I
Size: a a a
2020 June 14
Сразу видно, человек на javascript пишет
Слышно
S
Слышно
Не слышу там звуки плача
S
Сопит только
I
Сопит только
А это тоже показатель
A
Переслано от Alex Radionov

всем доброго утра/дня. подскажите кто видит ошибку.
рекрсивная функция, поиска человека, после совпадения ФИО и дат рождения должна делать ретурн, но по неизвестной мне причине, после ретурна продолжает идти внутри функции
рекрсивная функция, поиска человека, после совпадения ФИО и дат рождения должна делать ретурн, но по неизвестной мне причине, после ретурна продолжает идти внутри функции
A
Переслано от Alex Radionov
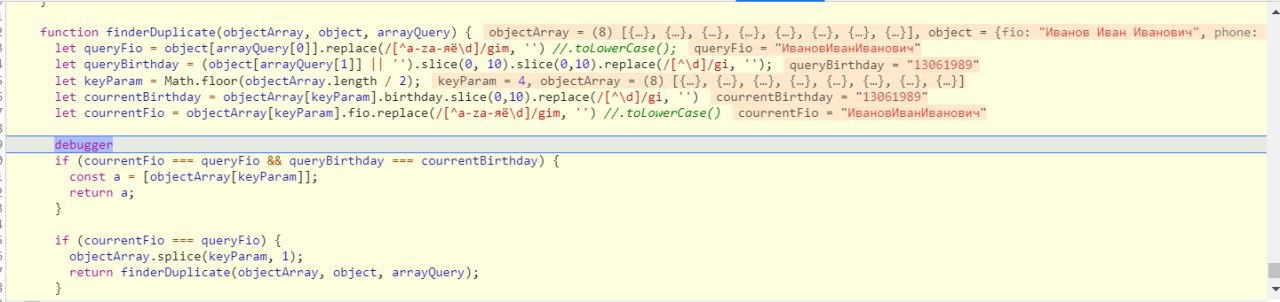
вот полный текст моей функции
function finderDuplicate(objectArray, object, arrayQuery) {
let queryFio = object[arrayQuery[0]].replace(/[^a-zа-яё\d]/gim, '') //.toLowerCase();
let queryBirthday = (object[arrayQuery[1]] || '').slice(0, 10).slice(0,10).replace(/[^\d]/gi, '');
let keyParam = Math.floor(objectArray.length / 2);
let courrentBirthday = objectArray[keyParam].birthday.slice(0,10).replace(/[^\d]/gi, '')
let courrentFio = objectArray[keyParam].fio.replace(/[^a-zа-яё\d]/gim, '') //.toLowerCase()
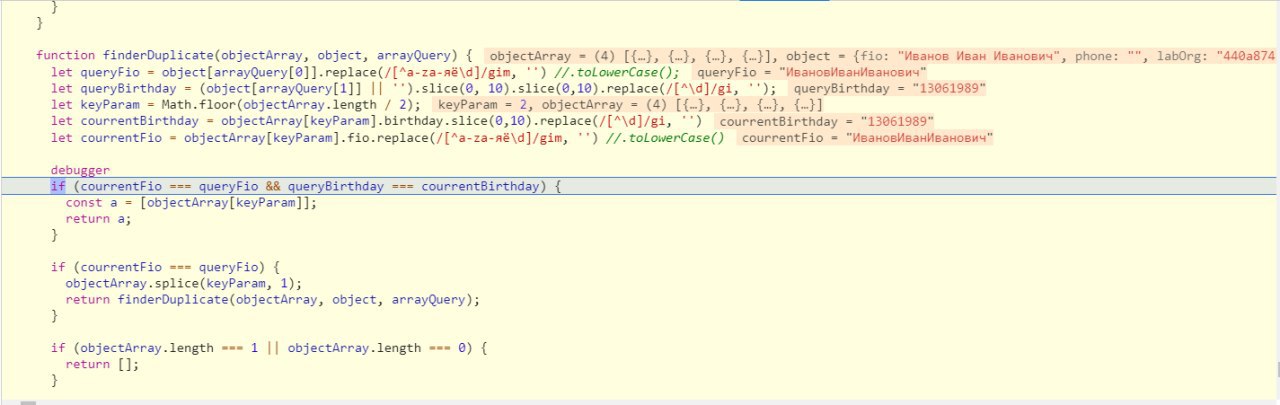
if (courrentFio === queryFio && queryBirthday === courrentBirthday) {
const a = [objectArray[keyParam]];
return a;
}
if (courrentFio === queryFio) {
objectArray.splice(keyParam, 1);
return finderDuplicate(objectArray, object, arrayQuery);
}
if (objectArray.length === 1 || objectArray.length === 0) {
return [];
}
if (courrentFio < queryFio) {
let minObjectArray = objectArray.splice(keyParam, objectArray.length);
return finderDuplicate(minObjectArray, object, arrayQuery);
}
if (courrentFio > queryFio) {
let maxObjectArray = objectArray.splice(0, keyParam);
return finderDuplicate(maxObjectArray, object, arrayQuery);
}
};OK
Переслано от Alex Radionov

всем доброго утра/дня. подскажите кто видит ошибку.
