MU
Size: a a a
2020 June 03
посоветуйте, какую стратегию мне избрать, если я хочу использовать vuetify и его компонент snackbar для системной нотификации
MU
если у меня 2 слоя guest и auth, компонент должен быть глобальный, чтобы получать и выводить сообщения от бека через websocket?
SL
В накст кстати готовятся завести рантайм окружение https://github.com/nuxt/nuxt.js/pull/7312
D
В накст кстати готовятся завести рантайм окружение https://github.com/nuxt/nuxt.js/pull/7312
👍
N
Superb! staslashmanov got +1 from DreaMinder. 5 karma in total.
KC
Есть json { "link": "/${slug}-cashback/" } как его заинклюдить и передать slug: 'example' и чтобы получить строку '/example/-cashback' ?
KC
item.link = new Function('slug', 'return
' + item.link + ';')(slug) не рассматривать )SL
Есть json { "link": "/${slug}-cashback/" } как его заинклюдить и передать slug: 'example' и чтобы получить строку '/example/-cashback' ?
replace?
KC
через регулярочку ?
SL
Как вам удобно, replace и без регулярки работает
2020 June 04
AT

Ребят дайте совет!
Подключаю из библиотеки плагин, на локальном хосте всё работает. Заливаю на сервер библиотека работает, плагин нет.
Использую nuxt generate для прода
В чём засада?
Подключаю из библиотеки плагин, на локальном хосте всё работает. Заливаю на сервер библиотека работает, плагин нет.
Использую nuxt generate для прода
В чём засада?
SL

Ребят дайте совет!
Подключаю из библиотеки плагин, на локальном хосте всё работает. Заливаю на сервер библиотека работает, плагин нет.
Использую nuxt generate для прода
В чём засада?
Подключаю из библиотеки плагин, на локальном хосте всё работает. Заливаю на сервер библиотека работает, плагин нет.
Использую nuxt generate для прода
В чём засада?
Попробуй .js убрать
SL
Можешь ещё debugger поставить перед вызовом и проинспектировать куда ведёт импорт в сборочной версии
