A
Size: a a a
2020 April 03
MK
а команда может быть не из людей?)
A
а команда может быть не из людей?)
токсиков
DE
Тут не Java
SM
.NET
Ага. По словам разработчика работает раз в 60 медленнее, но зато 30к строк всего
DE
Нет, это абсолютно разные понятия
ᅠ
Почему ты передаёшь пустую строку а useState?
это значение input, оно по-дефолту пустое, когда пользователь набирает сообщение - value меняется, в network я вижу когда отправляется запрос на сервер, value - то сообщение, которое я пытаюсь отправить, а не пустая строка
DE
И ты всерьёз считаешь это хорошим API?
ᅠ
И ты всерьёз считаешь это хорошим API?
предложи альтернативу, я здесь не красуюсь бест практис кодом, у меня не столько опыта
DE
предложи альтернативу, я здесь не красуюсь бест практис кодом, у меня не столько опыта
Ты откажешься. Я всем предлагаю
ᅠ
Ты откажешься. Я всем предлагаю
заинтересовал)
DE
заинтересовал)
Попробуй Vue
ᅠ
Попробуй Vue
да, ты прав - откажусь
DE
Ну тогда ебись с реактом
ДФ
Доброе утро
DE
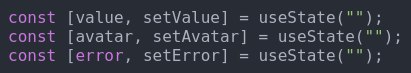
const [value, setValue] = useState("");
const [avatar, setAvatar] = useState("");
const [error, setError] = useState("");Лично я не догоняю каким образом useState понимает, когда ей вернуть value, когда avatar, а когда error.
S
const [value, setValue] = useState("");
const [avatar, setAvatar] = useState("");
const [error, setError] = useState("");Лично я не догоняю каким образом useState понимает, когда ей вернуть value, когда avatar, а когда error.

DE
Она же не видит названия переменных, которые из неё тянутся