CM
Size: a a a
2020 May 17
Мне и программистом живётся нормально🌚
CM
😳
НА
Да, но им злоупотребляют, рискуя запутать себя и других программистов окончательно
я к тому, что это от конкретной ситуации зависит когда нужно больше или меньше дисциплины. надо больше контроля юзаешь тайпскрипт, надо быстрее и не морочиться с типами js, это как пример. но судя по реакции вижу, что если ты не согласен с чьим то мнением, то это нормально думать об удалении твоих сообщений
t
я к тому, что это от конкретной ситуации зависит когда нужно больше или меньше дисциплины. надо больше контроля юзаешь тайпскрипт, надо быстрее и не морочиться с типами js, это как пример. но судя по реакции вижу, что если ты не согласен с чьим то мнением, то это нормально думать об удалении твоих сообщений
А что там морочиться?
В
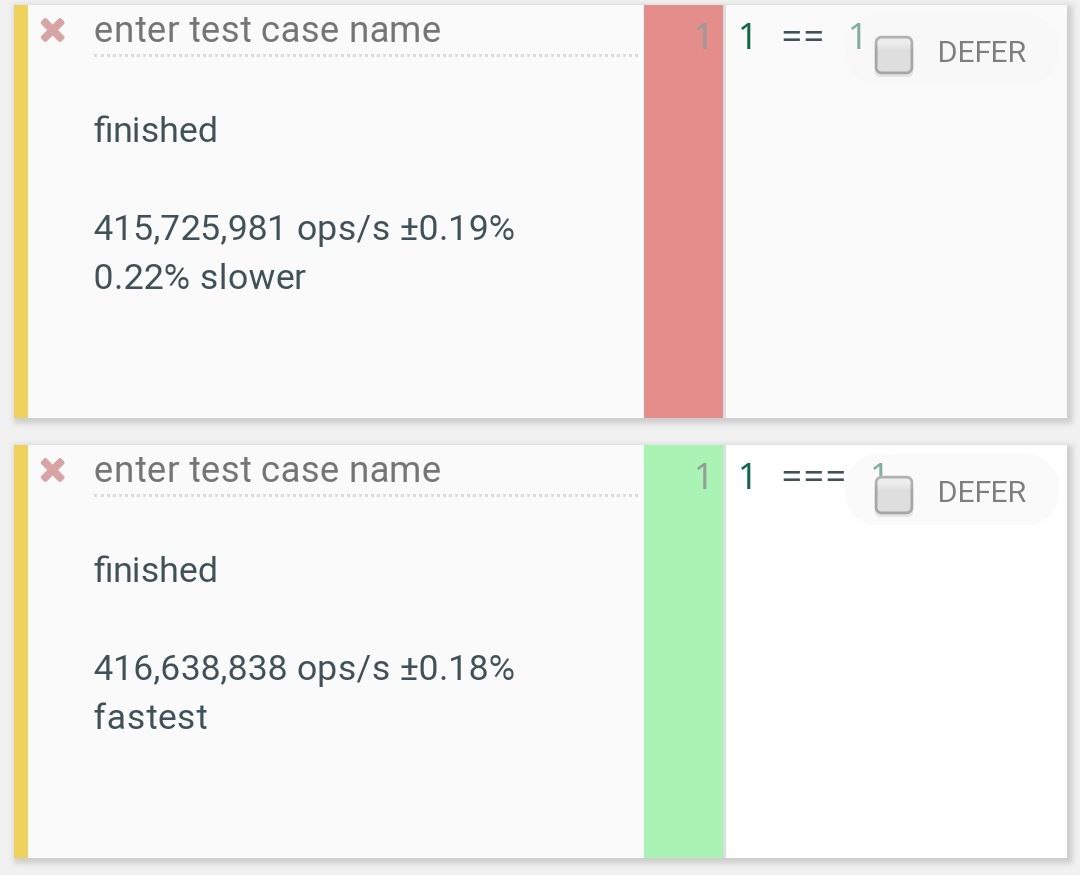
Привет, Микрооптимизация 🌚
Если производительность вашей программы после оптимизации возросла меньше чем на 20 процентов - то ваша оптимизация не будет заметна конечному пользователю и вообще бессмысленна 🌚👌
НА
А что там морочиться?
банально, чем больше сущностей в коде, тем больше когнитивная нагрузка. тебе нужно прописать где и какой тип будет. это больше суеты, больше времени и анализа на это дело. дополнительный контроль всегда будет требовать дополнительных усилий
t
Если производительность вашей программы после оптимизации возросла меньше чем на 20 процентов - то ваша оптимизация не будет заметна конечному пользователю и вообще бессмысленна 🌚👌
Последние 4 слова бесмысленны.
t
банально, чем больше сущностей в коде, тем больше когнитивная нагрузка. тебе нужно прописать где и какой тип будет. это больше суеты, больше времени и анализа на это дело. дополнительный контроль всегда будет требовать дополнительных усилий
не морочиться с типами js — я всё ещё думал, что ты говоришь про сравнение.
В
Последние 4 слова бесмысленны.
Я вот всё хочу спросить, почему ты называешь себя тегом ячейки таблицы, которая обозначается как заголовочная с классом .свидетель?
AK
Вообще ничего не имеет смысла и твоё опровержение в том числе
DE

Ни одной шутки про ковальского
В
Последние 4 слова бесмысленны.
Почему ты называешь себя селектором? 🌚🌚
DE
Ночной селектор
t
Почему ты называешь себя селектором? 🌚🌚
Таб нажми.
DE
Нажми меня, я ночной селектор!!!
В
Последние 4 слова бесмысленны.
а если я сделаю так document.querySelector('.th.witness') я смогу получить твой адрес? 🌚
DE
th.witness без точки
DE
Это элемент таблицы