N

Size: a a a
N

N
N
N
BS
BS

N
N
N
BS

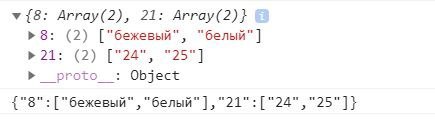
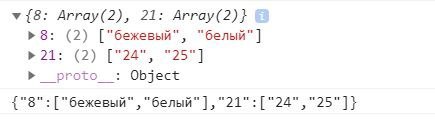
let query = '';
const filter = Object.entries(attrs);
for (let i = 0; i < filter.length; i++) {
const [key, value] = filter[i];
for (let j = 0; j < value.length; j++) {
query += `&attributes[${key}][${j}]=${value[j]}`
}
}N
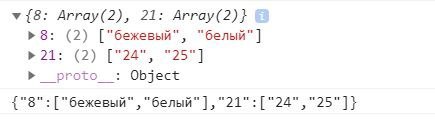
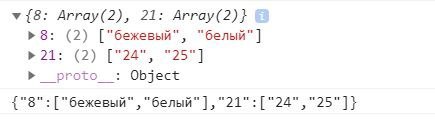
let query = '';
const filter = Object.entries(attrs);
for (let i = 0; i < filter.length; i++) {
const [key, value] = filter[i];
for (let j = 0; j < value.length; j++) {
query += `&attributes[${key}][${j}]=${value[j]}`
}
}V💊
N
K
V💊
V💊
Y
V💊
N
V💊