nn
Size: a a a
2020 April 01
Вот честно могу паспорт показать
го мы кредит возьмем
nn
можешь показать только допиши "роботзаймер"
nn
с др)
VS
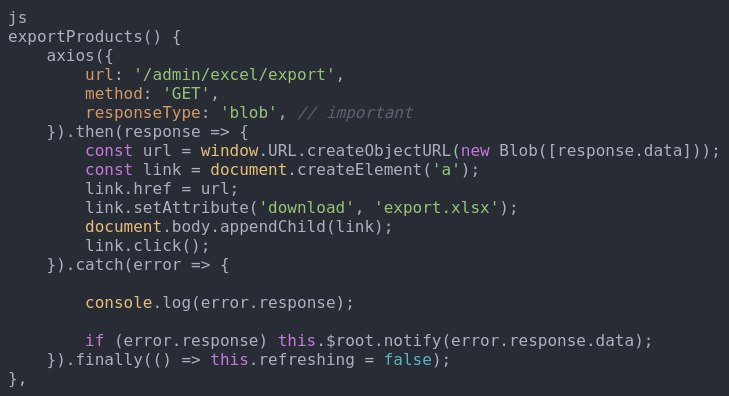
ребята, получаю файл с сервера вот таким способом, но может прийти ошибка от сервера в формате json. Как мне ее получить, если для правильной скачки файла надо blob?
``
``
``
exportProducts() {
axios({
url: '/admin/excel/export',
method: 'GET',
responseType: 'blob', // important
}).then(response => {
const url = window.URL.createObjectURL(new Blob([response.data]));
const link = document.createElement('a');
link.href = url;
link.setAttribute('download', 'export.xlsx');
document.body.appendChild(link);
link.click();
}).catch(error => {
console.log(error.response);
if (error.response) this.$root.notify(error.response.data);
}).finally(() => this.refreshing = false);
},``
V
Vitaliy Sheverov
ребята, получаю файл с сервера вот таким способом, но может прийти ошибка от сервера в формате json. Как мне ее получить, если для правильной скачки файла надо blob?
``
``
``
exportProducts() {
axios({
url: '/admin/excel/export',
method: 'GET',
responseType: 'blob', // important
}).then(response => {
const url = window.URL.createObjectURL(new Blob([response.data]));
const link = document.createElement('a');
link.href = url;
link.setAttribute('download', 'export.xlsx');
document.body.appendChild(link);
link.click();
}).catch(error => {
console.log(error.response);
if (error.response) this.$root.notify(error.response.data);
}).finally(() => this.refreshing = false);
},``
Дк а чем .catch не устраивает?
VS
VS

