ДФ
Size: a a a
2020 April 03
На самом интересном блин...
DE
Как в аниме
F
функциональный гетер и сетер
DE
Foma
функциональный гетер и сетер
Нет
DE
Именно геттер и функция
MP
#вакансия #javascript #Moscow #angular #frontend
Город: Москва
Формат работы: Частичная удаленка
Занятость: Part -time (20 часов неделю)
Зарплатная вилка: 70 000- 150 000 рублей на руки
Компания: РА Clever Recruiting
Друзья, есть отличная вакансия Frontend Developer (Middle/Senior) в Москве, для тех кто:
Проект: создание SaaS платформы для диагностики проблем с кожей и разработки рекомендации для ухода за кожей, с использованием алгоритмов искусственного интеллекта и машинного зрения.
Требования:
- Опыт работы с javascript от 2 лет; знание Typescript
- Понимание работы фреймворков (предпочтительно angular 2+ (6/7) или знание rxjs);
- Понимание svg-графики (или желание с ней разобраться);
- Понимание нюансов кросс-браузерной верстки и css-анимации;
- Опыт работу с dashboards/charts
- written English must have, spoken as a plus
Условия:
Зарплата 70-150К рублей на руки, все по ТК
Гибкий график работы, возможность частично- удаленной работы c с приездами в офис пару раз в неделю
Офис в Москве в 5 мин ходьбы от м. Нахимовский проспект
контакты:@Marina_Pelikh
m.chetverikova@clever-recruiting.com
Город: Москва
Формат работы: Частичная удаленка
Занятость: Part -time (20 часов неделю)
Зарплатная вилка: 70 000- 150 000 рублей на руки
Компания: РА Clever Recruiting
Друзья, есть отличная вакансия Frontend Developer (Middle/Senior) в Москве, для тех кто:
•хочет участвовать в создании приложений для здоровья людей, которыми будут пользоваться юзеры по всему миру •готов работать в международной компании в команде с разработчиками из других стран •желает развиваться в сфере AI и Machine Vision •любит высокую степень самостоятельности и автономности и готов принимать решения вплоть до выбора технологического