Aa
Size: a a a
2020 May 17
Foma
хз, я что ли её написал)
Вот я и написал, что бред какой-то)
DE
F
Вот я и написал, что бред какой-то)
а че бред, нет смысловой нагрузки?
F
вроде есть больше чем 10..
Aa
Foma
вроде есть больше чем 10..
Есть что?
DE
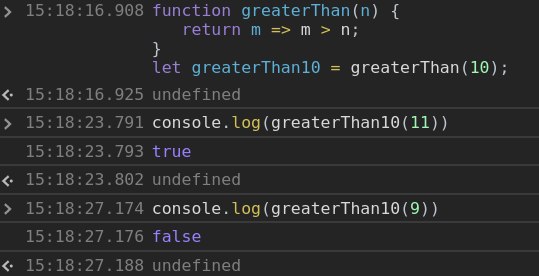
function greaterThan(n) {
return m => m > n;
}
let greaterThan10 = greaterThan(10);
console.log(greaterThan10(11)); //true
обьясните пожалуйста как это работает
return m => m > n;
}
let greaterThan10 = greaterThan(10);
console.log(greaterThan10(11)); //true
обьясните пожалуйста как это работает
А не, просто работает
DE
а если в последней строчке в аргументах передать не 11 а 9, то будет фолс?
Да
F
проверь в консоли
DE
Функция на 2 вызова
Aa
Как 11 попадает в m?
B
Функция на 2 вызова
очередность какая у них что за кем вызывается?\
DE
почему тогда говорят что всегда тру будет

DE
очередность какая у них что за кем вызывается?\
Первый вызов возвращает функцию
СЧ
хм, а подскажите атрибут
list-style-typeдля сафари? а то в хроме list-style-type: circle; все ровно в а сафари нет
B
да это я понял, просто там выше говорят что тру всегда
DE
Как 11 попадает в m?
Во втором вызове
DE
да это я понял, просто там выше говорят что тру всегда
Невнимательно смотрели. Я тоже сначала так подумал