в Telegram ( https://t.me/react_js ) вырос до 8700+ человек.
Это был великолепный год. Он принёс прекрасный код. Количество проектов, мигрирующих на React.js неуклонно растет, требования к архитектуре приложений возрастают. Микросервисный фронтенд, SSR и CSS-in-JS (в любых реализациях) больше не звучат, как ругательства-надругательства. Уникальность опыта, интеграций и практик нарастает по экспоненте. Чуть больше года прошло с официального релиза React Hooks. Изменилось почти всё. Провожая уходящий год, давайте соберёмся на площадке наших партнеров из Газпромбанк, подведем итоги и пожелаем друг-другу прекрасного 2020 года на большом рождественском React Moscow Meetup.
ДАТА И ВРЕМЯ: 11 декабря 2019, 19:00
ГДЕ: Москва, ул. Коровий Вал 5 (ст. Октябрьская, ст. Добрынинская), Газпромбанк.
ВНИМАНИЕ! Обязательно возьмите с собой паспорт, чтобы попасть на территорию бизнес-центра.
ПРОГРАММА:
19:00-19:10 Socializing, встречаемся, общаемся
19:10-19:20 Вступительное слово от Газпромбанк Зауэрс Дмитрий Владимирович, заместитель председателя правления
19:20-19:30 Welcome talk (Денис Измайлов, Axept)
19:30-20:00 Хоки и хуки (Дмитрий Григоров, Газпромбанк)
Вы когда-нибудь сталкивались с дублированием кода в компонентах? Пытались ли вы сделать так, чтобы компонент был комбинируемый и был максимально переиспользуемым другими компонентами? В своем докладе Дмитрий расскажет о некоторых приемах использования компонентов высшего порядка (High Order Components) и сравним их с приемами, которые принесли хуки в "синтаксис" Реакта. Все думают, что одно пришло заменить другое, но на данном докладе мы попытаемся разобраться – действительно ли это так?
20:00 - 20:40 Море проблем: миграция с легаси на React.js! (Олег Коровин, Одноклассники)
Доклад про то, как Одноклассники решили начать миграцию со старого стека на Реакт, и какие при этом были трудности, с которыми пришлось справляться. Невероятная история запуска Реакта в мире Java.
20:40 - 21:00 Кофе-брейк, живое общение
21:00 - 21:30 Мы не знаем, кто использует наше приложение (Кир Дергачев, Mos.Ru)
Как переписать приложение, которые используется сотней команд, не поломав совместимость – как подготовиться к такому проекту и как не наступить на грабли, на которые наступили в Mos.Ru? Кир также поделится интересными решениями и расскажет, почему тестировщик – лучший друг программиста.
21:30 - 22:00 Почему мы выбрали MobX, а не Redux? ("Назим Гафаров, Mail.Ru Cloud Solutions)
Доклад о том, мы отказались от трехлетнего опыта работы с Redux и переключились на MobX. Расскажу, на что смотрели и что повлияло на наш выбор. Кратко пройдемся по основным концепциям MobX и сравним их с реактивностью в Angular.js и Ember.js.
22:00 - 06:00 Afterparty, вопросы-ответы, откровения о наших болях и радости, без камер, записи и журналистов 🙂
УСЛОВИЯ УЧАСТИЯ:
1. Конференция бесплатная, но вход строго по регистрации. Регистрация по ссылке: https://axept.timepad.ru/event/1135941/
2. Для того, чтобы зарегистрировать – необходимо заполнить форму ниже, отправив таким образом заявку и дождаться приглашения.
ОСТАЛИСЬ ВОПРОСЫ?
Появились вопросы/предложения или может даже готовы выступить с докладом на следующей конференции-митапе?
Пишите срочно events@axept.com или напрямую в Telegram: @DenisIzmaylov
И ЕЩЁ:
1. Подписывайтесь на канал конференции, чтобы быть в курсе событий: https://t.me/ReactMoscow
2. Вступайте в Facebook-группу: https://www.facebook.com/groups/ReactRussia
Jingle bells, друзья! Новый 2020 год и Рождество приходят. А какое Рождество без чудес и сказки? 🙂 Казалось мы бы совсем недавно было 1 июня и мы собирались – более 400 человек на бесплатной конференции React Russia 2019. Хорошие отзывы прилетают до сих пор – кто-то сменил весь подход к разработке, кто-то нашел новый вектор развития, а кто-то даже нашел новых друзей или даже свою вторую половинку. 🙂 С этого момента наш чат в Telegram ( https://t.me/react_js ) вырос до 8700+ человек.
Это был великолепный год. Он принёс прекрасный код. Количество проектов, мигрирующих на React.js неуклонно растет, требования к архитектуре приложений возрастают. Микросервисный фронтенд, SSR и CSS-in-JS (в любых реализациях) больше не звучат, как ругательства-надругательства. Уникальность опыта, интеграций и практик нарастает по экспоненте. Чуть больше года прошло с официального релиза React Hooks. Изменилось почти всё. Провожая уходящий год, давайте соберёмся на площадке наших партнеров из Газпромбанк, подведем итоги и пожелаем друг-другу прекрасного 2020 года на большом рождественском React Moscow Meetup.
