P
Size: a a a
2020 June 04
можно ли к нуксту подключать sql-ную БД ( pgsql, mysql или sqlite ) ?
P
монго конечно оч круто, но хочу прикрутить бек на ларавеле
AD
Монго не круто. У всех свои плюсы и минусы. Нуксту нет особой разницы откуда брать данные.
AL
Mazino U
%windir%/system32/drivers/etc/hosts
Наконец то решил проблему, запустил бэк на apache вместо дефолтного laravel и cors исчез, видимо ларка не оч. Спасибо за подсказки
AL
Mazino U
первый url из пары будет алиасом на второй
👍
N
Great! Mazino U got +1 from Andrey Lunar. 1 karma in total.
ИБ
PVL
можно ли к нуксту подключать sql-ную БД ( pgsql, mysql или sqlite ) ?
нукст это не бекенд, не стоит думать что раз там есть нода то в ней можно коннект к базе делать
ИБ
если я правильно понял вопрос конечно
P
если я правильно понял вопрос конечно
я хочу бек на ларавеле, а фронт на нуксте. Ларе нужен sql.
P
как я понял монгус есть для монго, а для mysql что?
D
sequelize например
P
sequelize например
++ ухты какая штука. спс!
N
Outstanding! DimaMaster149 got +1 from WebVPF . 1 karma in total.
SL
TypeORM ещё есть, с поддержкой Паттерна DataMapper
🥴
Всем привет, возникла проблема с CORS во время использования axios. Выбивает
...has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.при попытки первой загрузки данных с помощью fetch(). Если попытаться перезагрузить страницу, то данные приходят без ошибок. Помогите разобраться, что я делаю не так.
k
Всем привет, возникла проблема с CORS во время использования axios. Выбивает
...has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.при попытки первой загрузки данных с помощью fetch(). Если попытаться перезагрузить страницу, то данные приходят без ошибок. Помогите разобраться, что я делаю не так.
это с беке ошибка
I
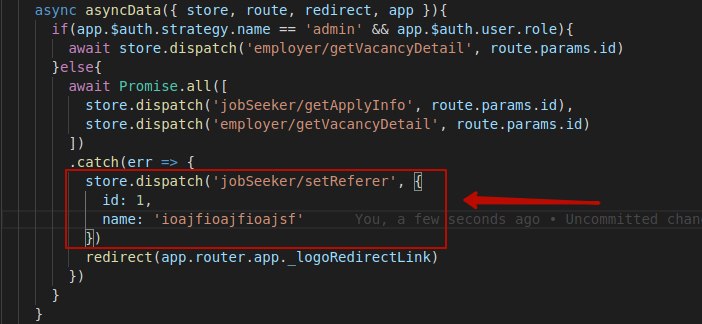
всем привет, кто знает, почему при redirect() внутри asyncData зфполняемый стор чистится?
I
ну то есть я вижу что данные есть и они попадают в стор, но попав на нужную страницу после редиректа я вижу что данные в сторе отсутствуют
I
суть задачи состоит в том, чтобы запомнить с какого роута мы попали на страницу логина и в определенном случае после входа нас перебросило на ту страницу