L
Size: a a a
2020 May 26
они говорят что работает
СЧ
Что если, мы туда пиханем закодированное выражение?

Я победил, пойду напьюсь теперь млять
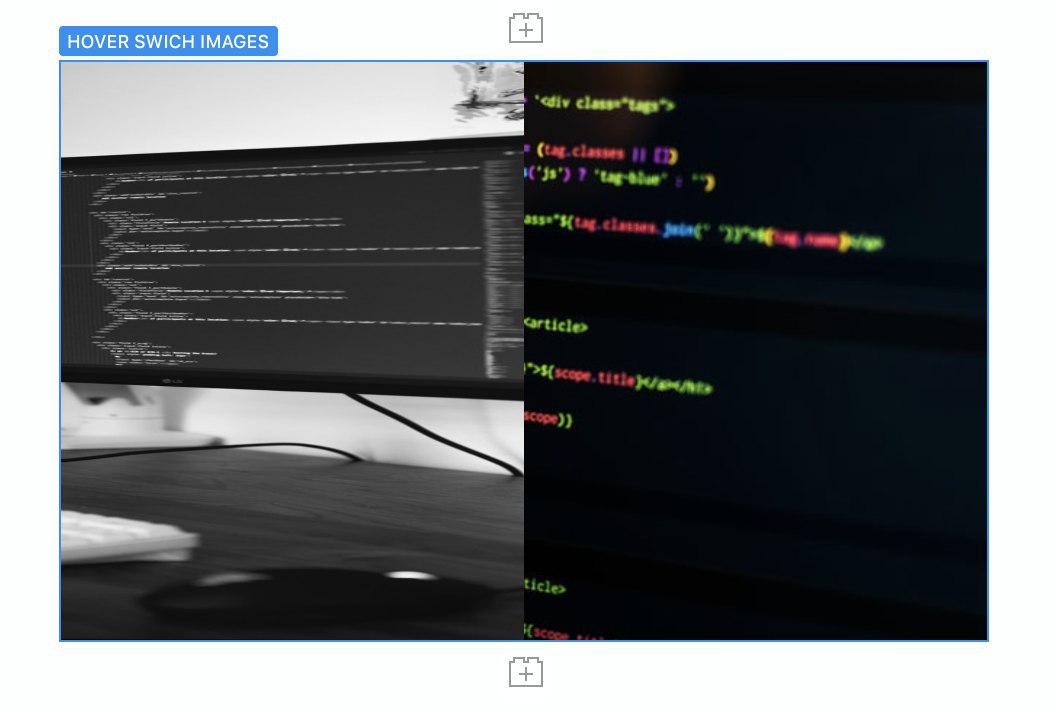
<div id="showing" class="display-in-blocs-edit-mode-only remove-on-export" width="100%" height="100%">
<img class="pre_face" src="img/placeholder-image.png" alt="face">
<img class ="pre_hover" src="img/placeholder-image.png" alt="hover">
<style>
.showing{
width: 100%;
height: 100%;
}
.showing::after{
top:0;
}
.pre_face{
position:absolute;
width: 100%;
height: 100%;
-webkit-clip-path:inset(0 50% 0 0);
}
.pre_hover{
width: 100%;
height:100%;
}
</style>
<div>
L
ок
F
$('.gg').css('transform', `translateX(${x}px)`);это джеквери... 198+"px"
L
Foma
это джеквери... 198+"px"
?
DE
Эх, Андрюшку забанили. Кого я сейчас троллить-то буду?...
❌Троллинг
AK
Ты за один день решила пак стикеров угробить
В
❌Троллинг
Но-но
В
Ты за один день решила пак стикеров угробить
Что? Говоришь, ты хочешь занять его место?
AK
Да. И что ты мне сделаешь?
AK
Я в другом городе
AK
Я просто выключу интернет и ты никто
В
Я просто выключу интернет и ты никто
отлично, говнокодь дальше