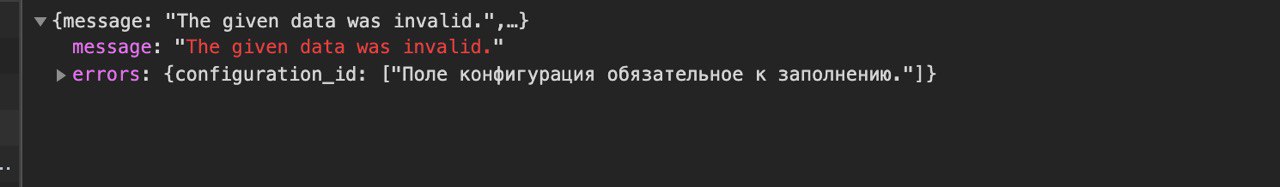
а он, вот такой
С

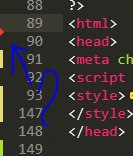
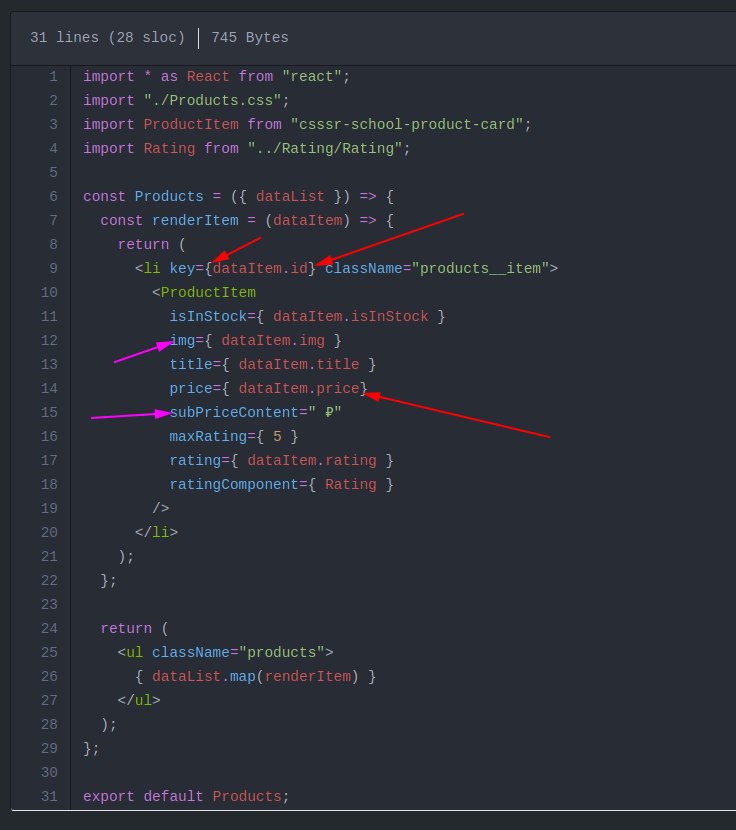
Красным — отступы. Ты должна либо везде юзать их, либо нигде не юзать.
Сиреневым — названия. Не стоит использовать сокращения.
Кроме того,
Сиреневым — названия. Не стоит использовать сокращения.
img -> imageКроме того,
subPriceContent -> currency или unitдокопалась
А

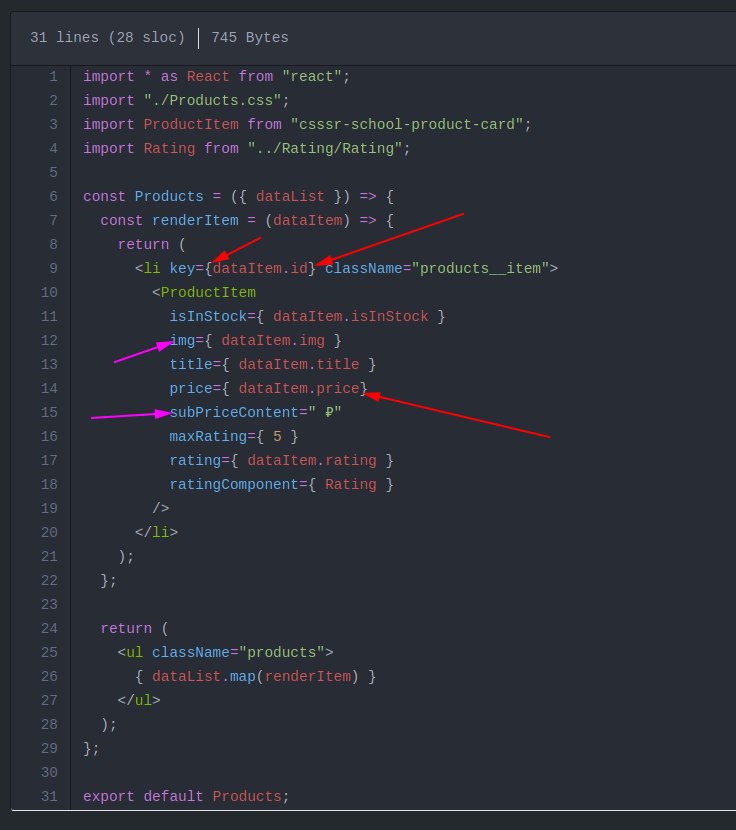
Красным — отступы. Ты должна либо везде юзать их, либо нигде не юзать.
Сиреневым — названия. Не стоит использовать сокращения.
Кроме того,
Сиреневым — названия. Не стоит использовать сокращения.
img -> imageКроме того,
subPriceContent -> currency или unitСразу видно что человеку скучно
UA
с др)
Спасибо!
PC
Привет. А можно сказать что frontend engineer это frontend developer? а то в линкедине нет должности frontend developer
PC
точнее есть, но она senior frontend developer