стека •ищет стабильную компанию с демократичной атмосферой, гибким графиком работы, и возможностью частично удаленной работыПроект: создание SaaS платформы для диагностики проблем с кожей и разработки рекомендации для ухода за кожей, с использованием алгоритмов искусственного интеллекта и машинного зрения.
Требования:
- Опыт работы с javascript от 2 лет; знание Typescript
- Понимание работы фреймворков (предпочтительно angular 2+ (6/7) или знание rxjs);
- Понимание svg-графики (или желание с ней разобраться);
- Понимание нюансов кросс-браузерной верстки и css-анимации;
- Опыт работу с dashboards/charts
- written English must have, spoken as a plus
Условия:
Зарплата 70-150К рублей на руки, все по ТК
Гибкий график работы, возможность частично- удаленной работы c с приездами в офис пару раз в неделю
Офис в Москве в 5 мин ходьбы от м. Нахимовский проспект
контакты:@Marina_Pelikh
m.chetverikova@clever-recruiting.com
F
тогда в теории должно работать и в классах
DE
Foma
тогда в теории должно работать и в классах
Конечно. Похуй где
F
ну на практики реакта ток в функциональных компонентах
F
Именно геттер и функция
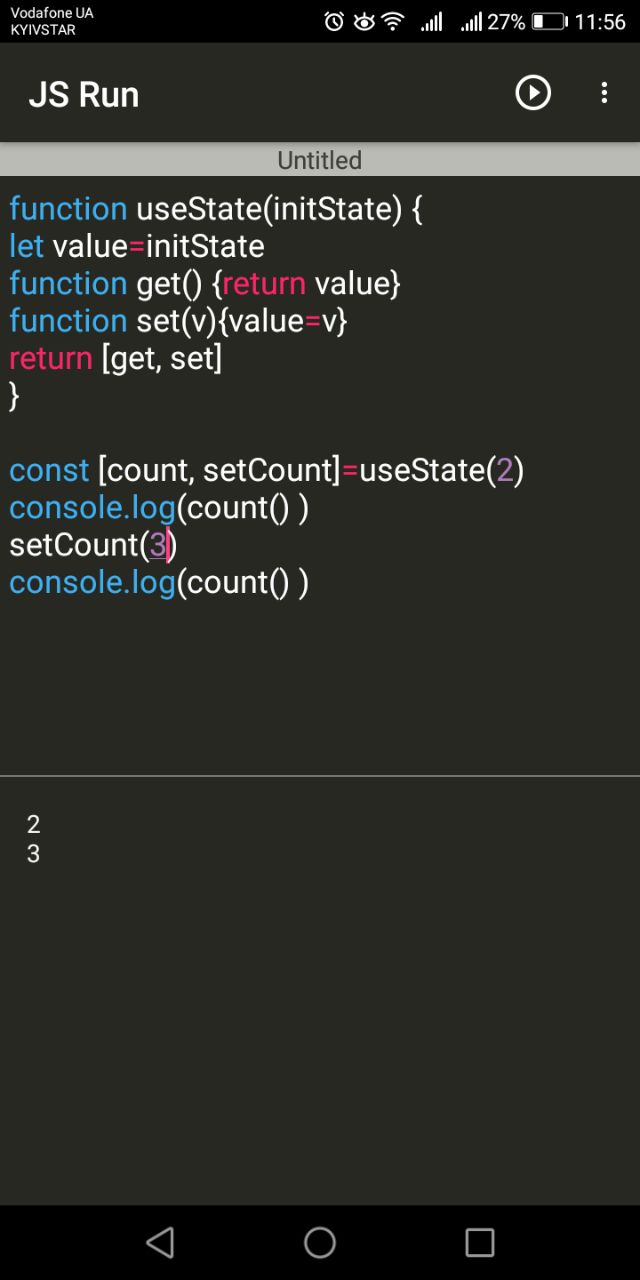
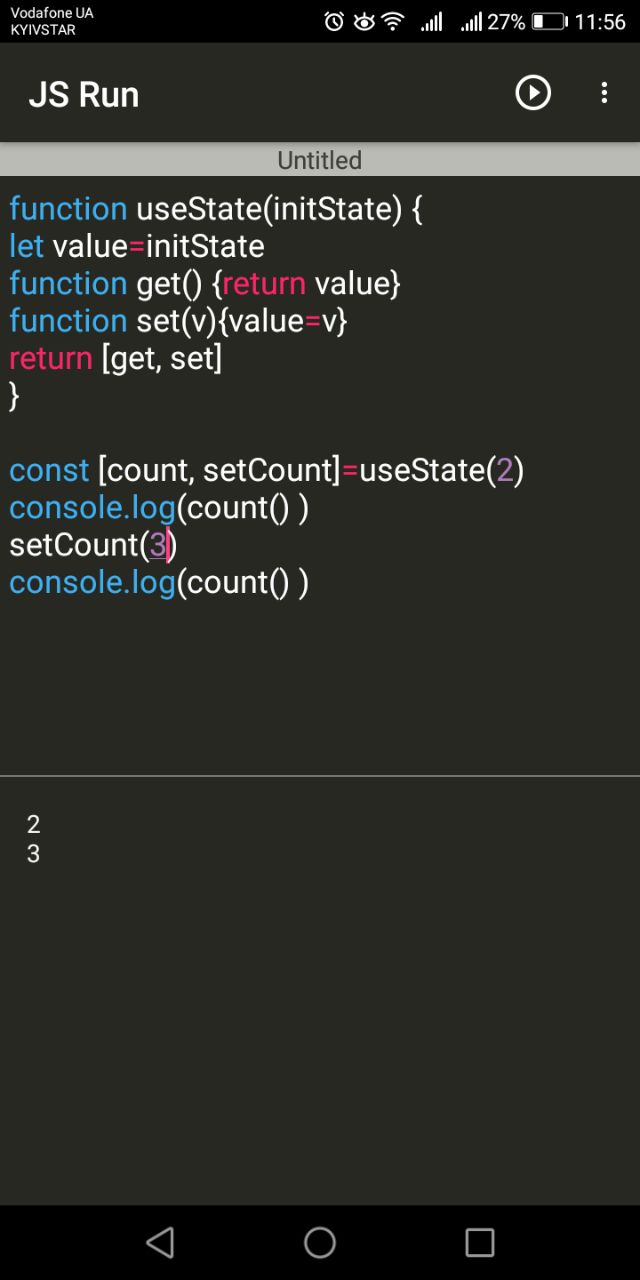
function useState(initState) {
let value=initState
function get() {return value}
function set(v){value=v}
return [get, set]
}
let value=initState
function get() {return value}
function set(v){value=v}
return [get, set]
}
DE
Foma
function useState(initState) {
let value=initState
function get() {return value}
function set(v){value=v}
return [get, set]
}
let value=initState
function get() {return value}
function set(v){value=v}
return [get, set]
}
Ты сам то пробовал?
F
ещё не
DE
Ну попробуй
DE
И ты не геттер вертаешь
DE
А две функции
F

F
И ты не геттер вертаешь
так проще
t
Foma

Тут строго важен порядок.
F
порядок чего?
DE
Foma
так проще
Так и я сделал. Ты геттер покажи



