S
Size: a a a
2020 March 02
всем привет, как мне задизейблить вывод ошибок при ответе апи, к примеру 422, чтобы не сыпало все это в консоль? через $axios.onError перехвачиваю и делаю редиректы при авторизации и тд, но не могу понять как именно задизейблить вывод
try ... catch?
AK
$axios.onError(error => {
const code = parseInt(error.response && error.response.status);
if (code === 401 || code === 403) {
redirect('/login');
} else if (code === 422) {
console.info(code)
}
});
я пытался тут отловить, но видимо, в чем то трабл)S
попробуй
async func() {
try {
await this.$axios.get(...)
} catch {}
}AK
попробуй
async func() {
try {
await this.$axios.get(...)
} catch {}
}.catch(errors => {
errors.response.data.forEach(error => {
this.$toast.warning(error.message);
});
});
я его отлавливаю, но в консоль все равно выводитS
.catch(errors => {
errors.response.data.forEach(error => {
this.$toast.warning(error.message);
});
});
я его отлавливаю, но в консоль все равно выводитХз, в теории должно работать)
AN
Nuxt Fatal Error │
│ │
│ TypeError: Function.prototype.apply was called on undefined, which is a undefined and not a function
│ │
│ TypeError: Function.prototype.apply was called on undefined, which is a undefined and not a function
AN
Что это за ошибка? Сразу в новом проекте
НМ
Добрый вечер! У кого нибудь получалось оптимизировать приложения на Nuxt до 90+ балов на Pagespeed insight?
D

без примера конкретного проекта с конкретными наворотами вопрос не имеет смысла
ИБ
так у тебя там пустая главная по сути))
V💊
так у тебя там пустая главная по сути))
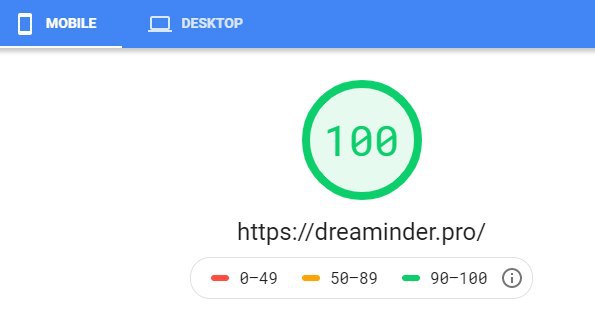
но ведь у него же получилось оптимизировать накст до 100% хД
ИБ
да - непоспоришь
НМ
В рамках интернет магазина )
V💊
В рамках интернет магазина )
сейчас тебе такой же скрин прилетит с интернет магазином состоящим из 10 товаров и 1 страницы хДД
НМ
Ладно, перефразирую. Насколько сильно большое количество скриптов тормозит загрузку страницы? Реально ли при наксте на нормальном ресурсе получить высокую оценку в скорости ?
VS
Ладно, перефразирую. Насколько сильно большое количество скриптов тормозит загрузку страницы? Реально ли при наксте на нормальном ресурсе получить высокую оценку в скорости ?
ценка скорости в гугле !== реальный перформанс приложения
V💊

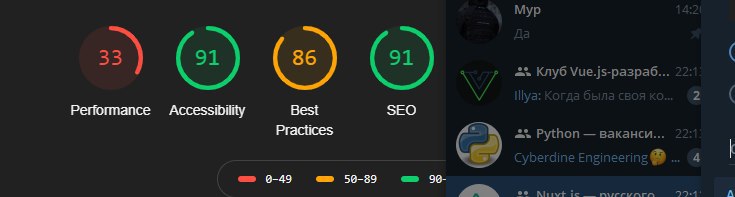
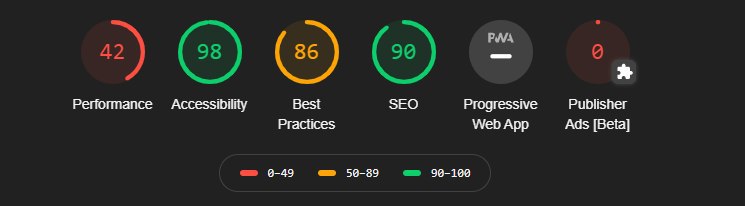
ну, это лучшее, что у меня получалось.
1. главная
2. страница товара
1. главная
2. страница товара
НМ
ценка скорости в гугле !== реальный перформанс приложения
Да тут у заказчика просто идея фикс с этим рейтингом скорости.