В
Size: a a a
2020 April 03
Нечего
И русский язык в том числе
t
Кибербуллинг, ребята.
t
Не надо переходить на личности.
DE
Вика, расскажи ты плиз
DE
Как так получается?
DE
Чтобы объяснить нужно знать)))
Вот переход на личности. Типа я не знаю...
DE
А рассказать не может
DE
Я что знаю могу рассказать, а если не могу — не знаю
DE
Переслано от Denis Efremov
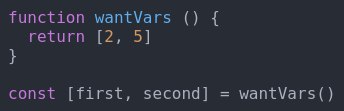
function wantVars () {
return [2, 5]
}
const [first, second] = wantVars()Сделай так, чтобы wantWars возвращало first и second
DE
DE
Переслано от Denis Efremov
Я хочу, чтобы фукнция возвращала названия назначаемые мной при деструктуризации массива
S
Переслано от Denis Efremov
function wantVars () {
return [2, 5]
}
const [first, second] = wantVars()Сделай так, чтобы wantWars возвращало first и second

DE
Проксик может такое только внутри объекта
DE
Но в реакте это используется
DE
const [value, setValue] = useState("");
const [avatar, setAvatar] = useState("");
const [error, setError] = useState("");Лично я не догоняю каким образом useState понимает, когда ей вернуть value, когда avatar, а когда error.
Так вот
DE
Странное желание — это изучать Реакт-разработку.
DE
Ты что имеешь ввиду?
DE
А какого хрена, какая-то неявная херь, не понятно как работающая, является основным кирпичиком API реакта и все утверждают, что так и должно быть?



