А
Size: a a a
2020 March 01
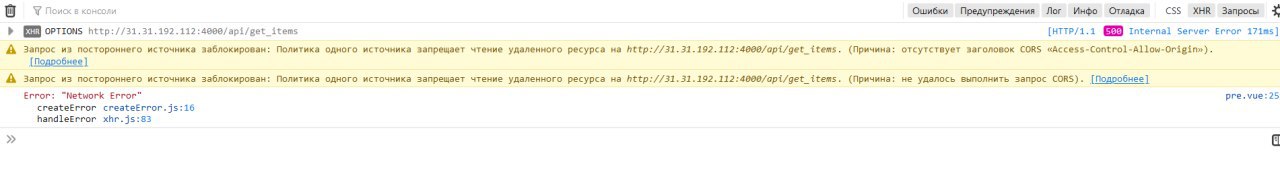
так что по хорошему надо проверить, что ориджин соответствует вайтлисту и отправить именно его в аллоу ориджин
AL
так что по хорошему надо проверить, что ориджин соответствует вайтлисту и отправить именно его в аллоу ориджин
Спасибо все получилось
WD
Есть селекты
Все данные грузятся через бек
1 селект) Загружает список магазинов
2 селект) Загружает список категорий выбраного в селекте 1
3,4 селект) Фильтрация по цене, размеру и тд
По дефолту в селекте 1 должен стоять magazin1, а в селекте 2 category 2
Хочу сделать так
Сохранять в стор массив список всех магазинов и список всех категорий для каждого магазина
[
magazin1 => ['category1','category2'],
magazin2 => ['category1','category2'],
...
]
через v-model задаю дефолтные 1,2 селект
Ну а дальше уже слать запросы с учетом 1,2-ого селекта
Или сделать в 3 запроса без стора?
Как лучше всего это сделать?
Все данные грузятся через бек
1 селект) Загружает список магазинов
2 селект) Загружает список категорий выбраного в селекте 1
3,4 селект) Фильтрация по цене, размеру и тд
По дефолту в селекте 1 должен стоять magazin1, а в селекте 2 category 2
Хочу сделать так
Сохранять в стор массив список всех магазинов и список всех категорий для каждого магазина
[
magazin1 => ['category1','category2'],
magazin2 => ['category1','category2'],
...
]
через v-model задаю дефолтные 1,2 селект
Ну а дальше уже слать запросы с учетом 1,2-ого селекта
Или сделать в 3 запроса без стора?
Как лучше всего это сделать?
AB
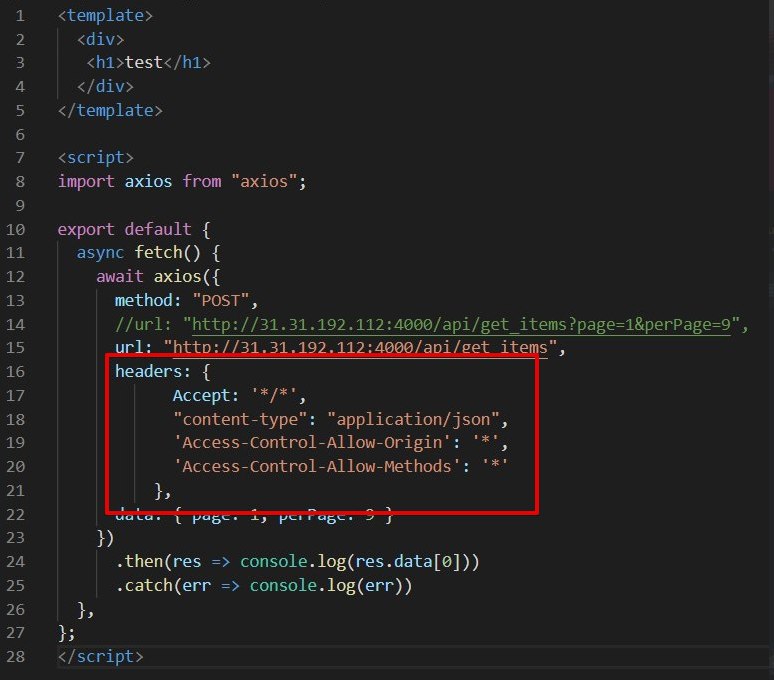
Для этих целей используется прокси модуль
A
ох уж этот *
A
делаем дырки в сайте сами
V💊
делаем дырки в сайте сами
господи, да какие дырки. ты подругому общедоступный api не сделаешь ;)
А
там вроде человек хотел только локалхост подключать, ему наверное не нужны были корсы на продакшене
A
Пусть юзает проксирование через сервер локальный
A
господи, да какие дырки. ты подругому общедоступный api не сделаешь ;)
Скажу честно, всю переписку не читал, но когда ты делаешь * то либо у тебя апи абсолютно открытый, либо ты просто дурак
A
Потому что, если ты залогинен на каком то сервере, то при отправки запросов на этот сервер куки прикрепляются автомтом в запросу
A
тем самым, любой плагин в твоём браузере может слать запросы на этот сервис
A
где ты залогинен
A
и делать что хочешь
V💊
Скажу честно, всю переписку не читал, но когда ты делаешь * то либо у тебя апи абсолютно открытый, либо ты просто дурак
1. тут
2.
3.
* в запросе, а не в ответе2.
* может ыбть только в дев режиме ;)3.
* все равно никаких дыр не открывает если их нет потому что CORS это только браузеры ;)А
с * они не прикрепляются
A
с * они не прикрепляются
при любом запросе на любой сервис если ты не ставишь cross site (хром привет) куки лепятся сами
А
чтобы куки крепились должно быть написано withCredentials