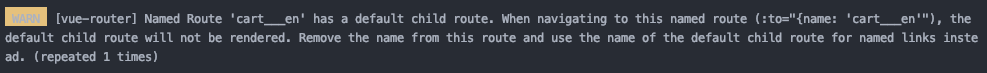
ИБ
Size: a a a
2020 April 13
ИБ
сам не пользовался, но тыкал когда статью переводил
ИБ
удобная штука для простых сайтов контентных
ИБ
типа блога, или новостного сайта
АН
по сравнению с contentful похоже на него?
ИБ
по сравнению с contentful похоже на него?
это не знаю что такое 🙂
АН
но это платная штука
TK
платных штук развелось слишком много, чтобы за всеми следить😂
МИ
Да с динамические страницами легко работать, а для статики весь контент тоже в базу писать?
VG
Кто юзает vuelidate?
YH
!meta
R
Yurii Holskyi
!meta
Пожалуйста, не задавайте вопросы такие как:
Просто задавайте свой вопрос о конкретной проблеме. В чате более 1к человек, велика вероятность что кто-то юзал то, о чем вы хотите спросить.
Так же советуем прочитать: sitengine.ru/smart-question-ru.html
и nometa.xyz
"Кто-нибудь использует $x?""Может кто-то юзал $y?""Привет, нужна помощь с $z"Просто задавайте свой вопрос о конкретной проблеме. В чате более 1к человек, велика вероятность что кто-то юзал то, о чем вы хотите спросить.
Так же советуем прочитать: sitengine.ru/smart-question-ru.html
и nometa.xyz
R
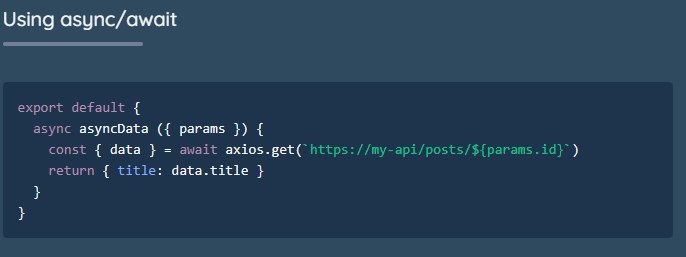
export default {
async data ({ params }) {
const { data } = await axios.get(
return { title: data.title }
}
}
data functions should return an object
Раньше был метод asyncData. А теперь в доке написано что нужно использовать просто data. Никто не подскажет это с какой версии нукста?
async data ({ params }) {
const { data } = await axios.get(
https://my-api/posts/${params.id})return { title: data.title }
}
}
data functions should return an object
Раньше был метод asyncData. А теперь в доке написано что нужно использовать просто data. Никто не подскажет это с какой версии нукста?
DP
АН
export default {
async data ({ params }) {
const { data } = await axios.get(
return { title: data.title }
}
}
data functions should return an object
Раньше был метод asyncData. А теперь в доке написано что нужно использовать просто data. Никто не подскажет это с какой версии нукста?
async data ({ params }) {
const { data } = await axios.get(
https://my-api/posts/${params.id})return { title: data.title }
}
}
data functions should return an object
Раньше был метод asyncData. А теперь в доке написано что нужно использовать просто data. Никто не подскажет это с какой версии нукста?
Ты где такое прочитал в доке ?)
DP

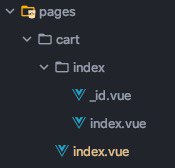
Структура такая
V💊
export default {
async data ({ params }) {
const { data } = await axios.get(
return { title: data.title }
}
}
data functions should return an object
Раньше был метод asyncData. А теперь в доке написано что нужно использовать просто data. Никто не подскажет это с какой версии нукста?
async data ({ params }) {
const { data } = await axios.get(
https://my-api/posts/${params.id})return { title: data.title }
}
}
data functions should return an object
Раньше был метод asyncData. А теперь в доке написано что нужно использовать просто data. Никто не подскажет это с какой версии нукста?

найди 3 отличия