LM
Size: a a a
2020 May 24
@Pshatandrush вот тебе же показали что выбранные из ДОМ элементы лучше кешировать. Почему ты все равно каждый раз заново выбираешь?
Потому что кэширование мне будет только мешать на этапе разработки
DE
Потому что кэширование мне будет только мешать на этапе разработки
Каким образом?
LM
Будет кэшировать данные
LM
Вместо того чтобы меняться
DE
Я про сохранение выбранных элементов в переменные
F
а ты на каком яп кодил?
DE
LM
Я про сохранение выбранных элементов в переменные
Я не особо понимаю о каком участке кода ты пишешь
LM
спасибо
DE
F
var a = DOM
foo( set get a)
vs
foo(set get DOM)
foo( set get a)
vs
foo(set get DOM)
LM

Блин
LM
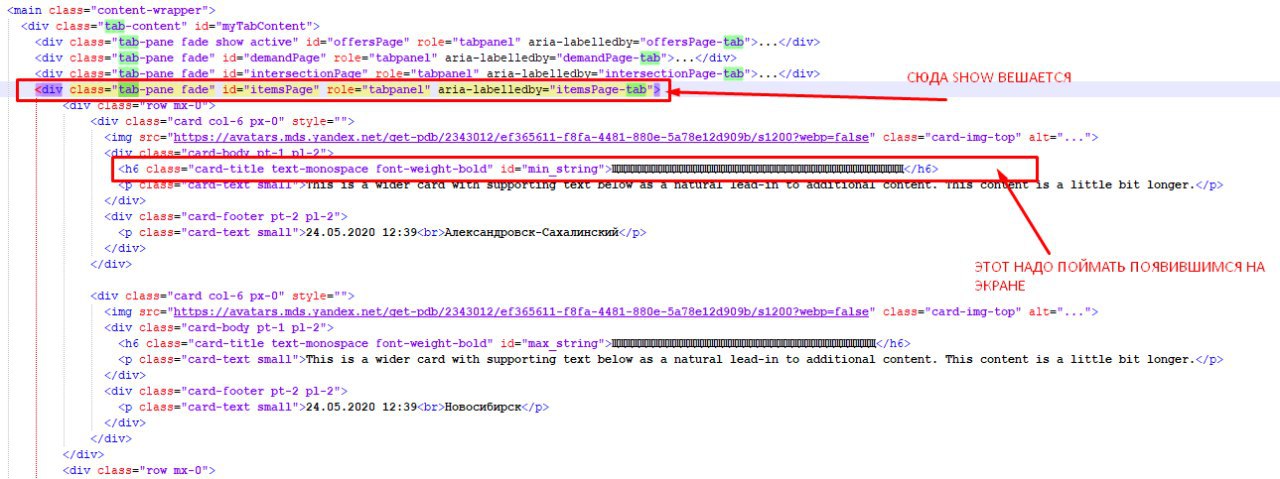
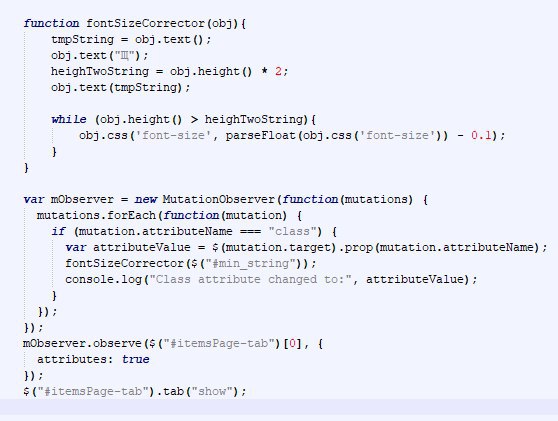
Какое событие поймать, чтобы у элемента height появился
DE
Вроде либа есть
DE
А где у тебя контейнер бутстрап?
DE
И почему не у всех колов есть родитель роу?
LM
НА
Каким образом?
надо кеш потом инвалидировать)
НА
код надо писать лишний)