рекрсивная функция, поиска человека, после совпадения ФИО и дат рождения должна делать ретурн, но по неизвестной мне причине, после ретурна продолжает идти внутри функции
рекрсивная функция, поиска человека, после совпадения ФИО и дат рождения должна делать ретурн, но по неизвестной мне причине, после ретурна продолжает идти внутри функции
так у тебя
courrentFio === queryFio не выполняется, они не совпадают жеA
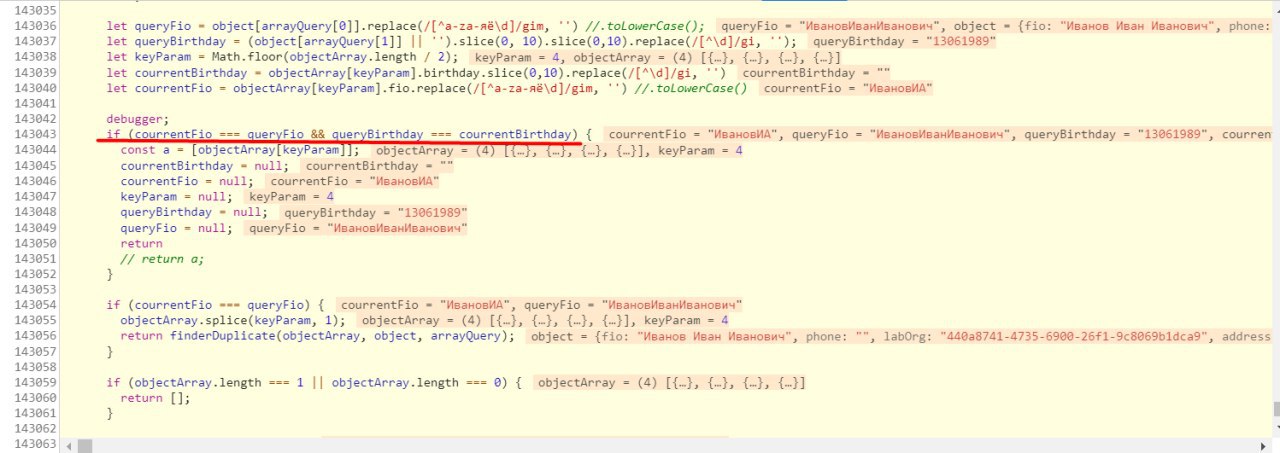
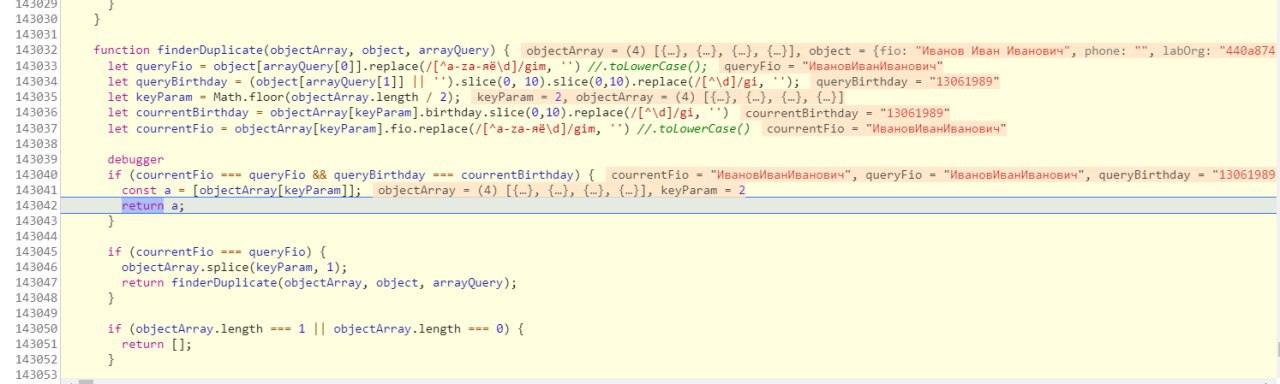
выполняется, заходит в условие, делает return и courrentFio подменяется
OK
S
Sunday nachnu learn js
Не забывай держать в курсе. Обнял
A
Переслано от Alex Radionov
вот полный текст моей функции
function finderDuplicate(objectArray, object, arrayQuery) {
let queryFio = object[arrayQuery[0]].replace(/[^a-zа-яё\d]/gim, '') //.toLowerCase();
let queryBirthday = (object[arrayQuery[1]] || '').slice(0, 10).slice(0,10).replace(/[^\d]/gi, '');
let keyParam = Math.floor(objectArray.length / 2);
let courrentBirthday = objectArray[keyParam].birthday.slice(0,10).replace(/[^\d]/gi, '')
