DE
Size: a a a
2020 May 24
Сергей Чурмин
А нельзя подписатся на ивент сразу на всю HTMLCollectionOf, или перебирать циклом каждый элемент коллекции?
Перебирать
F

F
что то в title больше чем 2 строки... удивительно
НА
Сергей Чурмин
А нельзя подписатся на ивент сразу на всю HTMLCollectionOf, или перебирать циклом каждый элемент коллекции?
на родителя можешь
НА
на родителя или детишек
СЧ
на родителя можешь
там его нет) точнее, тогда когда происходит подпись родитель еще не создан)))
НА
или на body и проверяй. выбор за тобой!)
СЧ
Сделал через классы
В
Сергей Чурмин
да это понятно, просто думал что есть механизм)))
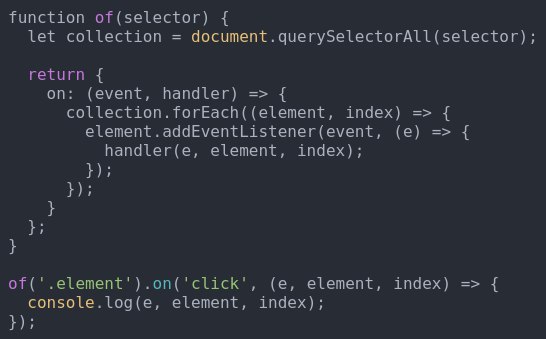
function of(selector) {
let collection = document.querySelectorAll(selector);
return {
on: (event, handler) => {
collection.forEach((element, index) => {
element.addEventListener(event, (e) => {
handler(e, element, index);
});
});
}
};
}
of('.element').on('click', (e, element, index) => {
console.log(e, element, index);
});S
function of(selector) {
let collection = document.querySelectorAll(selector);
return {
on: (event, handler) => {
collection.forEach((element, index) => {
element.addEventListener(event, (e) => {
handler(e, element, index);
});
});
}
};
}
of('.element').on('click', (e, element, index) => {
console.log(e, element, index);
});
СЧ
function of(selector) {
let collection = document.querySelectorAll(selector);
return {
on: (event, handler) => {
collection.forEach((element, index) => {
element.addEventListener(event, (e) => {
handler(e, element, index);
});
});
}
};
}
of('.element').on('click', (e, element, index) => {
console.log(e, element, index);
});)))) у меня чуть локаничнее получилось
const collection = document.getElementsByClassName('multiImg');
Array.prototype.forEach.call(collection,function(elem){
elem.addEventListener('mouseenter', function() {
elem.src = elem.getAttribute('shover')
})
elem.addEventListener('mouseleave', function() {
elem.src = elem.getAttribute('sface')
})
})DE
Сергей Чурмин
)))) у меня чуть локаничнее получилось
const collection = document.getElementsByClassName('multiImg');
Array.prototype.forEach.call(collection,function(elem){
elem.addEventListener('mouseenter', function() {
elem.src = elem.getAttribute('shover')
})
elem.addEventListener('mouseleave', function() {
elem.src = elem.getAttribute('sface')
})
})ЛАКОНИКА
Историческая область в Греции, центром была Спарта
Историческая область в Греции, центром была Спарта
p
БЕЛКА
"то рыжая, то серая, а названьем белая" (загадка)
"то рыжая, то серая, а названьем белая" (загадка)
p
БЕЛКА
"с веточку на веточку прыгает, резвится, ловка, проворная, а не птица" (загадка)
"с веточку на веточку прыгает, резвится, ловка, проворная, а не птица" (загадка)
p
ОБОРОТЕНЬ
В сказках: человек, способный превращаться в кого-нибудь или что-нибудь с помощью волшебства
В сказках: человек, способный превращаться в кого-нибудь или что-нибудь с помощью волшебства
DE
persona x grata
БЕЛКА
"то рыжая, то серая, а названьем белая" (загадка)
"то рыжая, то серая, а названьем белая" (загадка)
ОБОРОТЕНЬ
Мифическое существо в погонах
Мифическое существо в погонах
p
ЩУПАЛЬЦЕ
Руконожный орган осьминога
Руконожный орган осьминога