ДАТА И ВРЕМЯ: 11 декабря 2019, 19:00
ГДЕ: Москва, ул. Коровий Вал 5 (ст. Октябрьская, ст. Добрынинская), Газпромбанк.
ВНИМАНИЕ! Обязательно возьмите с собой паспорт, чтобы попасть на территорию бизнес-центра.
ПРОГРАММА:
19:00-19:10 Socializing, встречаемся, общаемся
19:10-19:20 Вступительное слово от Газпромбанк Зауэрс Дмитрий Владимирович, заместитель председателя правления
19:20-19:30 Welcome talk (Денис Измайлов, Axept)
19:30-20:00 Хоки и хуки (Дмитрий Григоров, Газпромбанк)
Вы когда-нибудь сталкивались с дублированием кода в компонентах? Пытались ли вы сделать так, чтобы компонент был комбинируемый и был максимально переиспользуемым другими компонентами? В своем докладе Дмитрий расскажет о некоторых приемах использования компонентов высшего порядка (High Order Components) и сравним их с приемами, которые принесли хуки в "синтаксис" Реакта. Все думают, что одно пришло заменить другое, но на данном докладе мы попытаемся разобраться – действительно ли это так?
20:00 - 20:40 Море проблем: миграция с легаси на React.js! (Олег Коровин, Одноклассники)
Доклад про то, как Одноклассники решили начать миграцию со старого стека на Реакт, и какие при этом были трудности, с которыми пришлось справляться. Невероятная история запуска Реакта в мире Java.
20:40 - 21:00 Кофе-брейк, живое общение
21:00 - 21:30 Мы не знаем, кто использует наше приложение (Кир Дергачев, Mos.Ru)
Как переписать приложение, которые используется сотней команд, не поломав совместимость – как подготовиться к такому проекту и как не наступить на грабли, на которые наступили в Mos.Ru? Кир также поделится интересными решениями и расскажет, почему тестировщик – лучший друг программиста.
21:30 - 22:00 Почему мы выбрали MobX, а не Redux? ("Назим Гафаров, Mail.Ru Cloud Solutions)
Доклад о том, мы отказались от трехлетнего опыта работы с Redux и переключились на MobX. Расскажу, на что смотрели и что повлияло на наш выбор. Кратко пройдемся по основным концепциям MobX и сравним их с реактивностью в Angular.js и Ember.js.
22:00 - 06:00 Afterparty, вопросы-ответы, откровения о наших болях и радости, без камер, записи и журналистов 🙂
УСЛОВИЯ УЧАСТИЯ:
1. Конференция бесплатная, но вход строго по регистрации. Регистрация по ссылке: https://axept.timepad.ru/event/1135941/
2. Для того, чтобы зарегистрировать – необходимо заполнить форму ниже, отправив таким образом заявку и дождаться приглашения.
ОСТАЛИСЬ ВОПРОСЫ?
Появились вопросы/предложения или может даже готовы выступить с докладом на следующей конференции-митапе?
Пишите срочно events@axept.com или напрямую в Telegram: @DenisIzmaylov
И ЕЩЁ:
1. Подписывайтесь на канал конференции, чтобы быть в курсе событий: https://t.me/ReactMoscow
2. Вступайте в Facebook-группу: https://www.facebook.com/groups/ReactRussia
а запись будет?
К
это экраны а не данные
ну данные об экранах)
ВГ
Друзья, подскажите пожалуйста, примеры самых достойных разработок на React Native известных вам. А если напишете ссылку на эталонные проекты на github – будет вообще 🔥
Tesla неплоха так и инста)
ВГ
Но там не все на RN
ВГ
+ знаю что у Western Digital много RN приложений, собеседовался к ним как-то
К
сейчас так
РХ
@trostinsky Да, это смущает. Для продакшена модули зачастую переписываются на native. Хочется иметь под рукой круто организованный проект, в котором все написано на js онли с использованием компонентов только из базового набора.
Кстати, кто-нибудь находил примеры проектов, в которых браузерное приложение имеет единую кодовую базу с React-Native. Насколько это возможно и какие есть подводные камни?
Кстати, кто-нибудь находил примеры проектов, в которых браузерное приложение имеет единую кодовую базу с React-Native. Насколько это возможно и какие есть подводные камни?
DT
@trostinsky Да, это смущает. Для продакшена модули зачастую переписываются на native. Хочется иметь под рукой круто организованный проект, в котором все написано на js онли с использованием компонентов только из базового набора.
Кстати, кто-нибудь находил примеры проектов, в которых браузерное приложение имеет единую кодовую базу с React-Native. Насколько это возможно и какие есть подводные камни?
Кстати, кто-нибудь находил примеры проектов, в которых браузерное приложение имеет единую кодовую базу с React-Native. Насколько это возможно и какие есть подводные камни?
Возможно вам тогда pwa больше подойдет
РХ
Не, недавно запустил пилот на PWA. Нет пушей для IOS.
DT
Странно, говорили что есть на уровне обертки из кордовы или что там
РХ
Это критический недостаток подхода на данный момент.