let courrentFio = objectArray[keyParam].fio.replace(/[^a-zа-яё\d]/gim, '') //.toLowerCase()
if (courrentFio === queryFio && queryBirthday === courrentBirthday) {
const a = [objectArray[keyParam]];
return a;
}
if (courrentFio === queryFio) {
objectArray.splice(keyParam, 1);
return finderDuplicate(objectArray, object, arrayQuery);
}
if (objectArray.length === 1 || objectArray.length === 0) {
return [];
}
if (courrentFio < queryFio) {
let minObjectArray = objectArray.splice(keyParam, objectArray.length);
return finderDuplicate(minObjectArray, object, arrayQuery);
}
if (courrentFio > queryFio) {
let maxObjectArray = objectArray.splice(0, keyParam);
return finderDuplicate(maxObjectArray, object, arrayQuery);
}
};Не может он после return идти дальше, значит в условие не заходит
A
A

A
A A
Не может он после return идти дальше, значит в условие не заходит
Я это понимаю, поэтому не могу объяснить, что это такое происходит)
A
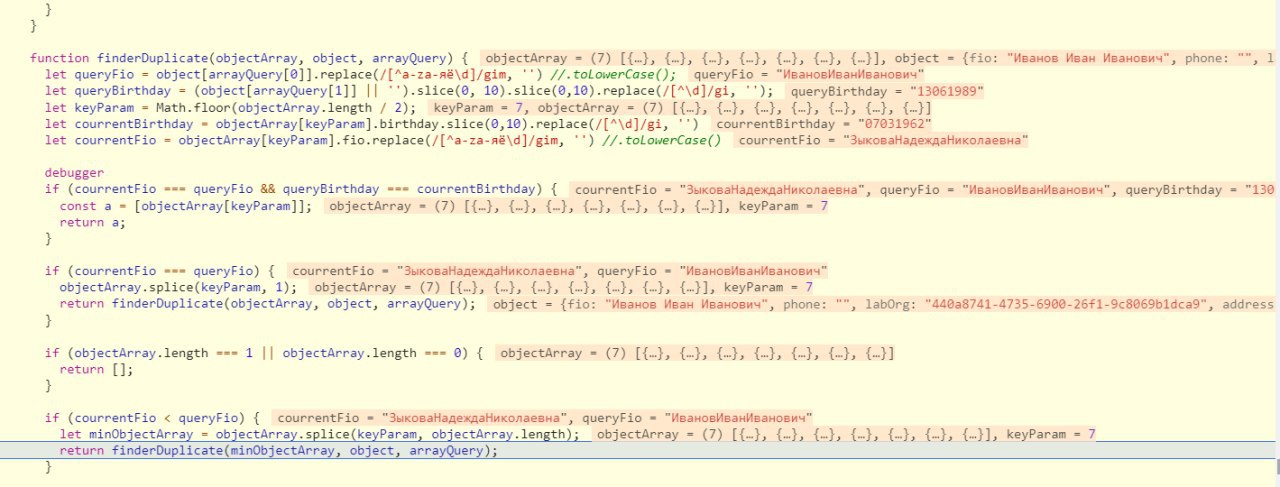
Он падает у тебя в последнее условие ведь
A
Зачем ты строки сравниваешь?