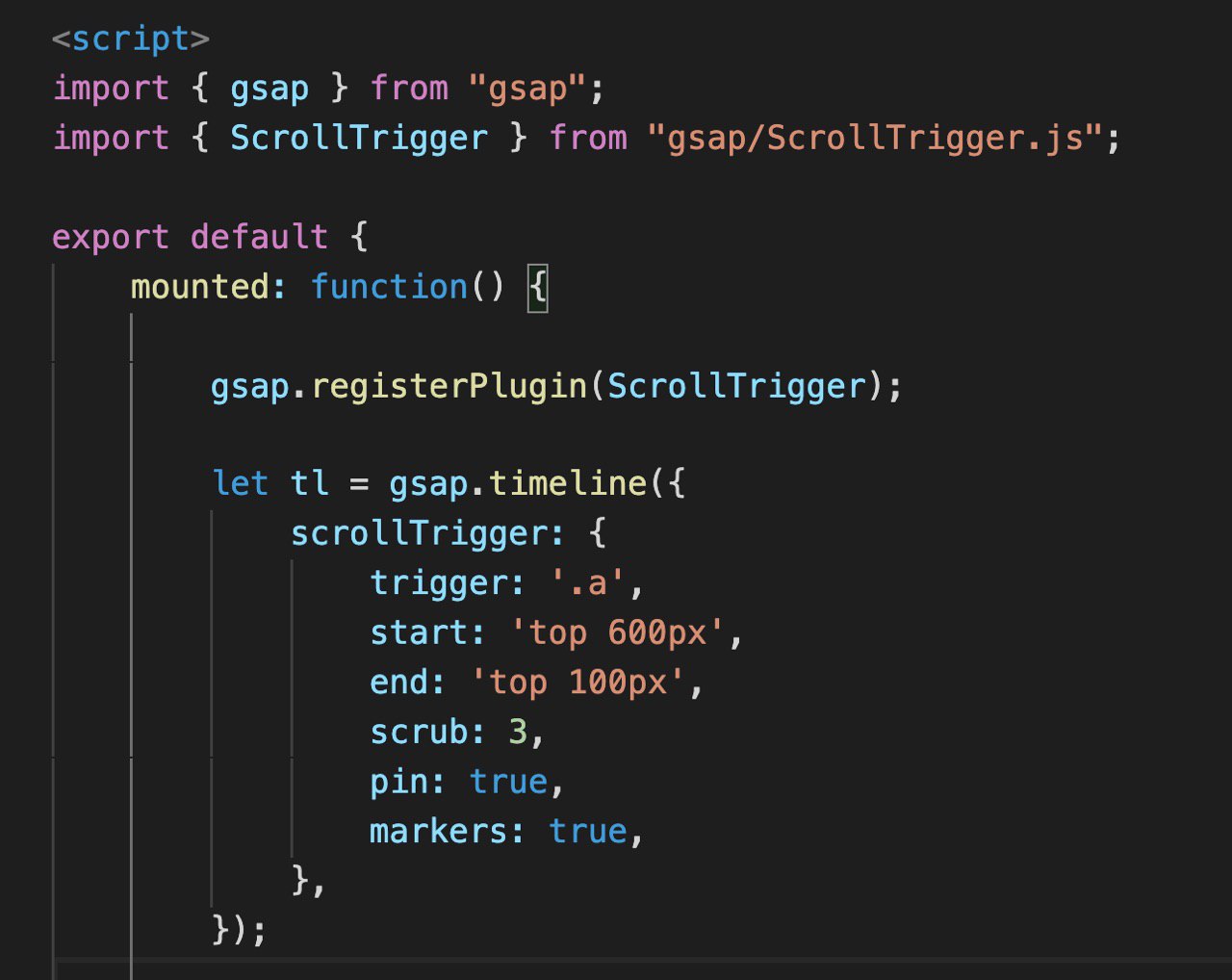
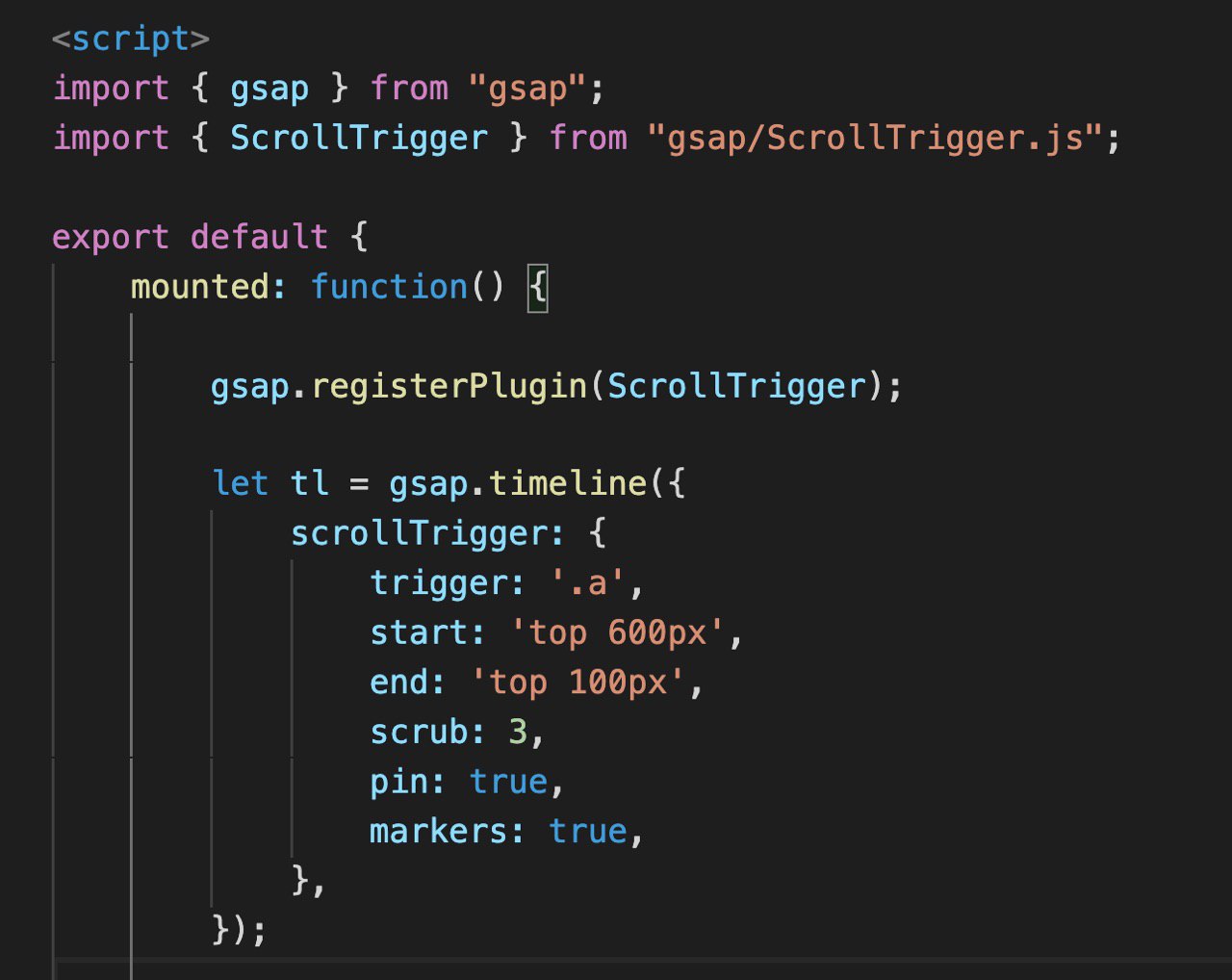
AT
Можешь ещё debugger поставить перед вызовом и проинспектировать куда ведёт импорт в сборочной версии

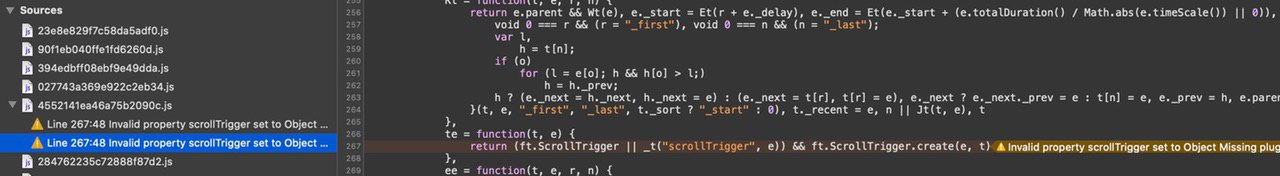
Dedugger в сборочной версии ничего не даёт. Возможно я не правильно что то делаю. Есть такая ошибка
ИБ
Приветствую всех!
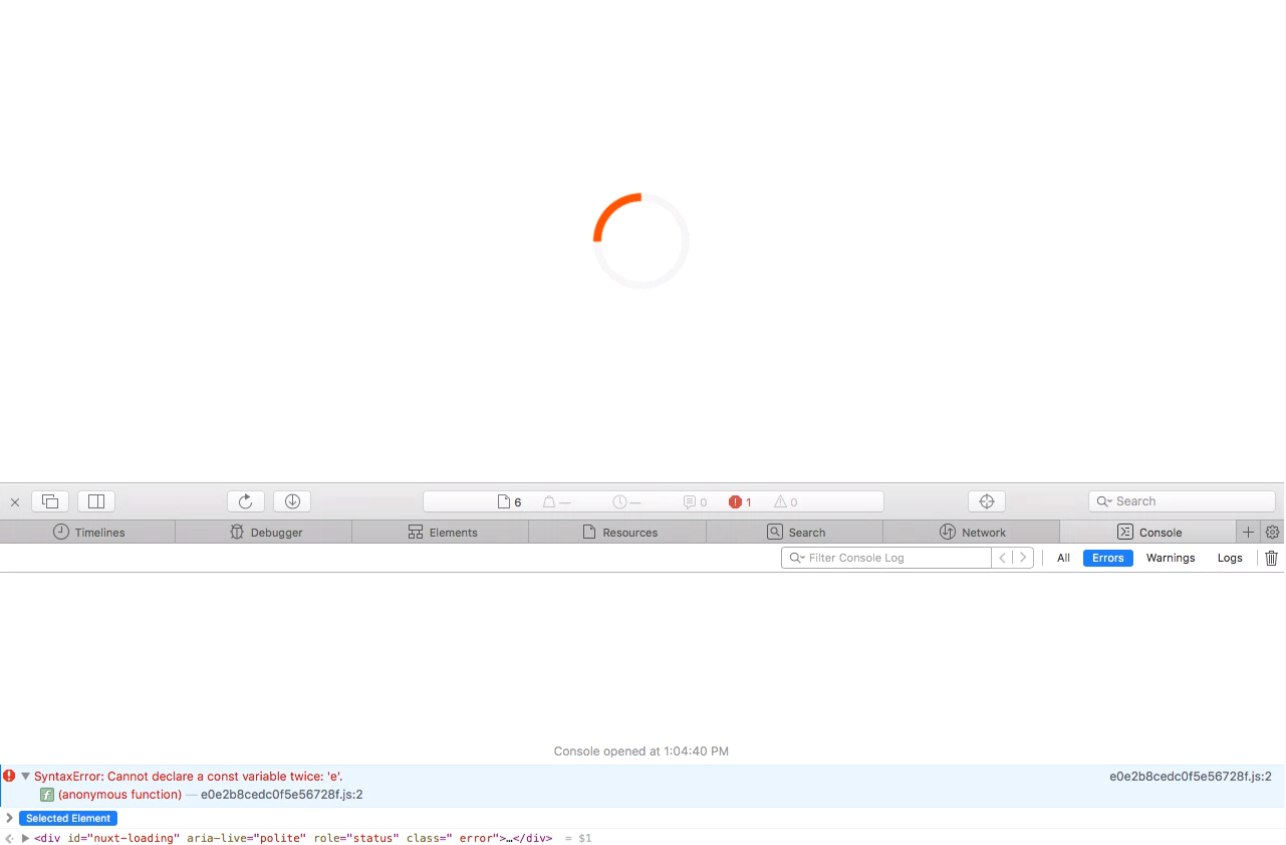
в Safari версии 10.1
На продовском билде такую ошибку выдает
http://joxi.ru/J2bnzlDCGpgLW2.jpg
Как пофиксить, есть идеи?
в Safari версии 10.1
На продовском билде такую ошибку выдает
http://joxi.ru/J2bnzlDCGpgLW2.jpg
Как пофиксить, есть идеи?
AT
Можешь ещё debugger поставить перед вызовом и проинспектировать куда ведёт импорт в сборочной версии
Решено:
gsap.core.globals("ScrollTrigger", ScrollTrigger);
Спасибо
gsap.core.globals("ScrollTrigger", ScrollTrigger);
Спасибо
AN

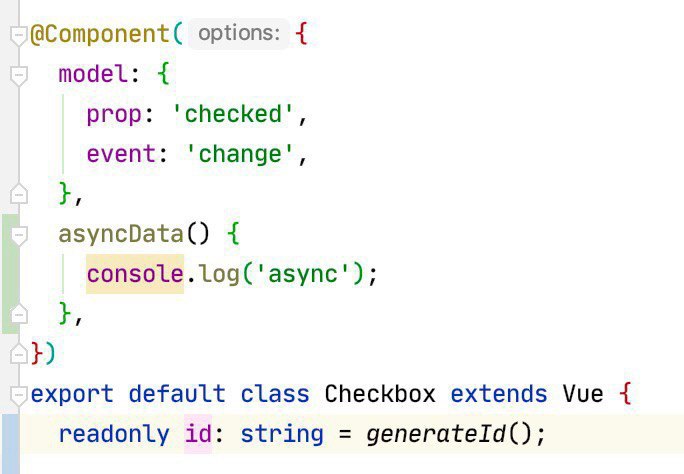
Подскажите, в чем проблема? Делаю кастомный чекбокс. Id берётся из состояния, и каждый раз генерируется случайное значение. Проблема в том, что значение на сервере и клиенте получается разное. И в инпуте оно обновляется на клиенте, а в label остаётся то, что было пререндерено. Как быть?
D

Подскажите, в чем проблема? Делаю кастомный чекбокс. Id берётся из состояния, и каждый раз генерируется случайное значение. Проблема в том, что значение на сервере и клиенте получается разное. И в инпуте оно обновляется на клиенте, а в label остаётся то, что было пререндерено. Как быть?
помести генерацию числа в asyncdata
AP

Подскажите, в чем проблема? Делаю кастомный чекбокс. Id берётся из состояния, и каждый раз генерируется случайное значение. Проблема в том, что значение на сервере и клиенте получается разное. И в инпуте оно обновляется на клиенте, а в label остаётся то, что было пререндерено. Как быть?
как оно в state объявлено?