F
Size: a a a
2020 May 16
вот помню бил митап по реакт у там было сесть...
МГ
Услышал
DE
А че делать
А что ты можешь? Только баны раздавать?
В
Услышал
Глас Божий?
DE
Глаз с рожей
F

МГ
Большие оригиналы
CM
А
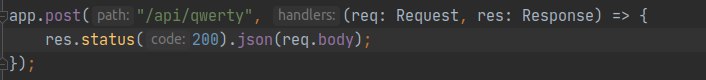
Это только с form data,c x-www-form-urlencoded прекрасно работает
В документации к body-parser написано что он не поддерживает мультипарт и предлагает воспользоваться для этого другими парсерами, например multer.
CM
В документации к body-parser написано что он не поддерживает мультипарт и предлагает воспользоваться для этого другими парсерами, например multer.
НА
C помощью каких инструментов можно спроектировать архитектуру достаточно сложного приложения?
блокнот, https://www.lucidchart.com
НА
Тут придётся ручками писать свою функцию копирования
клонирования скорее)
НА
там json же вроде не нужен, просто send и передаёшь объект
НА
статус тоже не обязательно, в особенности для теста. его итак ставит как 200, когда любой ответ шлёшь вроде
НА
Сесть и разрабатывать
без доки?)