currentFio<queryFioA
A A
Зачем ты строки сравниваешь?
currentFio<queryFioреализую бинарный поиск, отрезаю массив пополам, это базовый алгоритм
A
A A
Он падает у тебя в последнее условие ведь

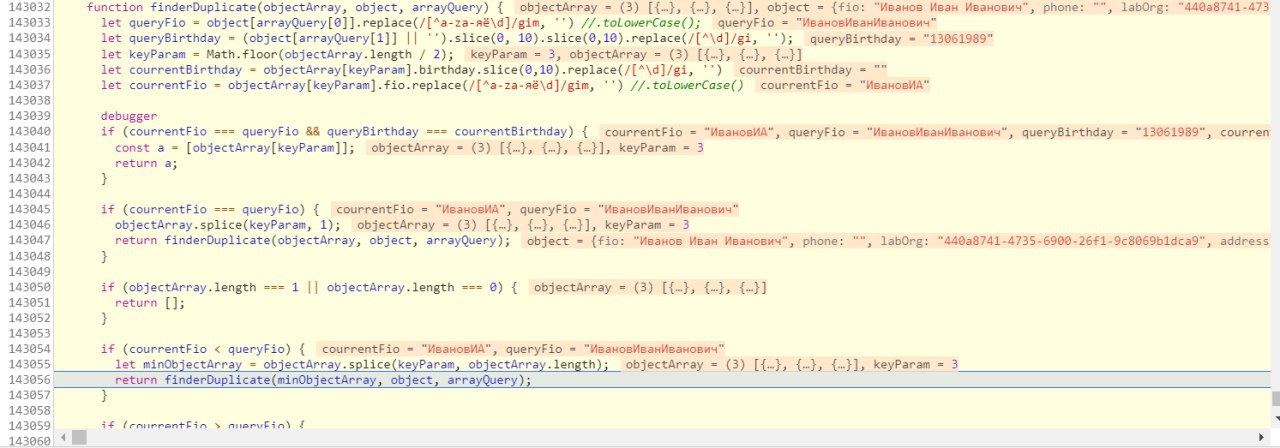
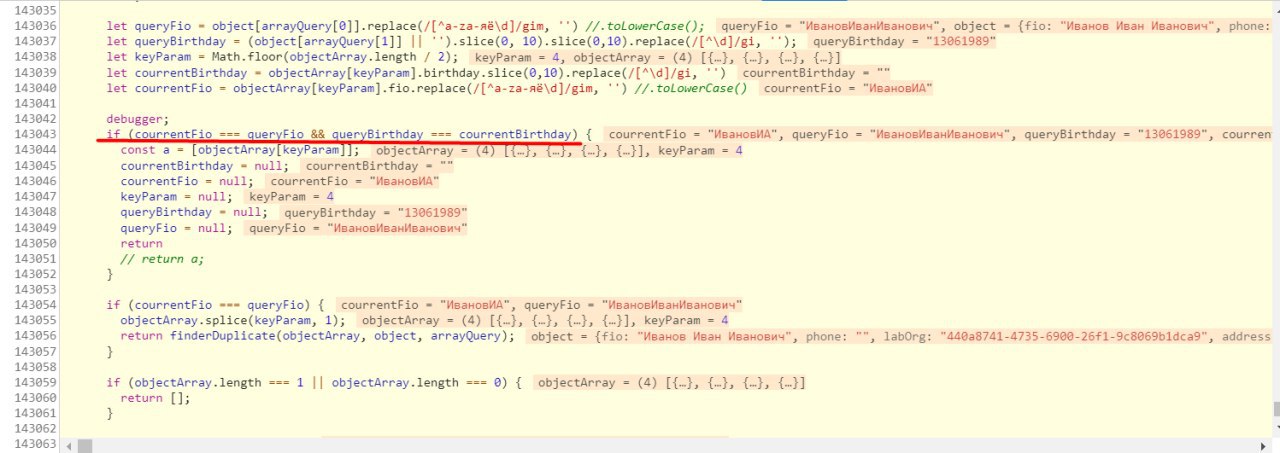
1. зашел в нужное условие
A

зашел в return,
следующий шаг после return
следующий шаг после return